PR
【illustrator使い方講座】第2回 illustratorでフロー図をトレース作成する方法
2005.05.12
第2回 Illustrator初心者がトレースで練習する方法(フロー図)
1. カンタンなフローチャート図をIllustratorでトレスする方法
【1】 フロー図をイラレで描きましょう(^v^)/
はい。レッスン2スタートです!
今日も一生懸命みんな勉強するぽ!
今日は書けると便利な「フロー図」の書き方をやってみましょう!
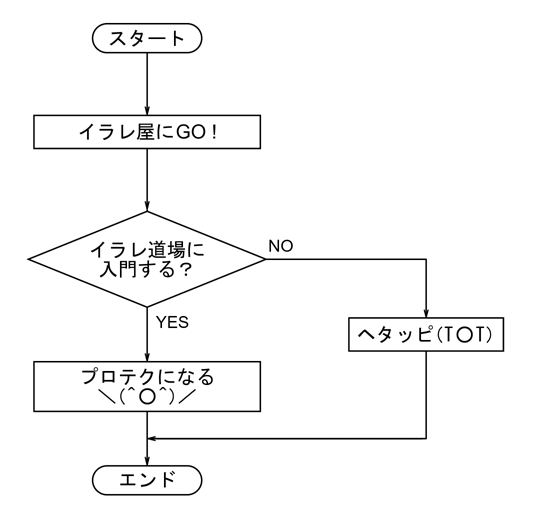
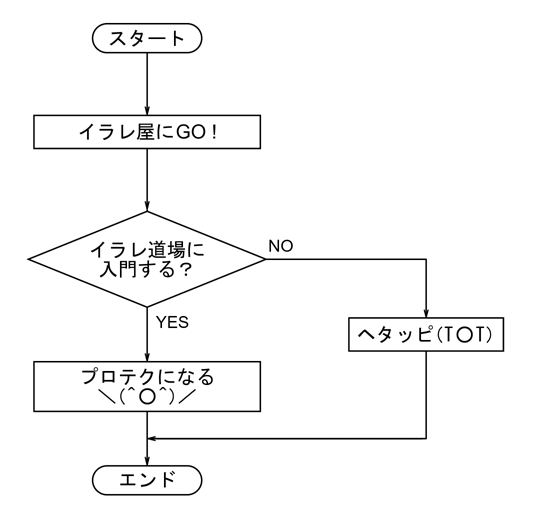
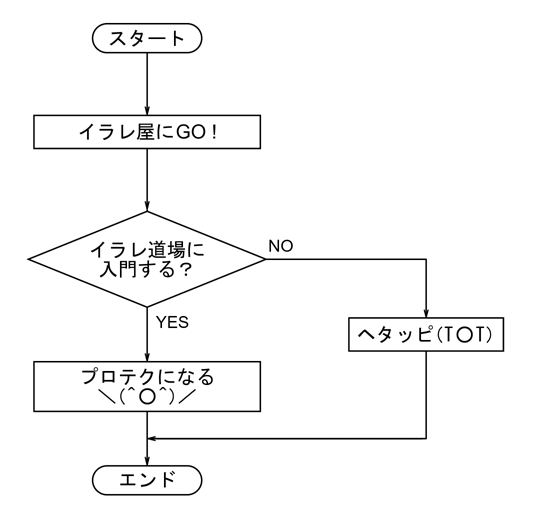
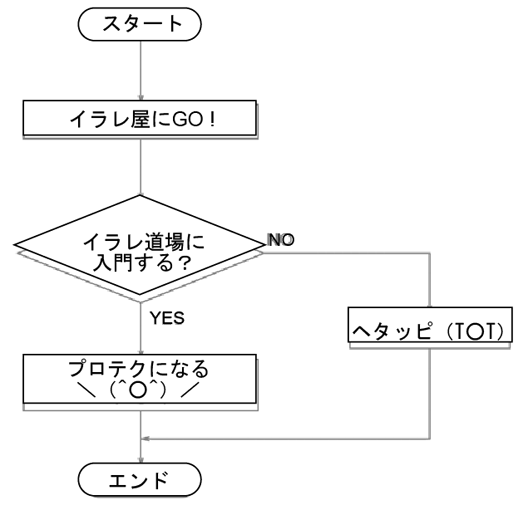
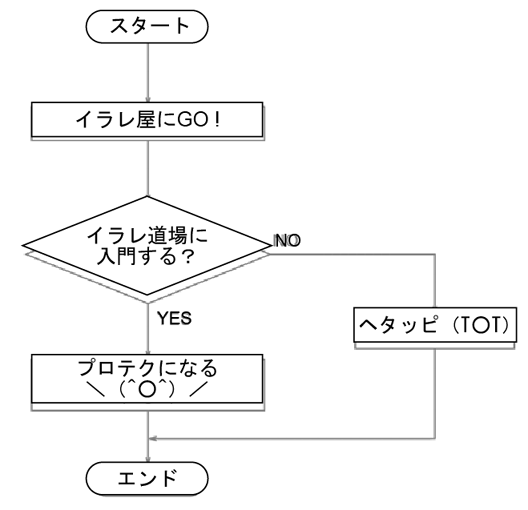
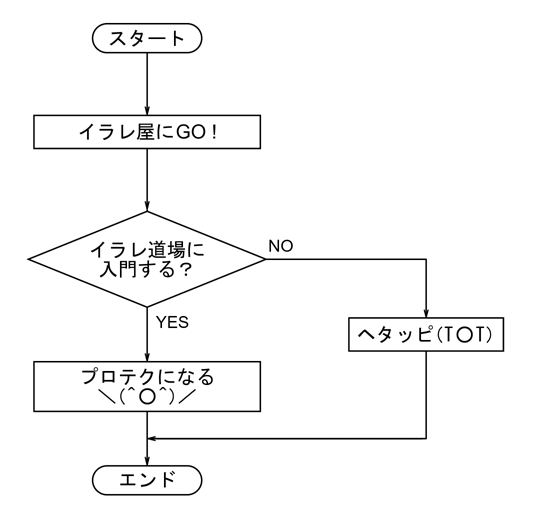
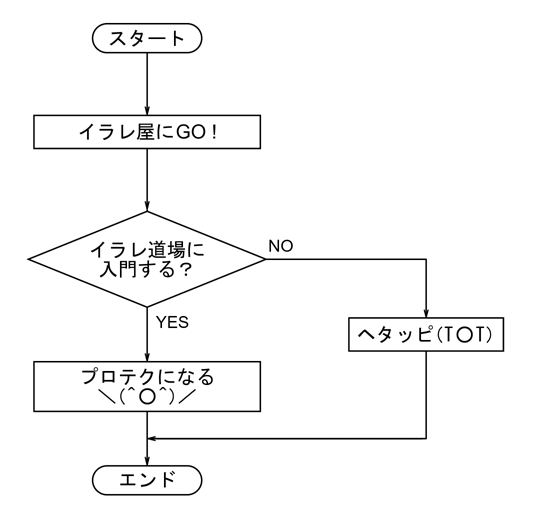
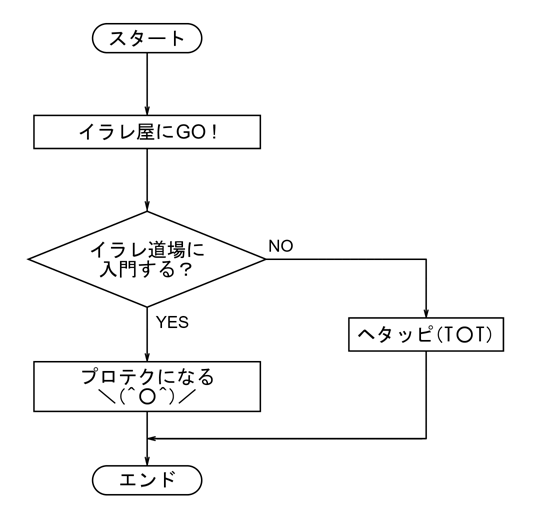
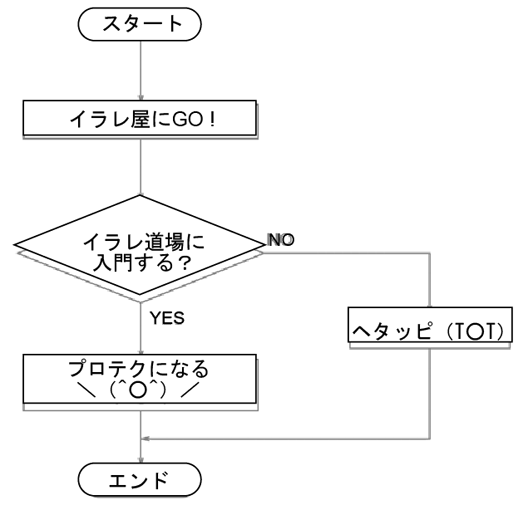
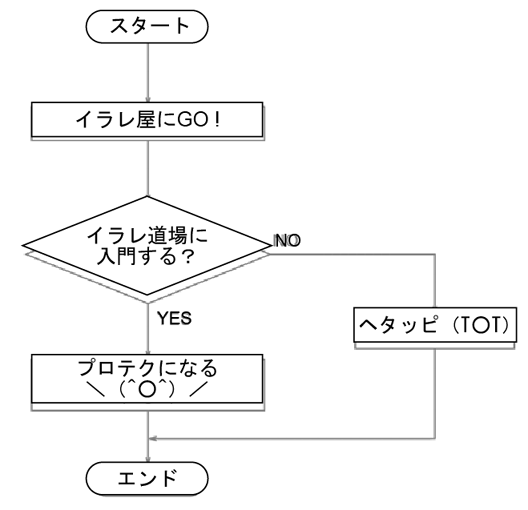
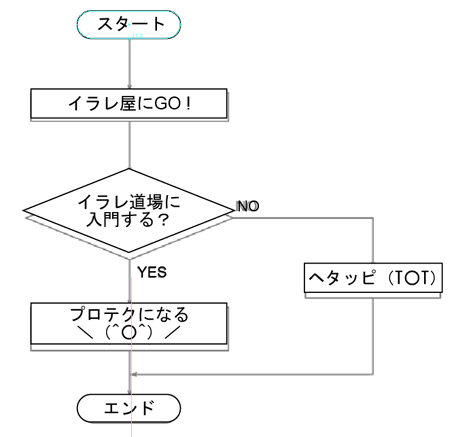
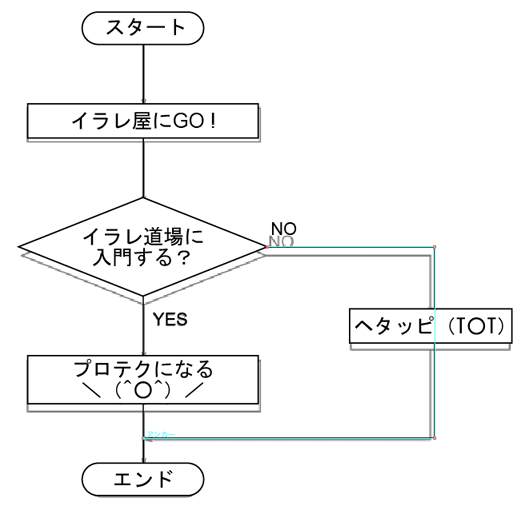
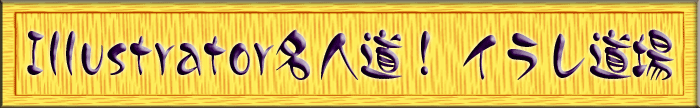
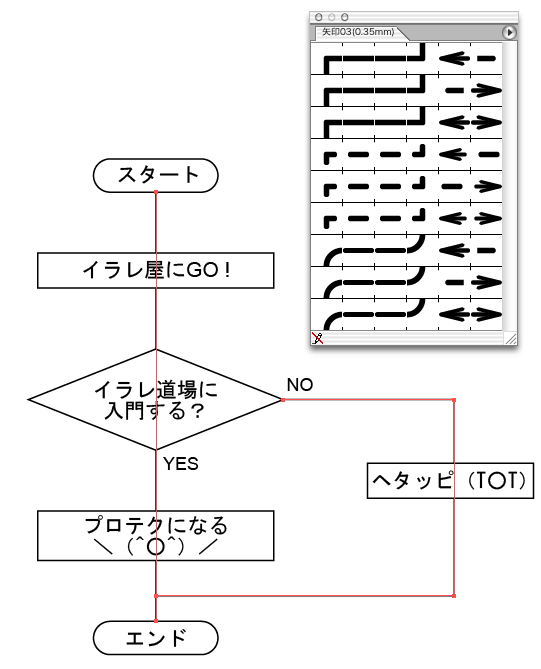
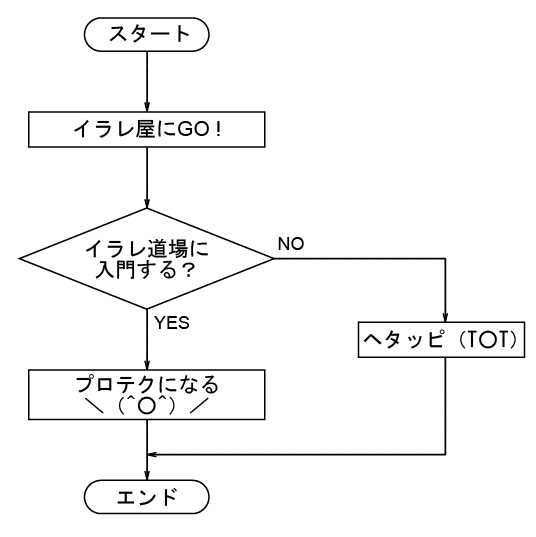
【2】 イラレで作成したフロー図(フロー図は様々な仕事で重宝される図面です)

