illustrator書き出しpsdで高解像度で汚い画像にならない「プロの手法」を教えちゃいますね( ^ ^ )/
ウェブ画像の書き出しの場合は、アートボードでサイズを決めてウェブ書き出しすれば十分使える綺麗な画像を作れます。
☑ Illustratorでバナーやヘッダー画像を作った場合は、これで十分です。
>> illustratorアートボードの使い方「サイズ変更」と「ウェブ書き出し」
以下にご紹介する方法は、ウェブ用ではなく印刷や製図などでIllustratorのベクターイメージ画像を、ラスターイメージ画像に変換して使う必要がある時用の「高解像度画像」の書き出し方となります。
Illustratorから400dpi以上の高解像度画像をサイズも指定して、psd形式(Photoshop形式)で綺麗に書き出し劣化しません。
プロの手法ですので、初心者の方は「こんな方法があるんだな!」程度にご参考ください。プロの方はどうぞ、ご参考いただいてお仕事にご活用ください。
illustrator書き出しでpsdを出力する前段階「透明枠」
Illustratorで、作成したデータを任意の範囲で書き出ししたい場合は、そのオブジェクトを「透明の枠線」で囲みます。
塗りも線も透明の設定は以下のようにツールボックスで表示されます。この状態が「透明な枠線」を作れる状態です。
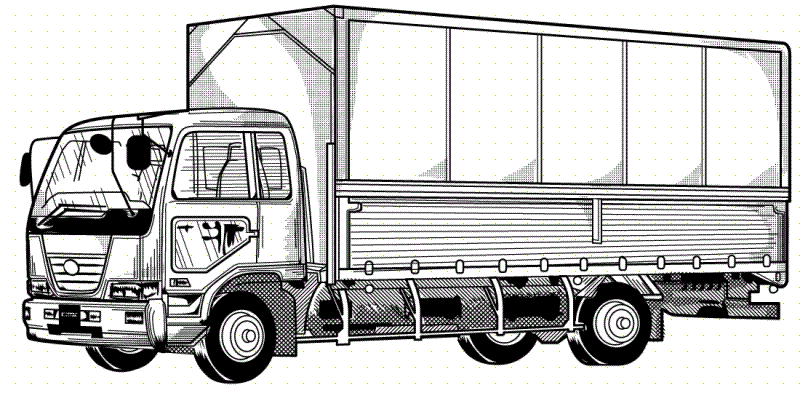
この状態で「長方形ツール」でイラストの周りを囲む透明な枠を作ります。

☑ このようなイメージです

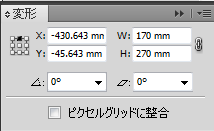
例えば、横幅170mm 縦270mmのサイズで書き出したい場合は、この透明な枠線のサイズをそのサイズにします。
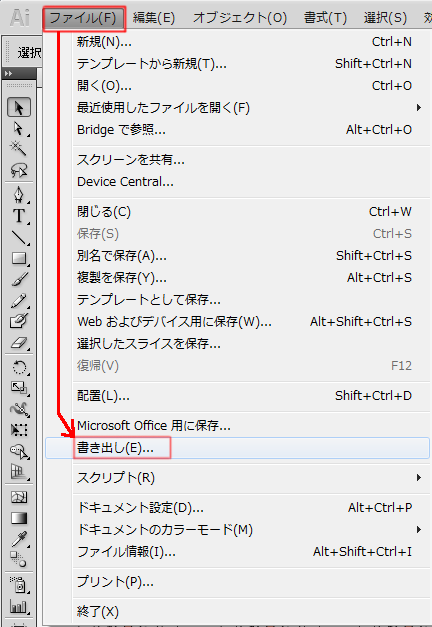
☑ この状態で、Illustratorの「書き出し」を選んでpsd形式で保存します
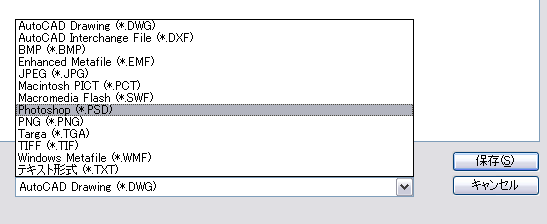
いきなり、gifやjpeg,png,bmp形式で書き出してもOKです。
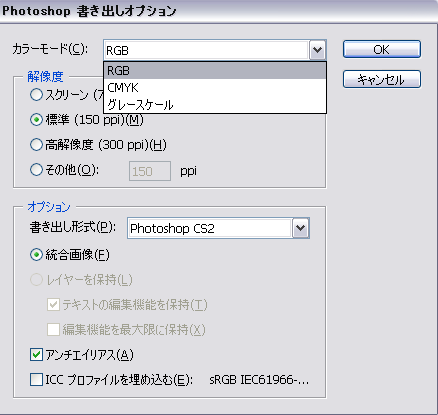
☑ 印刷物で利用する場合は「カラーモード」をCMYK
☑ WEBで利用する場合はRGBにします
Photoshopを持っている場合は、psd形式を選んで保存するとpsd書き出しができます。
☑ Photoshop書き出しの場合、解像度を300dpiやその他から入力で400dpi(ppi)以上にします。
アンチエイリアスのチェックは、外して出したほうが良いと思います。アンチエイリアスとは「画像がぼけて綺麗に見える」機能です。
ベクターイメージから書き出すタイミングで、アンチエイリアスを入れると単に劣化につながりますので意味がありません。
※ 画像ではチェックが入っている状態ですが、推奨設定はチェックを取ります
