今回は、アンチエイリアスの意味とPhotoshopとIllustratorでの具体例の講座です。
これを理解することで「アンチエイリアス」を実際に「仕事の場面」で使うときに正しい使い方ができ作業のクオリティーがUPします。
3分だけお時間ください。ニコニコッ
アンチエイリアスってなに?
Illustratorで作成した、EPSファイルやPDFファイルの読み込み時にも出てきます
Illustratorと連携して使うことの多いPhotoshopで良くみかける「アンチエイリアスとは、どんな意味」なのでしょうか?
「アンチエイリアス」= ぼやかしてキレイに見せる処理・・・と解釈していました。合ってたのか調べてみました(^^ )r
アンチエイリアスとは?
コンピュータで扱うデジタル画像ではピクセル単位より細かく描画することは出来ない。
このため、物体の輪郭にジャギーと呼ばれるギザギザが発生してしまう。
このジャギーを軽減し少しでも目立たなくするために、物体の輪郭を背景と融合するように、
色を滑らかに変化させる事をアンチエイリアスといい、その処理をアンチエイリアシングという。
アンチエイリアスをかけると輪郭がぼやけてしまうため、ビットマップフォントなどでは
アンチエイリアス処理(アンチエイリアシング)は行われない事が多い。
アンチエイリアスをかけないほうが良いケースの具体例
ギザギザ(ジャギー)を軽減させるボカシ=アンチエイリアス
ぼかして「ギザギザを目立たせなくする」で正解でしたね (^^ )
Illustratorを使う人は「ベクターデータ」を利用して「ビットマップ画像」は他のソフトで利用することが多くなります。
元になるデータはIllustratorで作成し「画像」で使いたいときにビットマップ画像に変換し利用するわけです。
それ以外では「あまり使わない機能」になりますのでIllustratorだけしか使わない人はあまり縁がないように感じるでしょう。しかしPhotoshopと連携した作業をする時は、知っていると便利です。
少しでもキレイに画像を見せたいケースは結構ありますよ。
アンチエイリアス機能はどんなときに使うのか?
具体的には「お客さんが入稿してくれた写真や画像がイマイチ解像度が低くてキレイじゃない時」に役立ちます。結構あります。
DTPでも製図の仕事でもWEBの仕事でもよくあります。
ウェブの場合はかなり解像度が低くても良いのですが、特許図面のような解像度が400dpiレベルで「印刷して後からチェックしてクライアントに見せたい」なんてケースは画像悪すぎると困るのでアンチエイリアスで助かったことが多いです。
DTPの場合は写真がガタガタで締め切りが迫っていてどうしょうもならない場面が結構ありました。そういいう時もPhotoshopでキレイにしてアンチエイリアスでごまかしてセーフにしたことがありました。
そもそもの入稿データが良質であるようにお願いしなければいけないのですが「ごめんなさい。これしかないんです」とか「ザラ」ですからね。
また、アンチエイリアスを「フォトショップ側で使うか使わないか」を、事前に想定してIllustratorを使うとより「キレイな画像」に仕上がります。
この場合はIllustratorから高解像度で、psd形式(Photoshopのフォーマット)で書きだして、Photoshopで仕上げ処理をすると「より高画質」で「最適化」された「画像データ」を作成することができます。
書き出し画像の美しさの秘密はPhotoshopに最適化した出力設定とアンチエイリアス
どうやって「こんなキレイに図面を画像に変換したのですか?」とお客さんに質問されることがしょっちゅうあります。
PhotoshopもIllustratorも持っているお客さんがイマイチキレイに画像を仕上げられないケースが多いわけです。
Illustratorからダイレクトに書き出した画像では表現できない「美しいビットマップデータ画像」に変換するテクニックが我々プロにはあるわけです。
これにおいてはアンチエイリアスは不要です。そもそも最高のベクターデータが存在するので、劣化させずに最適データとして変換すれば良いからです。
Illustratorからの直接書き出しだけでそのまま画像利用すると画質が落ちる
ダイレクトにIllustratorから「画像を出力する」ことも出来ます。近年、ウェブ書き出しが実装されて楽になりました。
しかし「画像処理専門ソフト」ではないので「細かい微調整」や「仕上げ」。さらに「フォーマット」の変更。
ピクセル単位での正確なトリミング(画像のサイズ設定)等に弱いわけです。
「ウェブ書き出し」など機能が増えてきたのですが、実務では使い物にならないケースが多いのです。
その為、この流れで様々な用途のデータが処理されます。
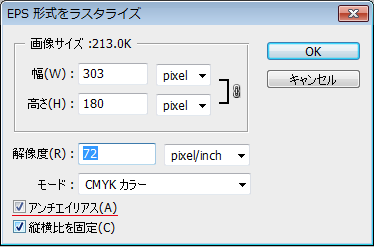
Photoshopでファイルを開いたタイミングで「アンチエイリアスしますか?」

これはEPS形式のベクターデータをPhotoshopに読み込むと出てくるウィンドウです。デフォルト(初期状態)で「アンチエイリアス」にチェックが入っています。
なにも知らないとそのまま、アンチエイリアスを適用していることが多いと思います。
これが、元が良いデータである時に「劣化の原因」となります。