千葉名人が毎日、山のように書いている図面だね! フロー図って言うのね♪
今回はこれを、トレースしてみましょう!物事の流れを図でわかりやすく表現するのがフロー図ですよ。
フロー図が書けると様々なお仕事で重宝するよ♪ さあ、やってみてちょ!
や、やってみてちょって、そんなカンタンに言われてもわからないっすよぉお!
イラレで、どうやって書くんすか? 僕にも書けるものなんすか!? ハラハラ
カンタンカンタン! トレースの入門にフロー図はとても向いている題材だとも思うよ。
2. Illustratorのレイヤーの使い方
【1】下絵画像を入手してください
下絵練習用画像をゲットしたら、その下絵画像を、レイヤーに配置しましょう。
レッスン1で実戦した方法で配置画像を下絵として扱いやすいよう半透明にしてみましょう!
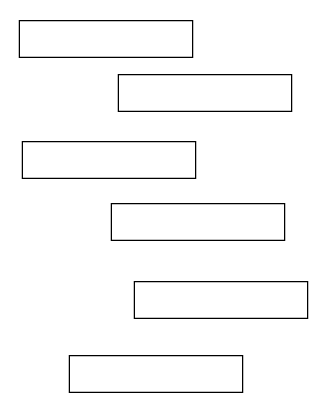
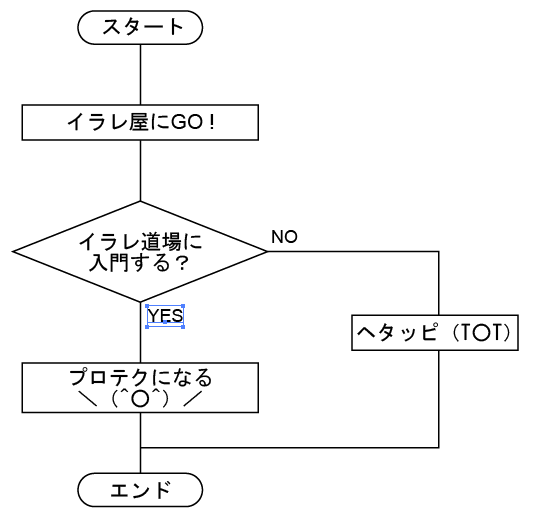
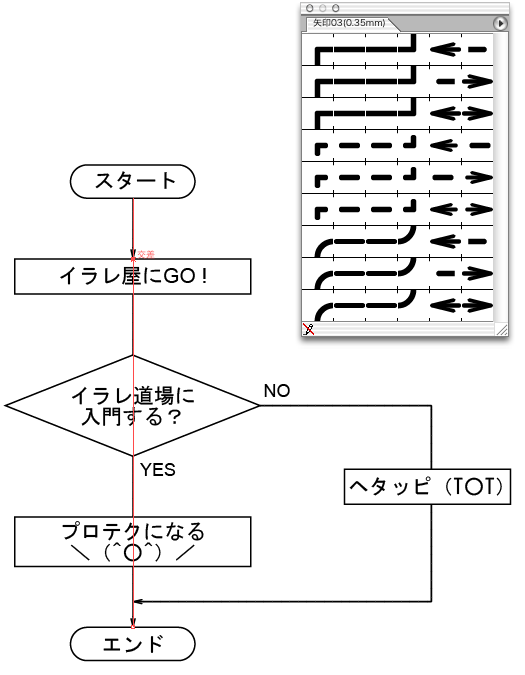
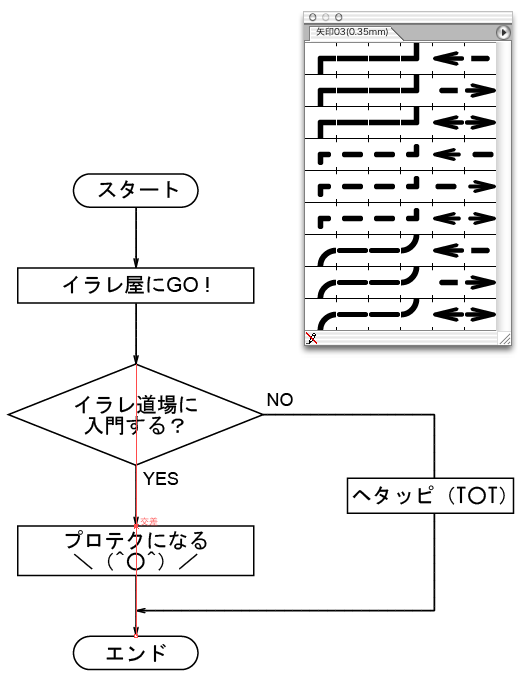
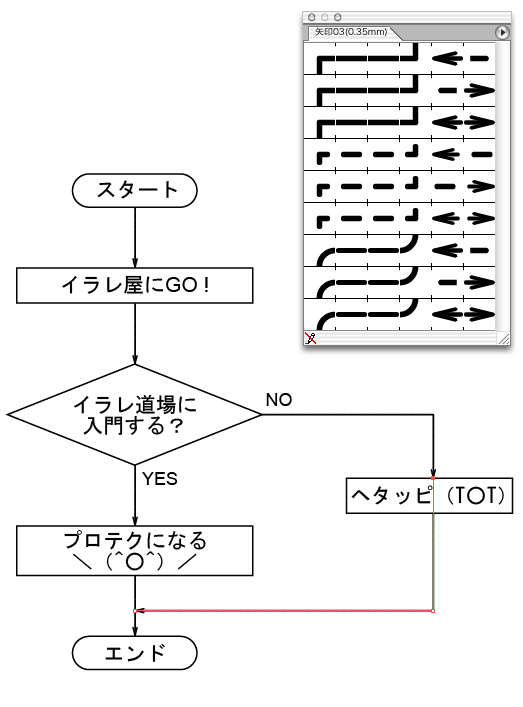
lesson 2 フローチャート図面 トレース練習用下絵画像素材