DTPなどの印刷利用の場合は、psd形式のファイルは元データとして一応、取っておいて「別名保存」で、epsやtiffなどの画像形式にしておきます。
400dpi~300dpiに解像度を設定してあげるとよろしいでしょう。
☑ 印刷物をJpegでやるのは、良くないので基本epsと覚えておいて貰えるとよろしいかと思います。
PhotoShopでCMYK-350dpi程度、eps保存してから、レイアウトして印刷に回すのがプロテクでしょう。
JPEGは、画像が軽くなる保存形式です。しかし、画像圧縮形式なので画像は劣化しています。
Webの場合は、JPEGがベストですが、印刷の場合は、JPEGではなくpsdやtiffなど画像圧縮形式ではないフォーマットが綺麗に印刷までできます。
それぞれの違いと適している保存形式に注意しましょう(^_-)
※ 2017年追記=InDesignではpsd形式で配置できるようになりました。古いバージョンのInDesignやクォークでの組版以外では、epsにする必要はないです。psdでそのまま行けます。ベクターデータがIllustratorである場合はai形式でそのまま配置できます。pdfもInDesignに配置できます。epsだと、逆に不具合がでる場合があります。お使いのバージョンの説明書を呼んで最適なフォーマットを選ぶようにしましょう。
WEB利用の場合の推奨フォーマット
WEB利用の場合は、Jpegでなくて、イラスト画像の場合は、GIFかpng形式が推奨です。
解像度は、大体72dpiがデフォルトですが画面で見るだけなので「十分綺麗」です。(ブログ、ホームページ、SNSは解像度72でOKです)
この場合、無駄に解像度を上げても重くなるだけで意味がありませんね。
WEB画像の保存形式として、イラストなどの線画などはGIFの方が軽量でイラスト向きの保存形式だと思います。最近はpng形式が人気です。透過pngは透過gifと同じ透明アルファチャンネルを持ったフォーマットです。それでいて綺麗です。カラーイラストでも人気のフォーマットになり安定しました。
psd形式で300dpi,400dpiレベルの解像度の画像は非常に綺麗です。印刷する場合は600、1200など「もっと大きい解像度」で使う場合もあります。
高解像度であるほどに、綺麗に印刷されます。家庭用プリンターで使うなどの程度であれば、最大で400dpiも解像度があれば十分だと思います。
psd、400dpiで出力したpsdデータはPhotoshop側で開いて、画像サイズをキッチリと再設定したり、別の画像フォーマットにPhotoshopで仕上げて保存することができます。Illustratorのベクターイメージをラスターイメージに変換しなければならないケースでは、この流れで作る書き出しデータが一番綺麗に仕上がります。
近年は印刷でもPDFでそのまま、印刷会社に入稿してそのままプリントし本などに、仕上げてもらうことが出来ます。
作業環境や入稿先のもとめる形式に合わせて一番良い方法を選びましょうね!