Adobe Illustratorでの切り抜きにはクリッピングマスクが便利です。


Photoshopのようにマスク反転がカンタンにできる方法はあるすか?

クリッピングマスクする範囲をクローズパスで作る必要があるから、どこがマスクされるか理解して複合パスを素早く作れるようになるとカンタンだよ!
慣れたら複合パスを自由に作れるからPhotoshopより自由度が高い面があるんだけど、組み合わせでいいとこどりしたら一番だと思うよ。イラレでやる方法をわかりやすく解説するね
イラレのクリッピングマスクを逆する方法
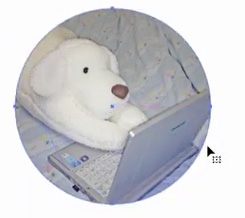
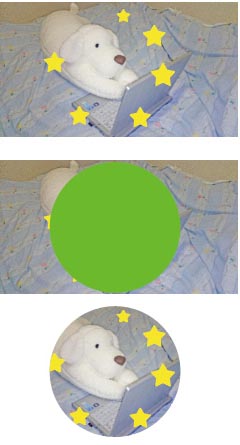
まずこれが普通のイラレのクリッピングマスクです。

わかりやすくクリッピングマスク用の「切り抜き用のパス」を緑色のクローズパスにして作成しました。
犬と星マークの合成写真があり、それを緑色の丸(イラレのクローズパス)で切り抜いています。
塗面の部分だけ表示となり、それ以外は非表示になることがわかります。
このように、上に配置した「塗り面が付く箇所(クローズパス部分)」だけがクリッピングマスクを適用すると「表示される部分になる」とおぼえてください。
クリッピングマスクを逆にする場合
上記の「切り抜き」を逆にしたい場合は、クリッピングマスクを適用するクローズパスを反転させたものを画像の上に被せます。
そして、クリッピングマスクを適用すればマスクされる範囲が上のクリッピングマスクとは逆になります。


なるほど!でも、この逆になったクローズパスはどうやって作ればいいんすか?
クリッピングマスク用のクローズパスを逆に作る方法
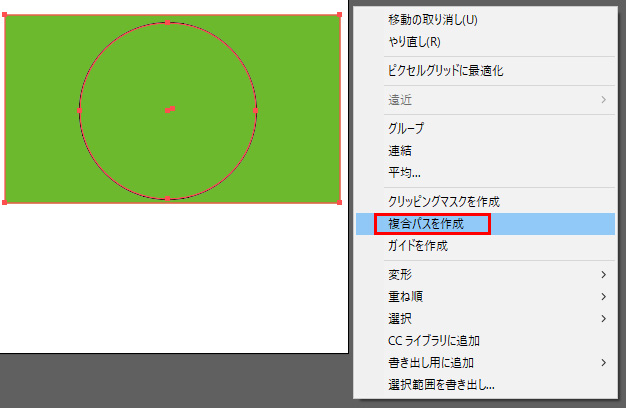
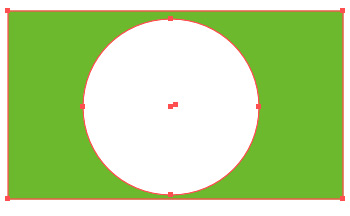
円の周りに写真画像をカバーできる大きさの四角形でクローズパスを作ります。
そして円と新規作成したクローズパスの両方を選んで
✅windowsは右クリック
✅Mac は⌘+クリック
・・で「複合パスを作成」メニューが表示されます。これを適用します。

これが複合パスです。パスファインダーのくり抜きも、複合パスでどちらも同じ「複合パス」です。
どちらの方法で作成してもOKです。色が付いている部分でクリッピングマスクで切り抜きできます。

これを作ってクリッピングを適用すればどんな形でもカンタンにクリッピングマスクで切り抜き画像にできます。
イラレで思いどおりにクリッピングマスクができない時
重要なポイントとしてクリッピングマスクができない時は必ず原因があります。
1番多い失敗するパターンはグループ化してないものをマスクで切り抜こうとする時にでてくるエラーです。
✅ クリッピングマスクを適用される側の写真や図形はグループ化して一つの塊にします。

その塊(グループ)に対して、1つのクローズパスか、複数の複合パスで「クリッピングマスク」をかけると、どんな複雑なものもマスクで切り抜けます。

なるほど、色が付く部分がクローズパスでその部分だけ表示される!そして切り抜かれる側はグループ化。切り抜きする側のオブジェクトは単体か、複数なら複合パス化するんすね!

アシスタントの田中くんもバッチリわかったみたいだね!
みんなもわかりましたか?