上の画像がレッスン2にてイラストレーターでトレースするフロー図面の下絵です。
この画像を下絵にしてイラレ(illustrator)のレイヤーに配置し下絵として利用しましょう。本レッスンはこれをベースにして進んでいきます。
>> 下絵画像の、取り込みと、下絵化の詳細はこちら!
フロー図の描き方とコツ
レッスン2では良く使うフロー図の作成を通してイラストレーターの基本機能を学びます。「整列」「角丸ツール」「拡大縮小ツール」「パターンブラシ」等、初心者なら初めて耳にする言葉が少しずつ出てきますが、全てフロー図の作成に約に立つ機能です(^^ )r
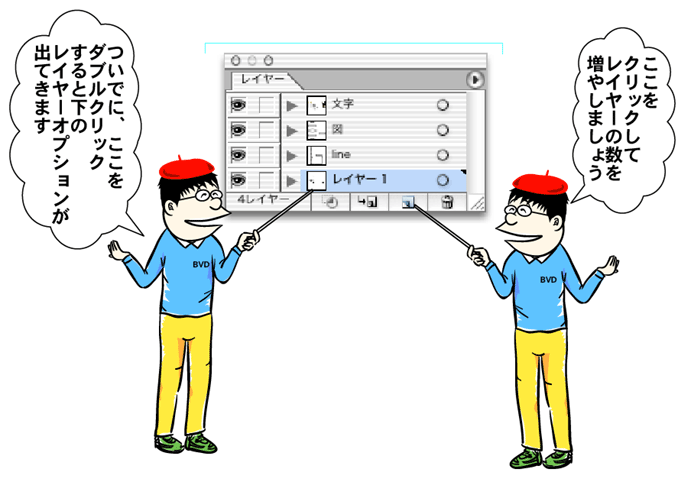
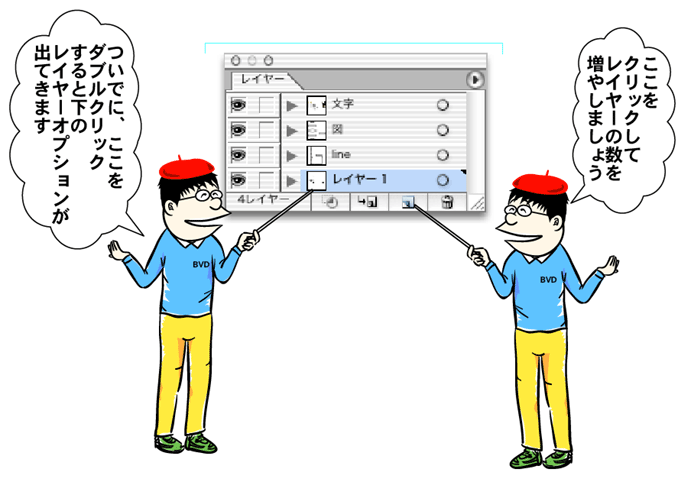
【2】レイヤーを操作して管理しやすくしましょう(ダブルクリックで「レイヤーオプション」画面が出てきます)

千葉名人がステッキで指している、あのアイコンをクリックすればOK?
そうそう。新規にレイヤーがどんどん、つくれちゃうよ!
その右となりにゴミ箱のアイコンがあるけどゴミ箱のアイコンを押すと逆にレイヤーを削除できるよっ!カンタンでしょ!
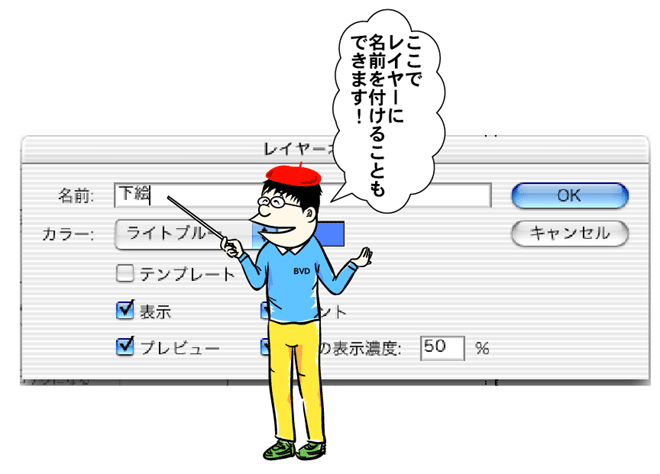
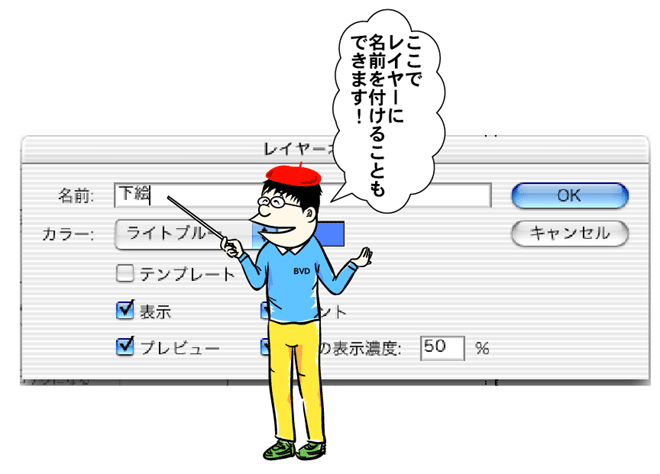
【3】レイヤーオプションからレイヤーの色を変更しましょう。(レイヤーの中での選択オブジェクトの選択時の色が選べます)

ん?レイヤーのカラーを変えられるってどーゆうことっすか?
だいじょうぶ、だいじょうぶ!カンタンカンタン!!
これは、レイヤーに例えば、絵とか写真があるとして、それを選択した時に出る色のことなんよ!
選択した絵とか写真のまわりが、”いま、コレを選択していますよ”ってことがわかるように色が出るアノ色のことなんよ!
【4】レイヤーの色は選択した時のパスやポイントの色になるので、背景色と混ざらない色に設定しましょう
これだから、素人は困る!
いいかい?例えば、背景に赤色のイラストがあって、その上の選択したイラストのレイヤーカラーが赤だとどうなんよ?
選択しても、背景に色が溶けこんで「選択しているかどうか」わかりにくくなっちゃうでしょ!
あーん!なるほどね!
耳子もよーくよくよくわかったよっ!!
3. Illustratorで文字を入力してみましょう
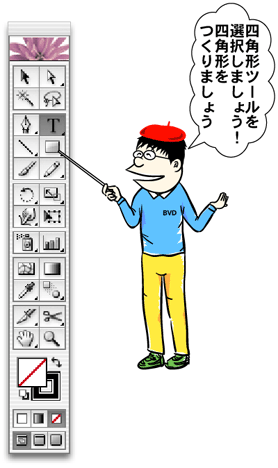
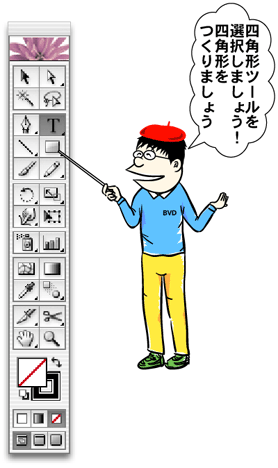
【1】ツールパレットから「T」というアイコンを選択する
文字ツールを選択しましょう。わかりやすく画像でどうぞ!

【2】文字を入れたいところをクリック。入力完了後、なにもないところをクリックで選択を解除。

はい!文字ツールでステージをクリックしたら点滅してるよ?
これで文字を入れたらいいんですか?
そうそう。カチャカチャって、文字を入れてちょうだい!ここで、文字の設定方法をレクチャーするね!
illustratorを使ってインストールしているフォント(文字の書体、デザイン)を自由に選んで自由な大きさ自由な角度、形に変形して使うことが出来ます。
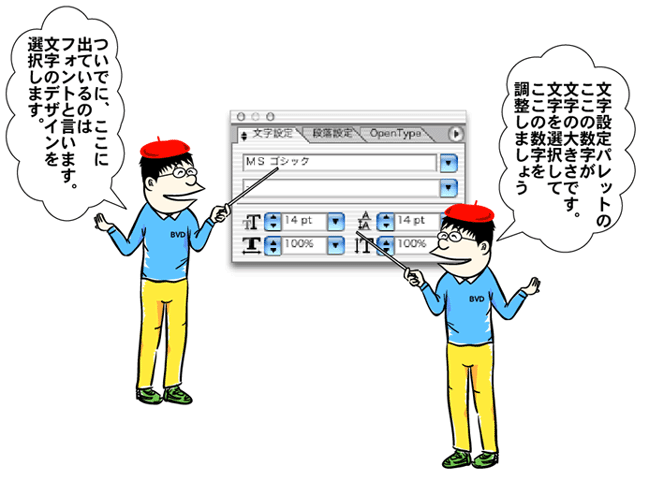
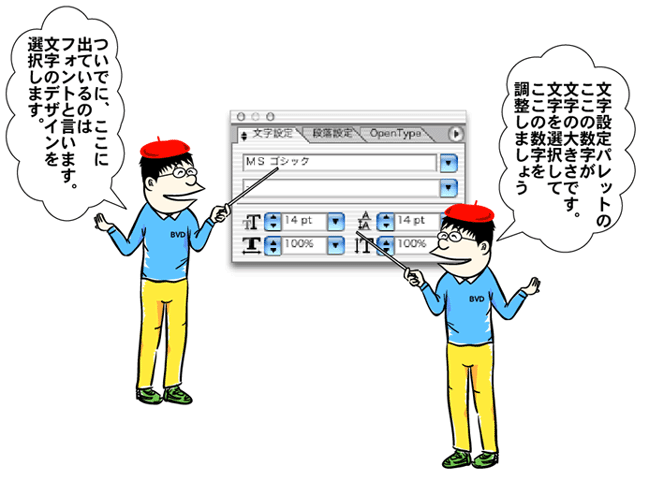
文字の設定を行うのが「文字設定パレット」です。
【3】文字設定パレット(メニュー:ウィンドウ/書式設定/文字)から文字の大きさと、フォント(書体)を設定しましょう。

基本になるツールですよ。最初は細かい設定はわからなくていいので、基本になる文字のサイズとフォントの切替を覚えましょう!
Illustratorで文字間隔を自由自在にする方