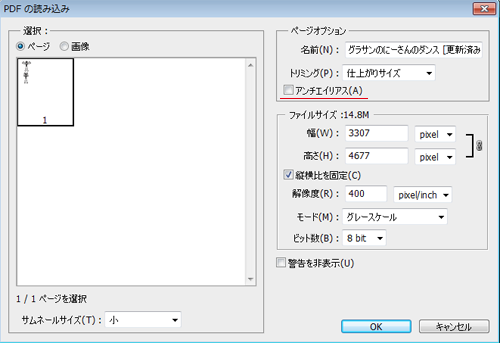
こちらは、PDFデータをPhotoshopに読み込むと出てくるウィンドウです。同じく「デフォルト状態」で「アンチエイリアス」にチェックが入っています。
基本的に少しだけ、ぼかすと画像は画面上ではキレイに見えます。
白黒二値画像などで利用する場合は、適用しない方が良いです
上記のように、ジャギー(ギザギザ)を目立たなくする処理ですので、「白黒二値画像」などで利用する場合は、アンチエイリアスを適用しないほうが良いです。
その場合は、設定画面で「アンチエイリアス」のチェックを外します。
この選択は用途によりますが、最終的に白黒二値で出力したり使用する画像の場合、最終結果ではなく「アンチエイリアスした状態の画像」は途中過程の画像です。
(例えば最終的に「GIF画像」等の他の画像形式(白黒二値)に、変換した時に「中間のレベルのドット」は消えちゃうので「アレ?なんか劣化してね?」となる可能性があります。逆にグレーに近いウェブ用途のインデックスカラー等だと劣化に気づかないと思います)
最終的に「求める画像の結果」から考えて「適用するかどうか?」を決めると良いと思います。
Photoshopのアンチエイリアスのフィルター機能
似たような処理は「フィルター機能」から、もっと精密に詳細設定をして行うことができます。
他の「様々な機能」も組み合わせた上で判断すると「より良い結果」が得られます。
グレースケールというのは、白黒ですが「黒に濃淡」のあるデータで0%から100%で指定します。
白黒二値というのは、白と黒(100%)のデータです。二元なわけです。
印刷物の世界などでは使い分けが必要です。特許図面でも白黒二値データとグレースケールデータの使い分けが必要です。海外では白黒二値が基本で、グレースケールは国内で認められているフォーマットで海外に特許図面を出願する場合は完全な白黒二値画像にしなければならないので、特に劣化にシビアになり勉強することになりました。
画像データを編集加工する場合、予備知識として覚えておくと良いでしょう(^^ )
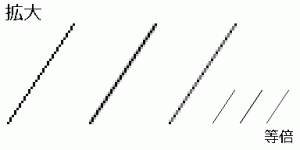
アンチエイリアスのアリ画像とナシ画像を見比べてみましょう

このイラストはイラストレータで作成したものです。
これを、Photoshopにアンチエイリアスありと、無しで読み込みます。

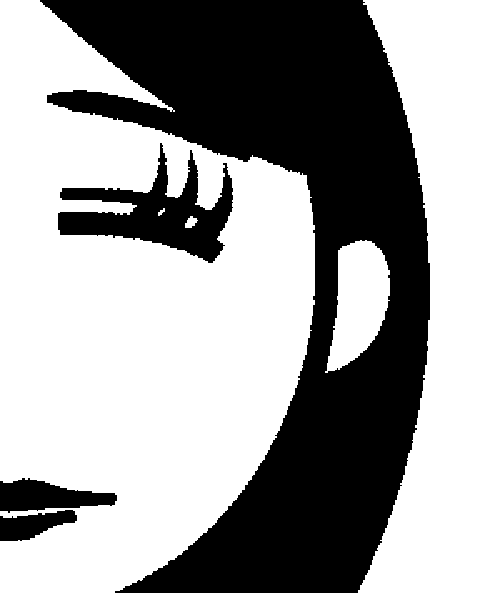
↑↑↑ これはアンチエイリアスありでPhotoshopに読み込んだものの「アップ画像」です。

↑↑↑ そしてこちらは、アンチエイリアスなしでPhotoshop読み込んだもののアップ画像です。
ボカシがかかって、アンチエイリアスをかけた画像のほうが画面上ではキレイですね。
このようなデータは俯瞰で見ると、大差ない仕上がりになるものが結構あります。意図してそうなるように作るのもテクニックの一つです。
最終形式が「白黒二値画像」にしたい場合は、アンチエイリアス状態から二値の各種フォーマット画像に変換します。
その為、最後の結果が「アンチエイリアスのかかってない画像」と同じように変化します。
「アレ?」っとなります。「どうしてこうなっちゃったの?」となります。
アンチエイリアスが原因です。
白黒二値画像ではアンチエイリアス効果が無い状態に結局はなります。
Photoshopに読み込む段階で「アンチエイリアスなし」で読み込んであげると「極力劣化せず」に白黒二値画像に変換できます。
基本的に最後のフォーマットに近い状態で余計な効果やフィルターをかけずに、サイズも含めて直線的(逆算して極力変化させず)に仕上げていくことがポイントとなります。
そんなに大きな差がないような気がしますが「納品した時」に明らかに美しい最適化されたデータは「さすがプロだ!」と感激されます。せっかく、ベクターで完璧なものを作成して「最後の画像データ」がガタガタであったり、ボヤケてしまったら台無しです。
過去の講座にて「Illustratorから画像をキレイに書きだす方法」を公開しております。
本気で企業秘密が含まれております。
後で「会員限定」にしますので「今のうち」に特別講座を吸収しておいてくださいね(‘v‘)r
関連レッスン:ピクセルを保って書き出す方法
関連レッスン:キレイなweb画像をつくる方法
こんな感じでアンチエイリアス機能を使えるようになると、もはやプロでしょう♪

それでは次回のレッスンもお楽しみにね♪