illustratorアートボードの使い方「サイズ変更」
アートボードのサイズを定義します。WEBなどの利用の場合は書きだして使いたい画像の「仕上がりサイズ」にアートボードサイズを設定します。
これにより、ウェブ書き出しする画像サイズがピッタリサイズになります。
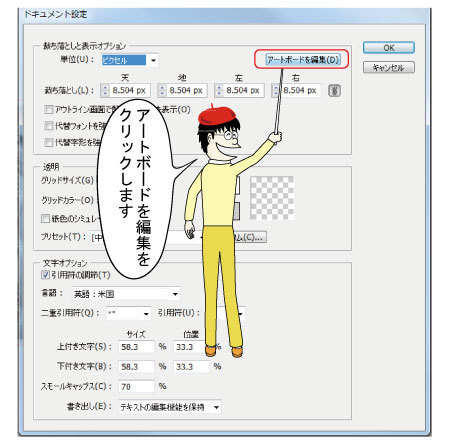
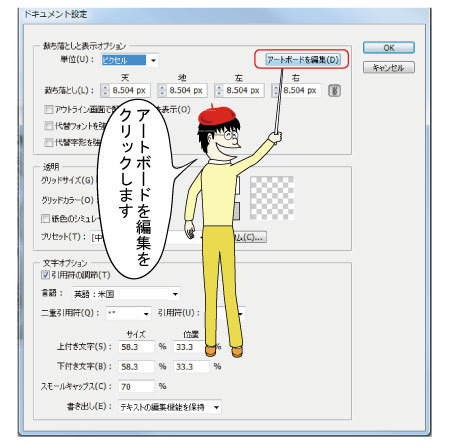
アートボードを編集
Illustrator「ドキュメント設定」から、「アートボード」を編集します。
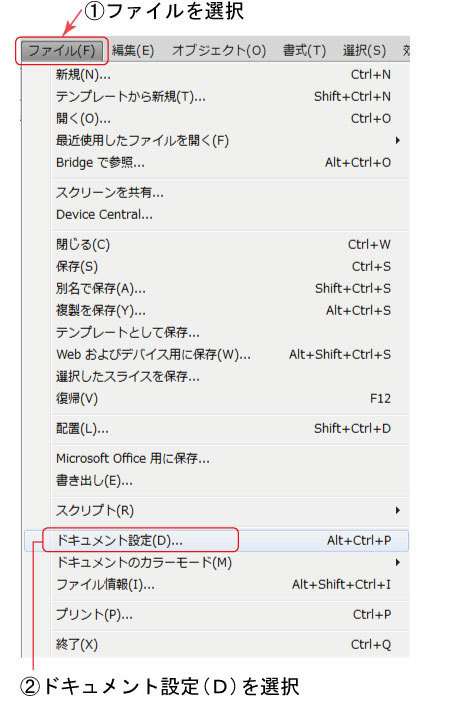
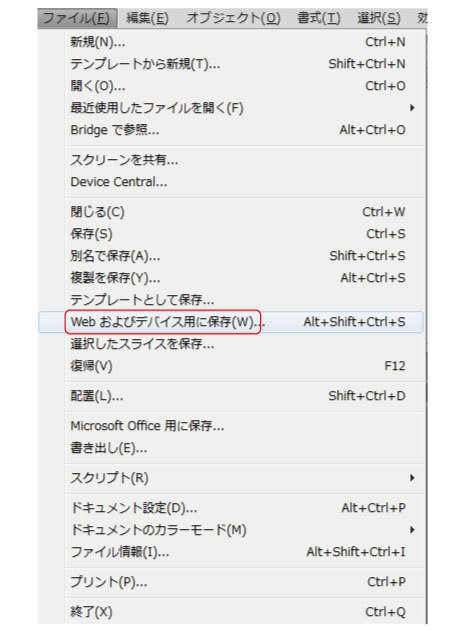
まず、Illustratorのメニューから「ファイル」を選択しましょう
アートボードを編集ボタンをクリックする
「CS4」以降あたりから、画面上にドキュメント設定ボタンが出ているので、そこをクリックしても、この画面が出てきますよ。
ショートカットを覚えるのも、いいですね(^^ )
3. 下がアートボードの編集画面 (イラストレーターCS5)
↑ コーナーをクリックすると、アートボードのサイズを調整することが出来ます。
ただ、今回は数字を入力して正確なサイズで画像を書きだすのが目的なので、次の 設定方法に進みます。
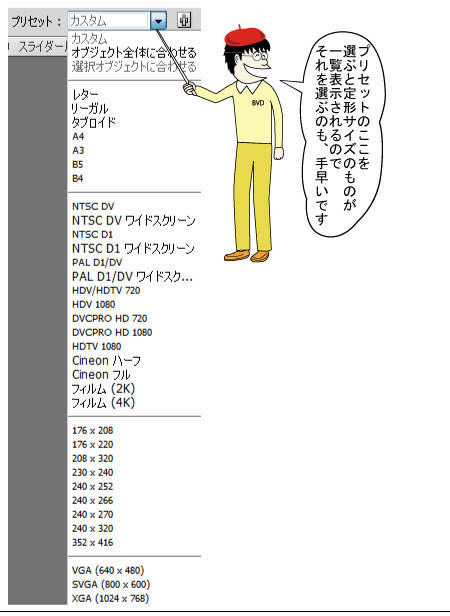
4. プリセットも便利です(今回はカスタムサイズでやるのでスルーしてOK)
5. アートボードを編集していると、画面の上に「アートボード」という設定画面がバーになって出てきます(CS5)
(CS4も出たかな?)縦か横かを、選択したりカスタムでサイズを設定出来ます(^^ )