文字入力はちゃんとできましたか?文字の間隔の調整方法はこの動画で軽くインプットしようね!
千葉名人、ありがとうっす!
文字を打ち終わったっす!次はどうすれば、いいんすか?
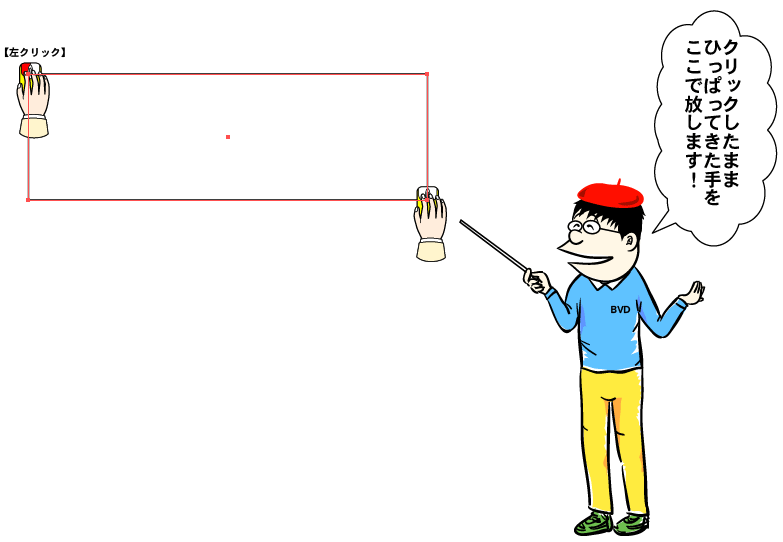
【4】「長方形ツール」を選択して、四角形を作成しましょう( ※画像では四角形ツールと話していますが、正しくは長方形ツールです)

レッスン1では、楕円形ツールを使って丸い形のタマゴの黄味をトレースしたよね!
こんどは、長方形ツールを使って、四角いフロー図用のハコをトレースするのね。

ははぁ~ん!なるほど、なるほど!!楕円形ツールと使い方は同じっすね!
うん。これで、長方形はトレース出来るようになったね!
次は「長方形の丸い形」と「ひし形」の形を作ってみましょう。

フロー図って見た目カンタンだけど、色んな形が混ざり合って出来てるんですね。
この、スタートってところの丸い形の部分は、どうやってトレースするんですか?
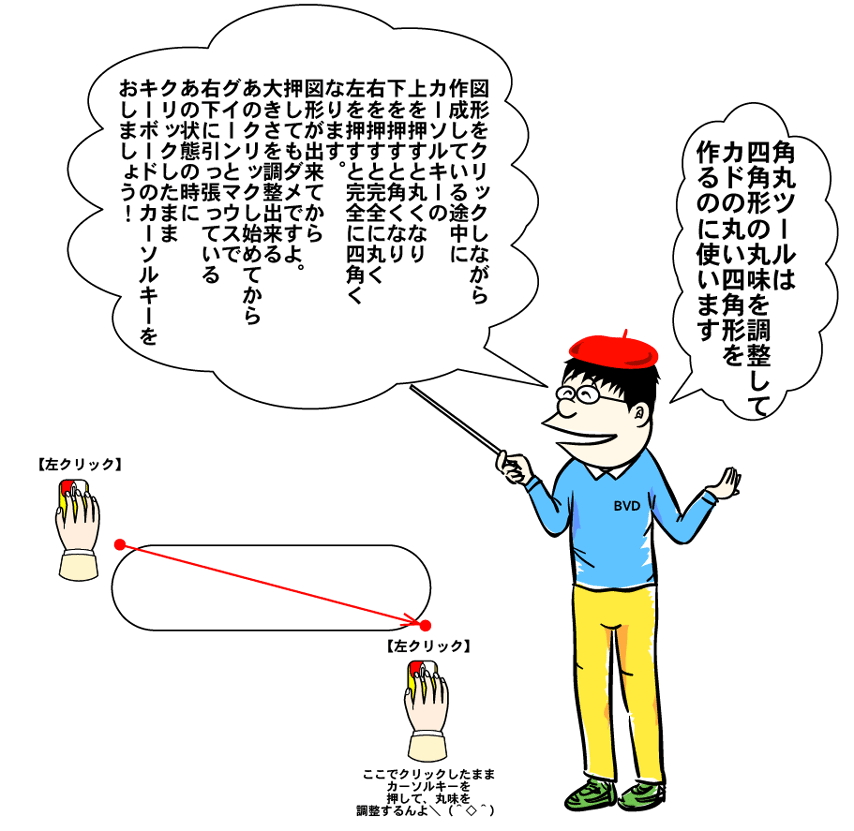
4. Illustratorで『角の丸い四角形』を作る方法を練習しましょう
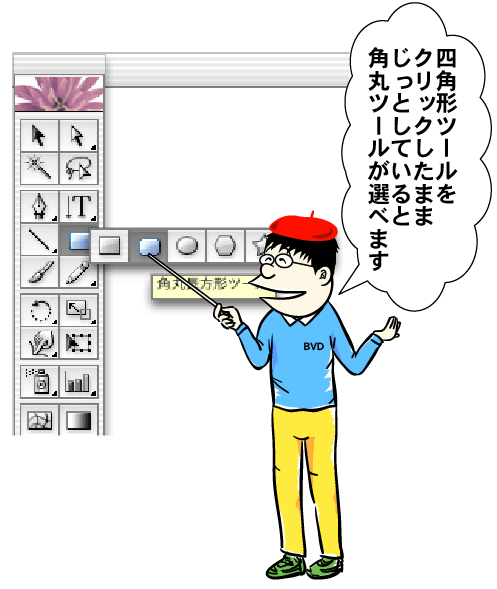
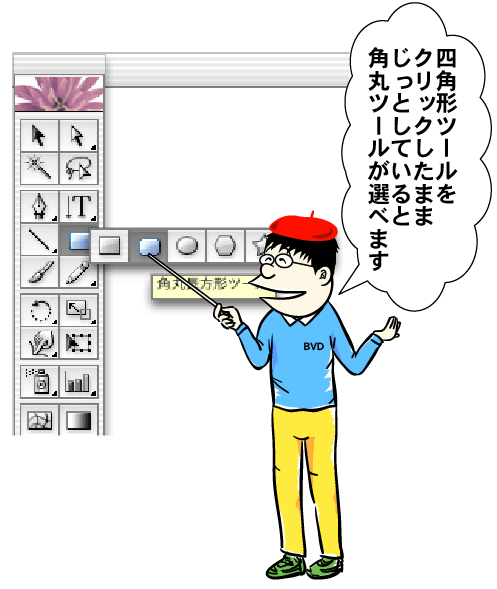
【1】長方形ツールアイコンをクリックしたままキープしていると「角丸ツール」が出てきます
下のように、じっと長方形ツールをクリックしたまま待っていると「角丸ツール」が選べますので選びましょう

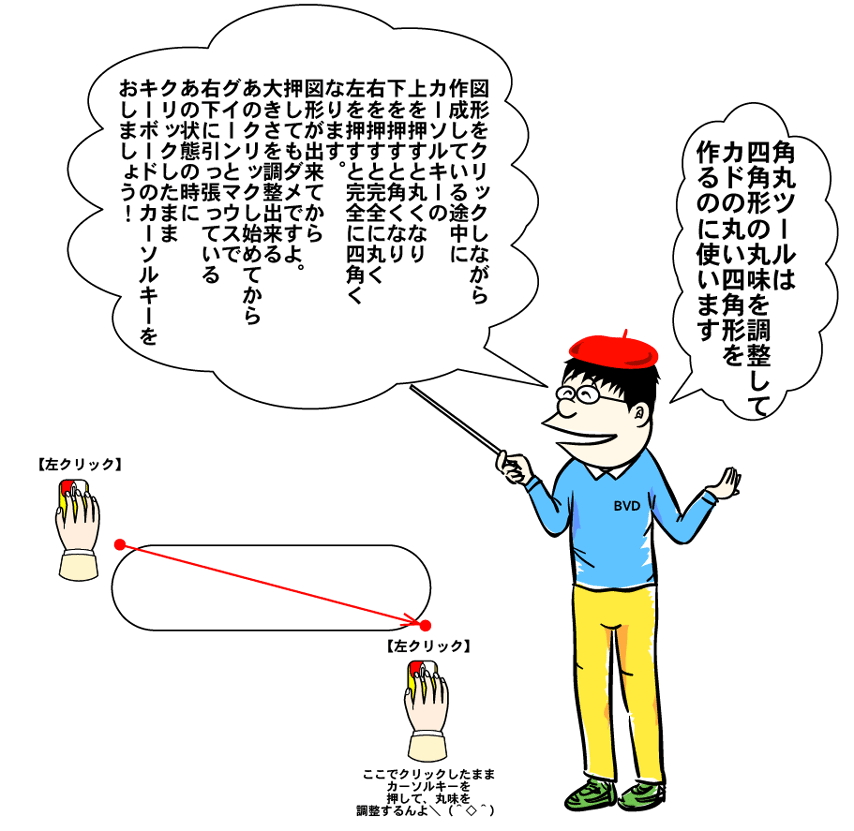
【2】文字を入れたいところをクリック。入力完了後、なにもないところをクリックで選択を解除。

あーっ、ホントだぁ(^◎^※)カーソルキーを押して、丸味をクニョクニョかえられるよっ(※^◎^※)
そうそう。いい感じやね!
これは本当に良く使うテクなので練習しておぼえてね!
あははっ、これは便利っすねーっ!なるほど、なるほどっす!!
あとは、ひし型っすね! 千葉名人、ひし形はどうしたらいいんスカね?
5. Illustratorで『ひし形』を作る方法を練習しましょう
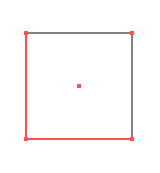
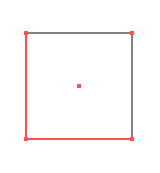
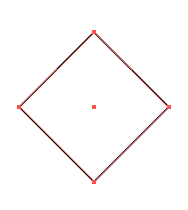
【1】長方形ツールで正方形を作成し、回転ツールで45°回転させましょう
ひし形は、他のツールとの組み合わせで、やるんよ!
先ず、さっき出た「長方形ツール」を使って、四角形を作りましょう。ただ、これにはポイントがあって、シフトを押しながら作ってください。
シフトを押しながらだと、縦と横の長さが同じ正方形の四角形が作れますよ!

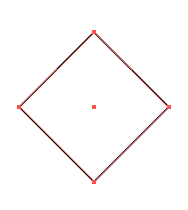
そしてそれを、クルッと45度回転させるんよ!
クルッっと\(^◇^)/

あれ?どうやって回転させたのー??? 早くてわかんなかったよ!
回転マークのツール!これが『回転ツール』だよ!
オブジェクトを選択したまま、この回転ツールを選んで「シフトボタン」を押しながらステージをクリックしたまま、グィーンと上か下にマウスを動かすと、45度ずつカクカクと回転するよ!シフトを押さないと、正確な角度をつけるのが難しいけど、シフトを押しながら行うとカンタンですよ!
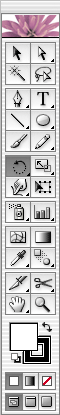
【2】Illustratorの回転ツールの使い方

なるほどー!正方形を45°回転させて、菱型にするんですね
そう、そのとおり!キッチリ45度でないと、ひし形がちょっと斜めに なってしまったりするから、ちゃんと45度回転させて あげましょうね\(^◇^)
しょっちゅう使うので「ショートカット」も おぼえちゃおう!< 英数字入力状態で「R」を押すと、回転ツールに切り替わります >
でも、千葉名人。このひし形は、フロー図で使うひし形と違って、縦と横の比率が同じっすね!
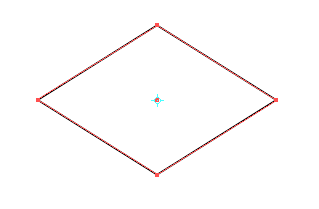
これより、もっと平べったい、ひし形の方がいいっすよ。
これでいい?
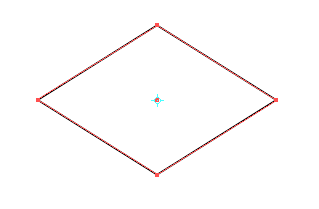
横に細長くしたい場合は『拡大縮小ツール』を使ってこうやるんよ!

あれっ?いつのこまに、形を変形させたんすか?
あまりに 素早すぎて全然わからなかったっすよぉ~!
6. Illustratorで作成したオブジェクトを自由に変形する方法
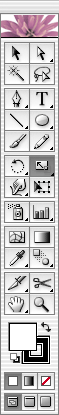
【1】拡大縮小ツールの使い方
オブジェクトを自由自在に拡大縮小させるツール!これが『拡大縮小ツール』です。オブジェクトを選択したまま、このツールを選んでステージをクリックしたまま、グィーンとドラックすると、縦に長くなったり、横に長くなったり縮めたり自由に拡大縮小させることができます\(^◇^)
※ショートカットは英数字入力モードでキーボードの「S」(良く使う機能なので覚えちゃおう)

【2】Illustratorで図形を回転・拡大縮小ツールで変形させて思い通りの形をつくりましょう



これは、見た目も楽しいし、実際とっても便利なんよ 。
なれると、なんも考えんでも1秒くらいで作れるようになるから練習してみてね!
なるほど、こうやって菱型は作るんすね! なるほどっす!!
7. Illustratorで均等に文字やオブジェクトを整列させる方法
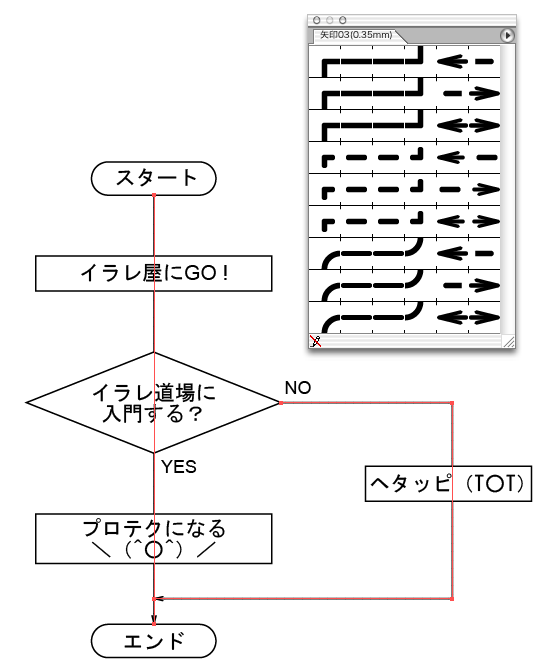
【1】とりあえず文字と図形を作成しましょう
今、おしえた方法で、さっそく、下絵の上のレイヤーに文字を入れて、さらに別のレイヤーを作ってそこに、図形を作りましょう。
文字が図形の下に重なると、文字が隠れてしまうから文字のレイヤーは、図形のレイヤーよりも上に置きましょう。

いいねぇ!上手いよ(^^)でも、文字とか図形の位置が、ちゃんと並んでいないよね(^^)
これをキレイに整えましょうね!
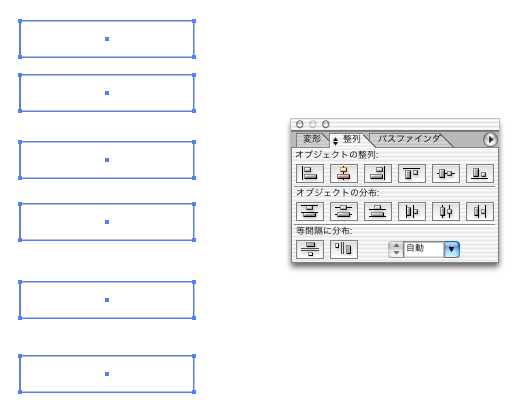
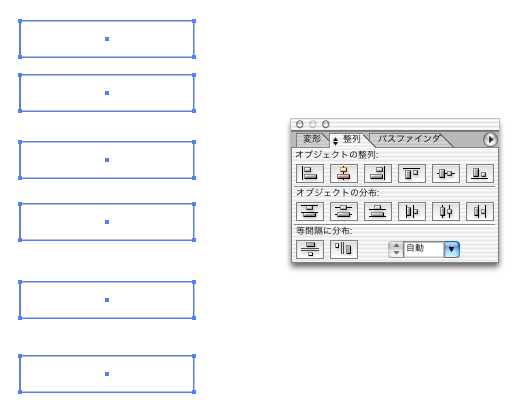
【2】Illustratorで文字や図形を規則正しく整列させる方法(整列の使い方)

そう!これを使って、キレイにオブジェクトや文字を整列するんだよ!
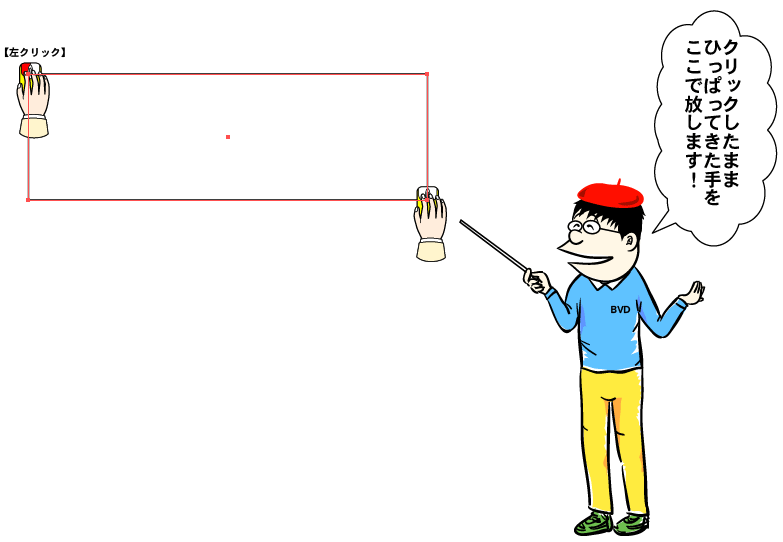
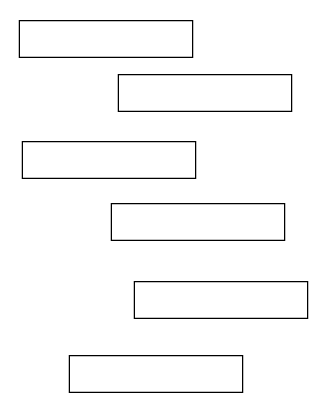
わかりやすいように下のように、バラバラになっている長方形を整える様子を見せてあげるね♪

もちろん!これを、ちゃんと、並べるのも、illustratorならカンタンだよ!
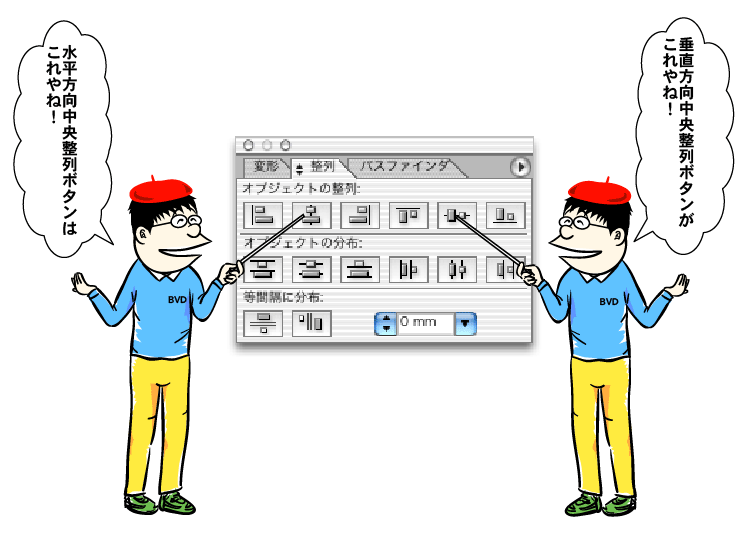
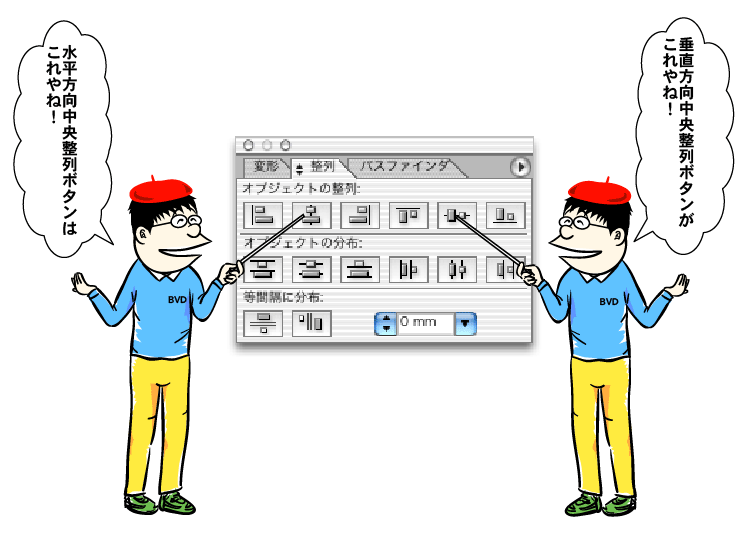
先ずは、縦方向に整列させるね!整列ボタンの水平方向中央に整列ボタンを整列させたいオブジェクトを全部選んだ状態でクリックします。