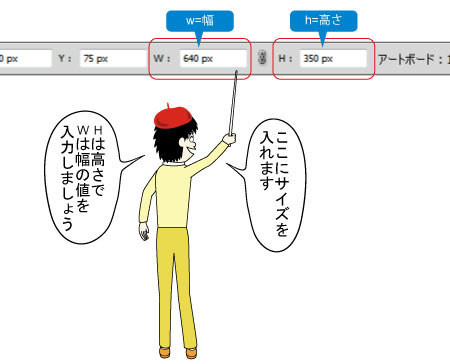
6. ここにサイズを入力します(これがアートボードのサイズになります)
illustratorアートボードの使い方「ウェブ書き出し」する方法
1. サイズを入力したら、ファイル/WEBおよびデバイス用に保存を選択
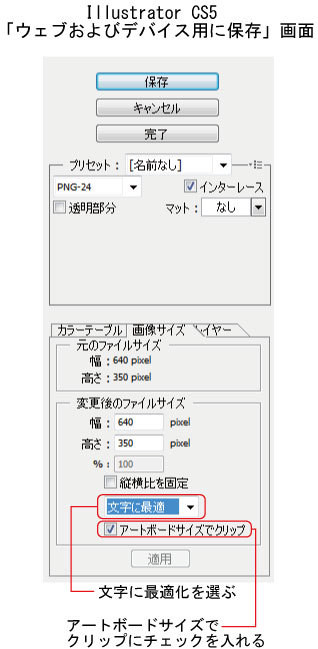
2. 他のバージョン(CS4以前)場合、「画像サイズ」タブの「アンチエイリアス」にチェックを入れるとキレイに書き出せます
CS5の場合は、上の「文字に最適化」を選んでから、書き出しをするとキレイに出ます。
CS4も同じだったと思います。
これをやらないと、ギザギザしてかなり劣化した状態になるので重要ポイントです
これが、不思議なことに「古いバージョンのイラストレーター」でやると、アンチエイリアスにチェックで同じようにキレイに書き出せます。
この機能はイラストレータ10でも、付いているので「昔のイラレ」を使っているみなさんも便利にご活用いただけます。
アートボードサイズでクリップにチェックを入れると書き出しが定義サイズになる
アートボードサイズでクリップにチェックを入れることで、アートボードが書き出しサイズになります。
これだけでピッタリ、アートボードで設定した画像サイズでの書き出しが出来ます。
このチェックを付けない場合は「配置しているイラストのある範囲」が最大サイズとなります。オブジェクトがある範囲が四角形でサイズ化されます(自動)。
この場合、指定した数値で書き出せないので逆に不便が生じます。サイズがバラバラになってしまうからです。
もし、仕上がり画像サイズを指定して決めたい場合は、アートボードで指定する方法がおすすめです。