クリックしただけで綺麗にならんじゃった!!すごーい!!
色々とアイコンがあるけど、大体マークの意味が使っているうちにわかってくるよ。
説明してもいいけど、自分で実際に使って実際の動作を見て覚えるのが一番たのしいよ♪
テレビのリモコンのように、ボタンひとつでピッって操作が決まるから気持ちいいよ!
8. Illustratorで作成した図形のど真ん中に文字を整列させる方法
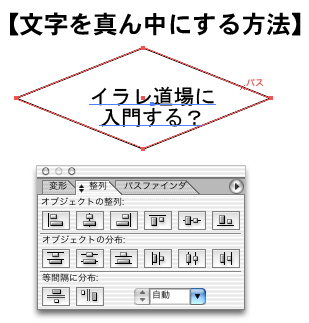
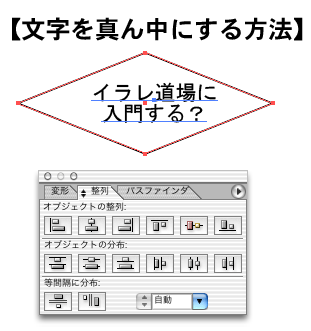
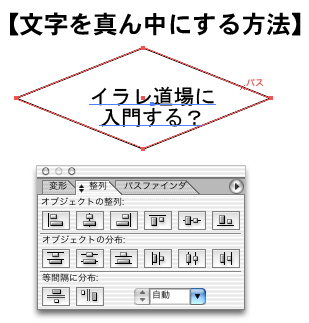
【1】文字を真ん中に配置する方法にも整列を使います。
先生? 文字を、図形の真ん中に持ってきたいんすけど、これも整列でやれるんすか?
うん。先ず、整列させたいオブジェクトと文字を両方選択します。
その状態から「シフトボタン」を押しながら、オブジェクトをクリックすると同時に複数のオブジェクトを選択できます。

両方選んでから、それで整列ボタンを…あれ!?
だめ!文字だけを真ん中にもってきたいのに、オブジェクトも一緒に動いちゃう!
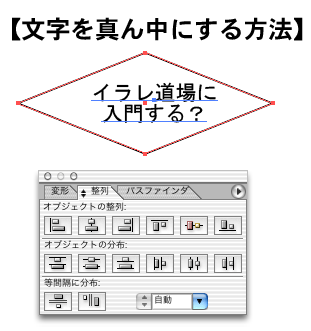
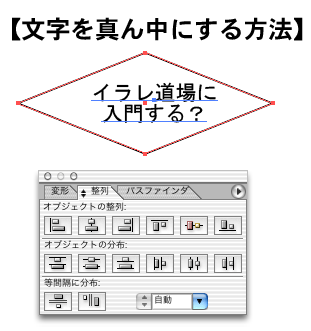
【2】Illustratorの整列で親になるオブジェクト(親オブジェクト)を指定する方法
そうなんよね。この場合、文字だけ動かして、ひし形のオブジェクトはそのままの位置に固定したままで操作したいんよね?
そういう場合は、やりかたがあります(^^)まず、両方を選択した状態のまま、「親」になるほうのオブジェクトを、もう一回クリックするんよ!

えっ? 選択しているのに、さらにもう一回クリックするんすか?
うん。そうすると、クリックした方が、親オブジェクトになって固定されれます。
それから整列すると親オブジェクトを基準にして、もう一方のオブジェクトだけが動いて整列するよ♪

「垂直方向中央に整列」ボタンをクリックしましょう。(参考画像は上)
はい!親オブジェクトの真ん中に、文字が移動しました(^^)
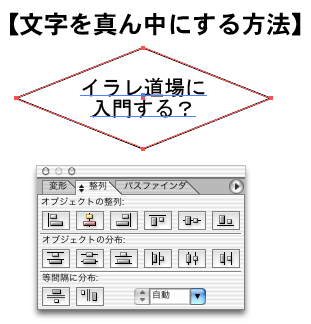
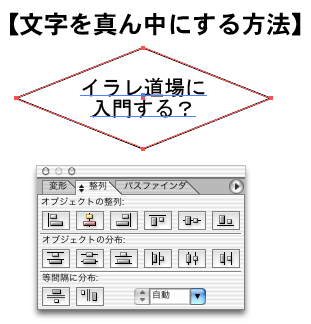
次に「水平方向中央に整列」ボタンをクリックしましょう。(参考画像は下)
はい、これで「縦軸でも親オブジェクトの真ん中」に、文字が移動しましたね(^^)

クリックしただけで綺麗にならんじゃった!!すごーい!!
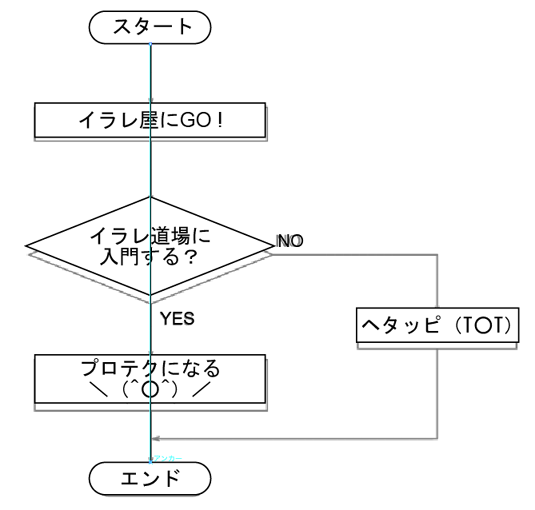
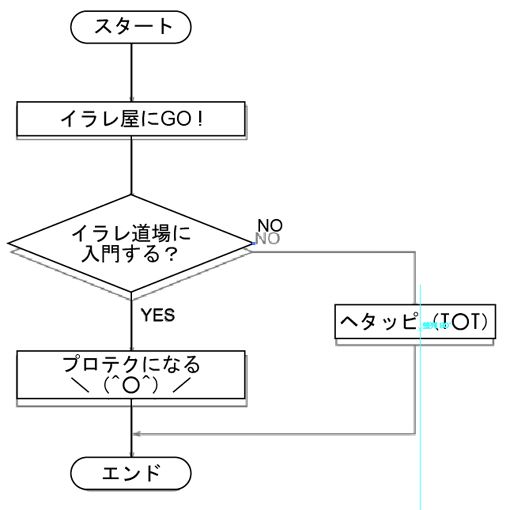
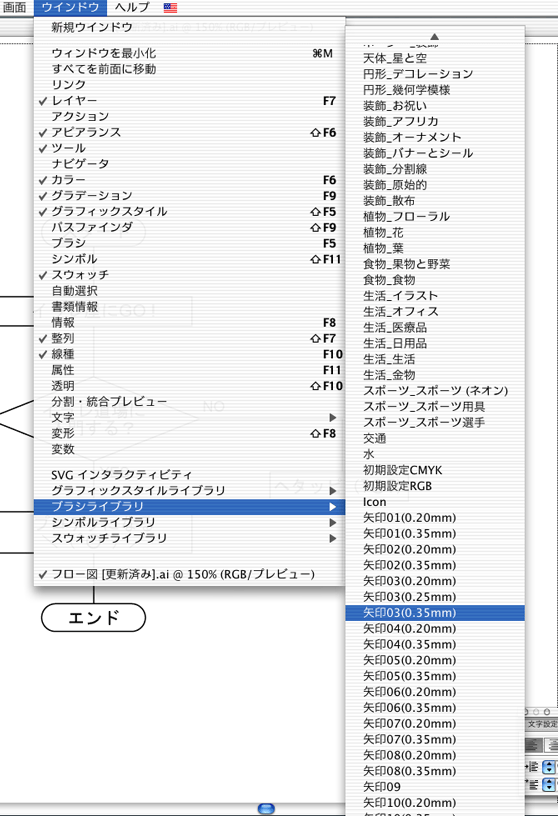
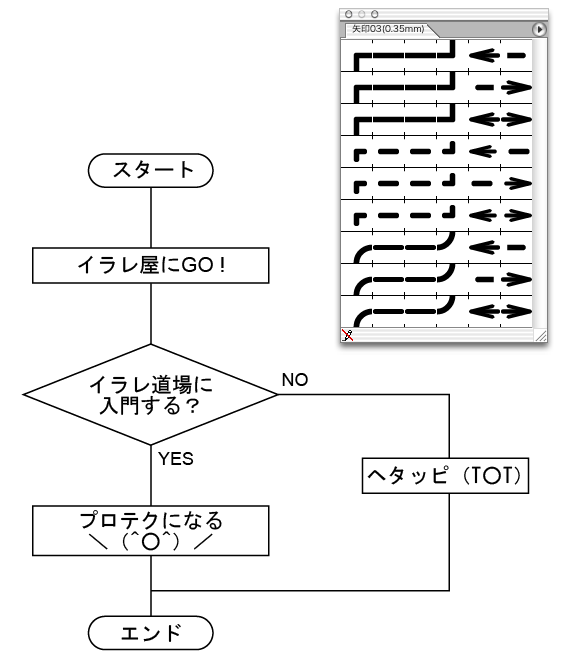
さぁ、次は、フロー図の線の部分を、トレースしましょう(^^)r
その前にイラレ屋推奨のIllustratorの「環境設定」をレクチャーするね!
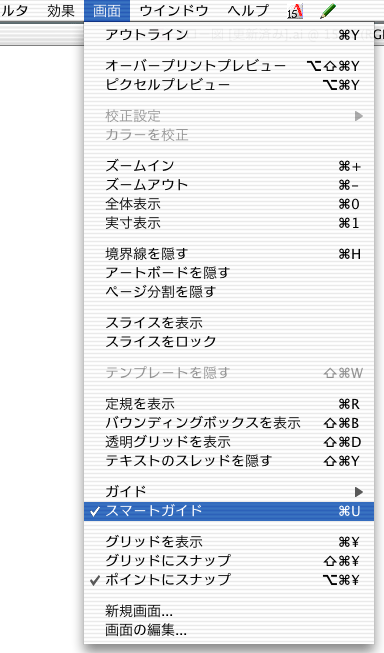
9. Illustratorの環境設定を最適化しましょう
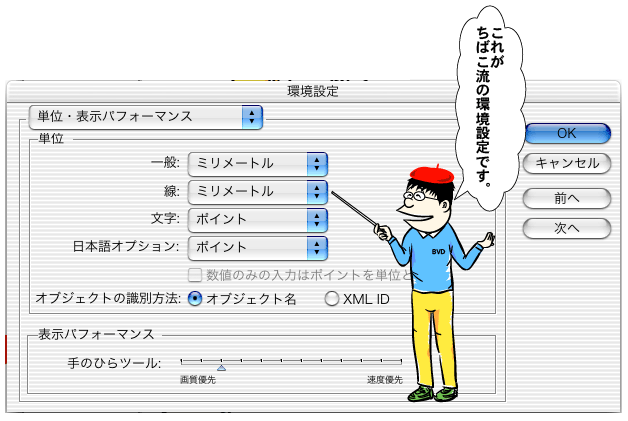
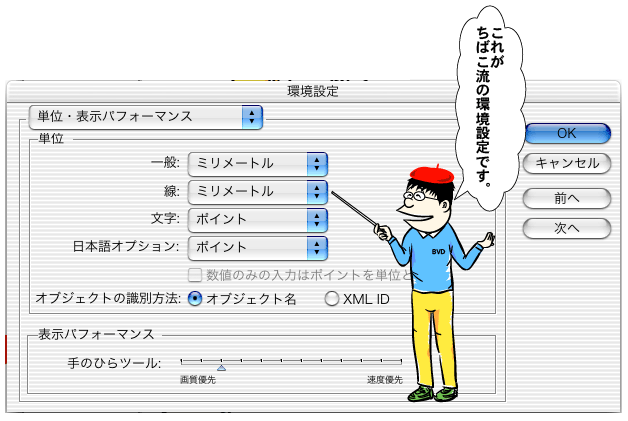
【1】環境設定とその使い方
先生? 環境設定ってなんすか?詳しくおしえてください
イラレ道場流の環境設定では、単位を「文字がポイント」「一般と線はミリメートル」で 設定します。
デフォルトだとポイントのままです。ちなみに、1ポイントは約 0.3759mmです。トレースの基本は約0.35ミリメートルで行い、細い線は0.2ミリメートルを使います。仕事内容でみんなの最適な値に変更してください。レーザープリンターなら、0.1mm まで綺麗に出せますが、それ以上細くなると、かすれたような感じで出力されるので線幅は用途を意識し使い分けられるようになりましょうね!ウェブの仕事の場合、ポイントが単位としてメインになります。臨機応変にどうぞ(^^ )

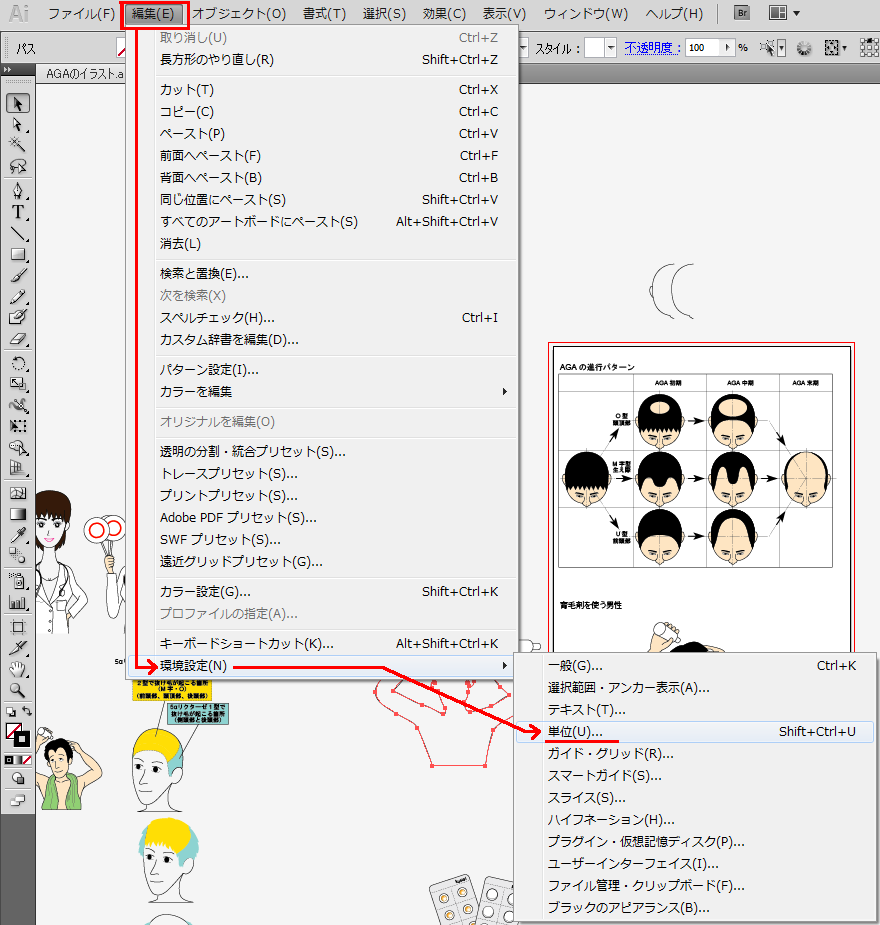
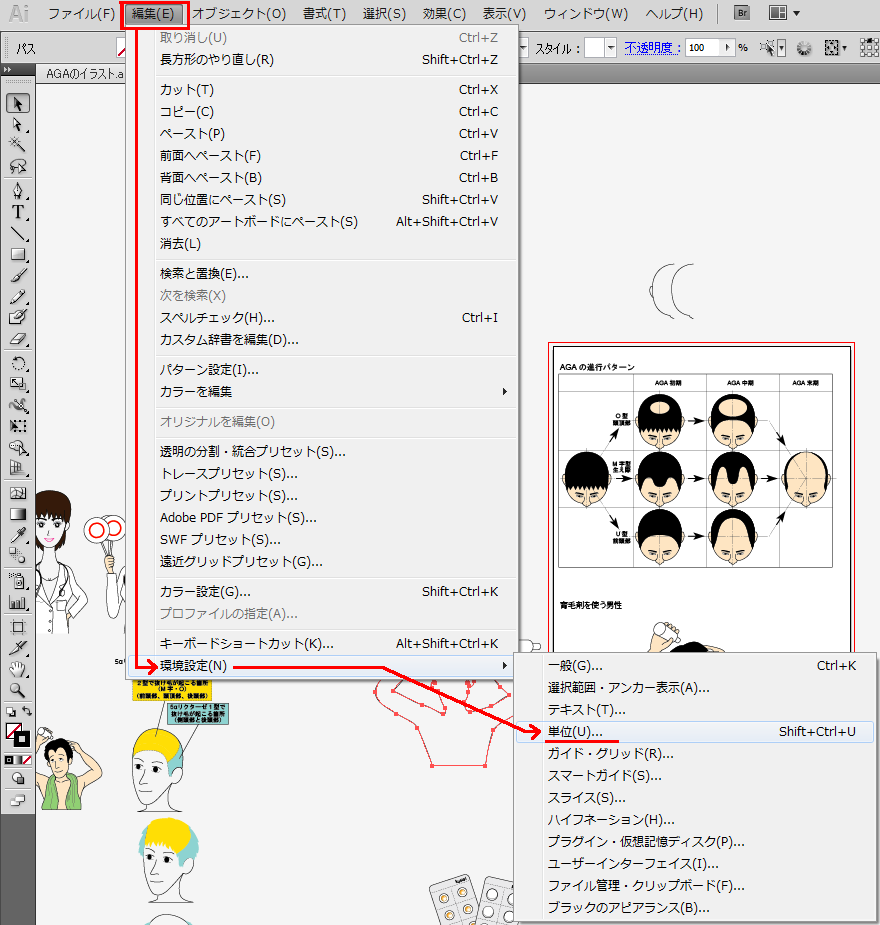
Illustrator環境設定のウィンドウの出し方
☑ 編集/環境設定/単位

千葉名人、イラストレーターで「線」を描く方法を教えて!
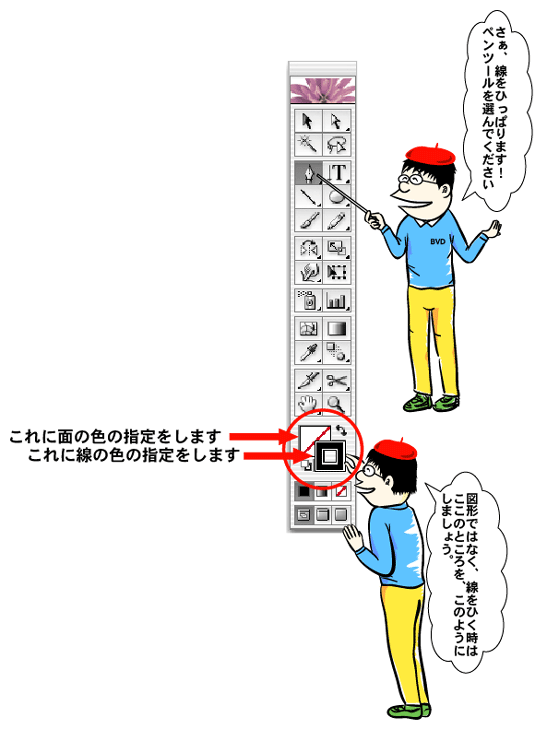
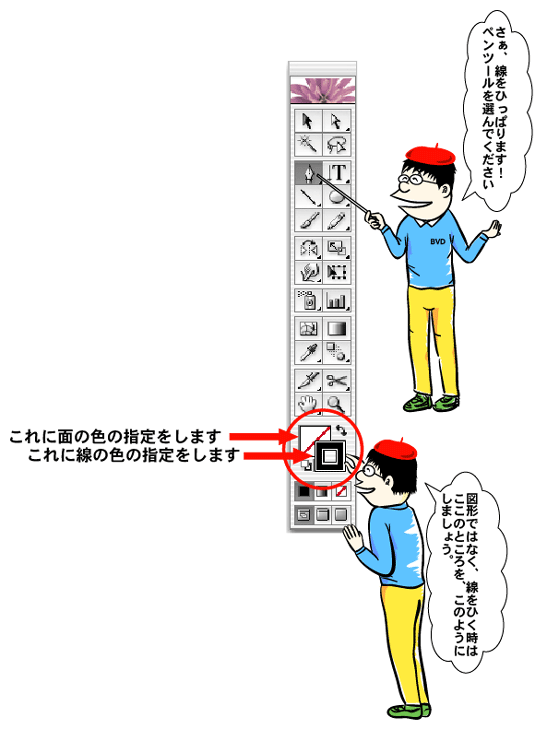
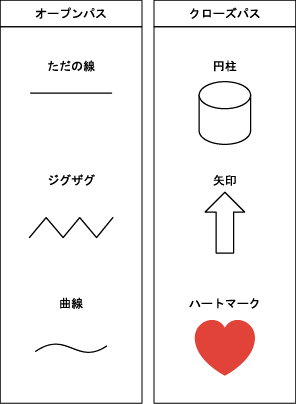
【2】Illustratorのペンツールの使い方

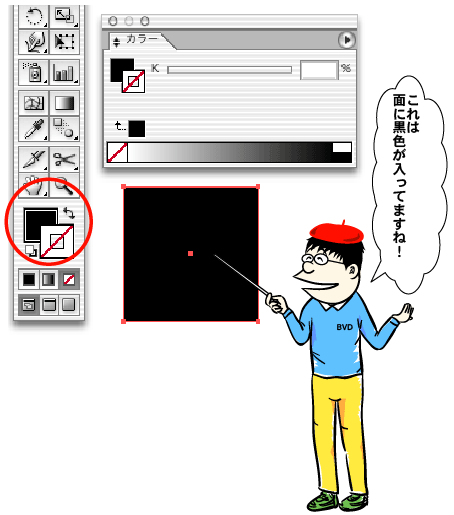
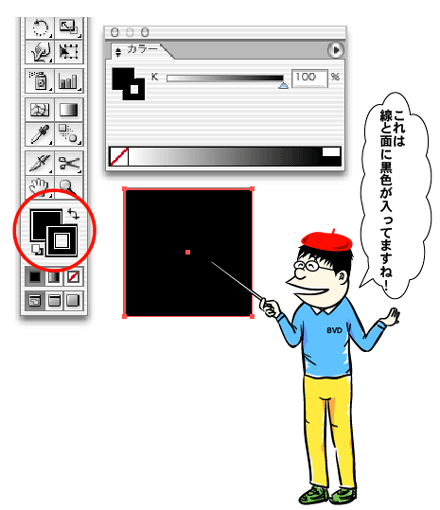
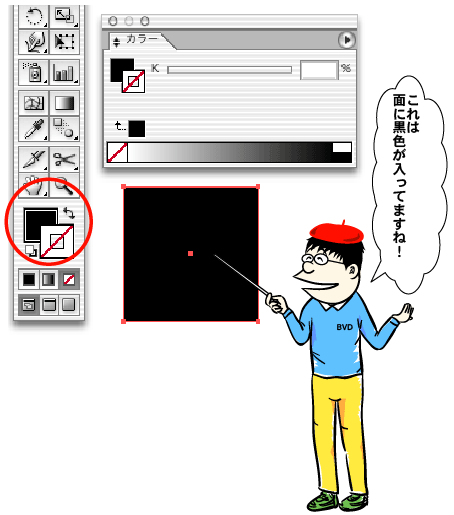
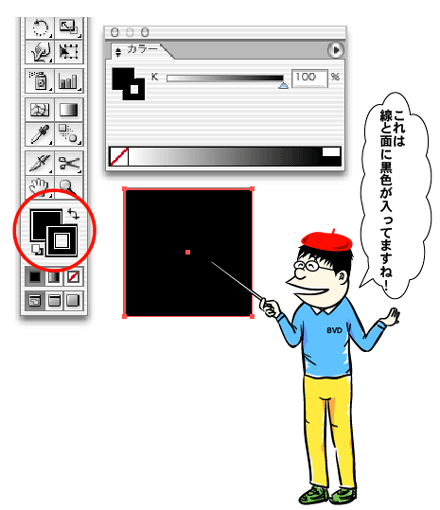
「面と線」っていうのは、オブジェクトの色の設定のことだよ! オブジェクトには、ふちの部分の線と、その中身の部分の面があるんよ!
おれが、赤丸が付いているところをイジっているけど、そこをクリックして面と線のセッティングをするんよ!




これが面と線の、カンタンな説明なんだけどなんとなくわかって貰えたかな?
耳子わかった!わかりやすいな!線と面ってそーゆうことなのね♪
ねっ、カンタンでしょ\(^◇^)
illustratorの基本だから、このレッスンで覚えておいてね!
10. Illustratorの塗りと線の設定で効率的に図面をトレースする方法
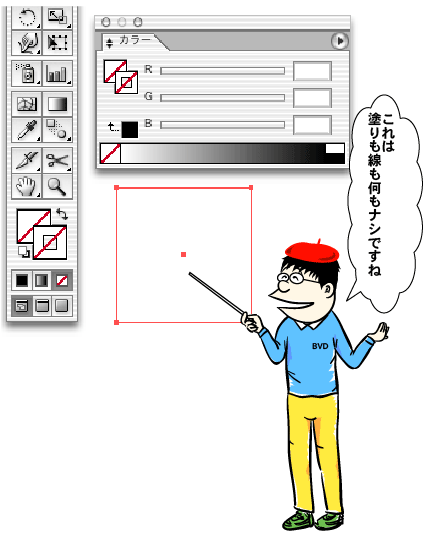
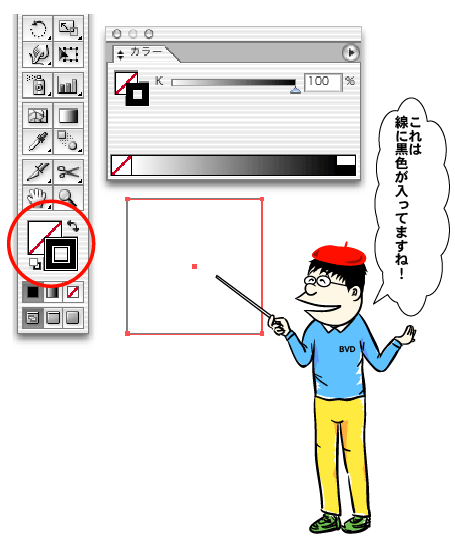
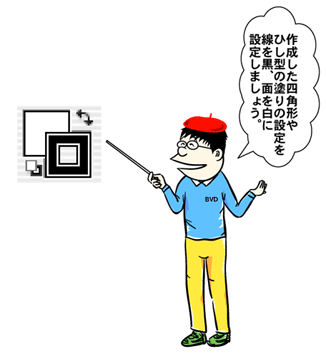
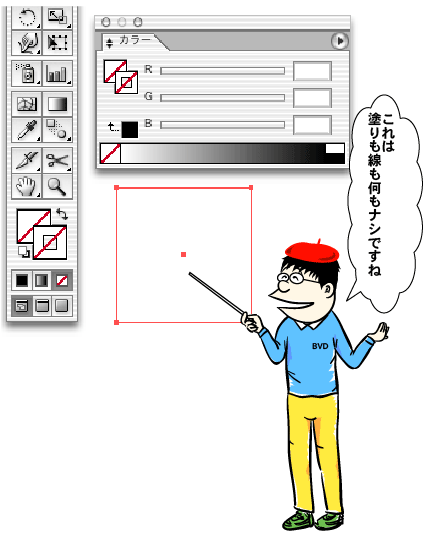
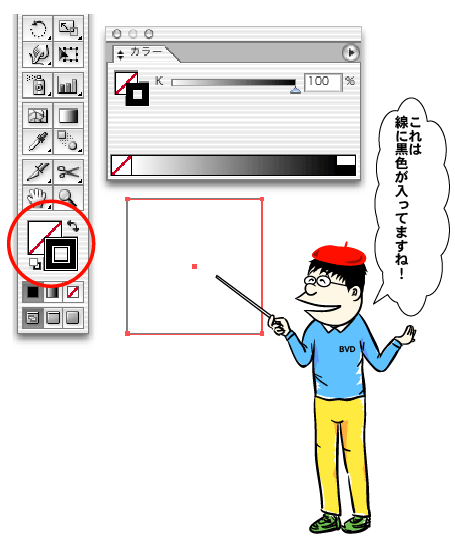
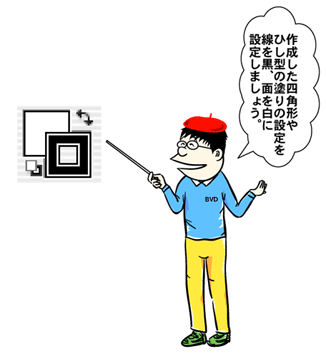
【1】面を白色。線を黒色にする。
千葉名人?このフロー図のひし形とか、四角形のオブジェクトは
背景の画像が透けていないから、オブジェクトの面は、白塗りで、線は、黒…ということすか?

正解!田中くん、偉い!!偉いよ\(^◇^)/
フロー図のオブジェクトは、面を白、線を黒に設定しましょう!
こうしておけば、オブジェクトの下に引いた線が下に隠れてしまうので作業が効率的になるよ♪























































コメント