イラレのレイヤー移動ショートカット





同じ位置にペーストで別のレイヤー、新しいレイヤー、または別のファイルのレイヤーにそのまま移動できます。
「まったく同じ座標位置」にレイヤー構造を保ったまま移動させることもできます。
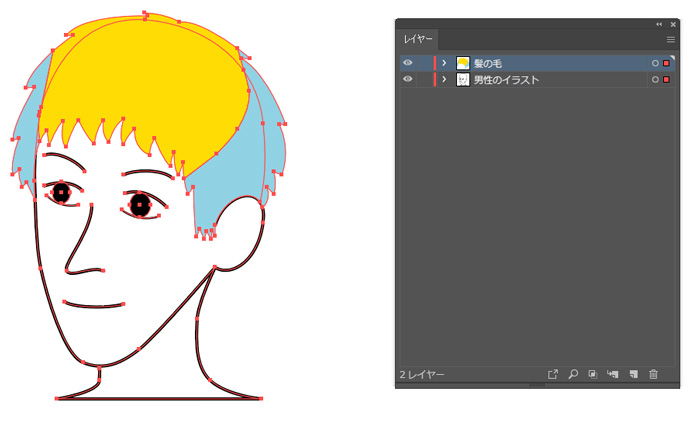
まずレイヤー移動させたいオブジェクトを「選択ツール」で選択します。

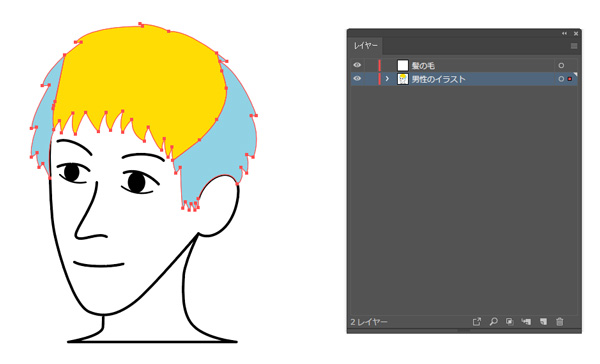
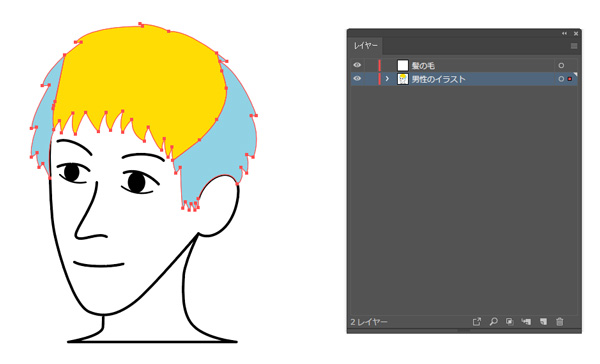
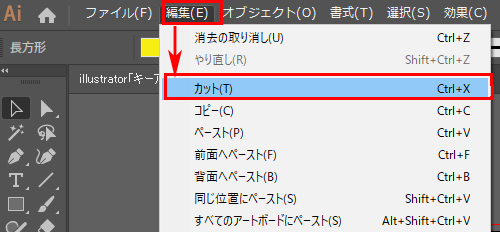
✅ 次に「編集/カット」でクリップボードに選択中のオブジェクトが移動します。

画面上では消えますが、オブジェクトはクリップボードにコピーされています。
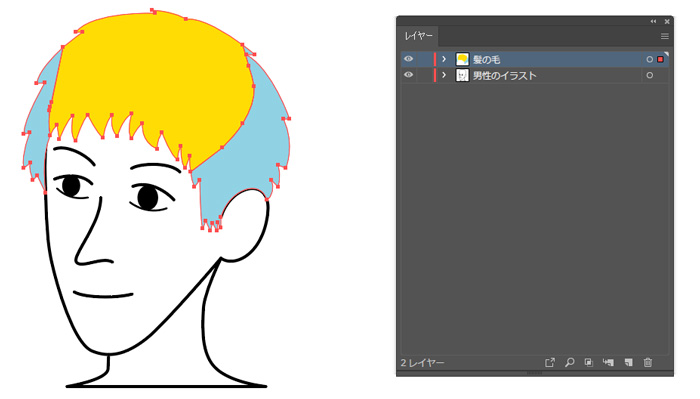
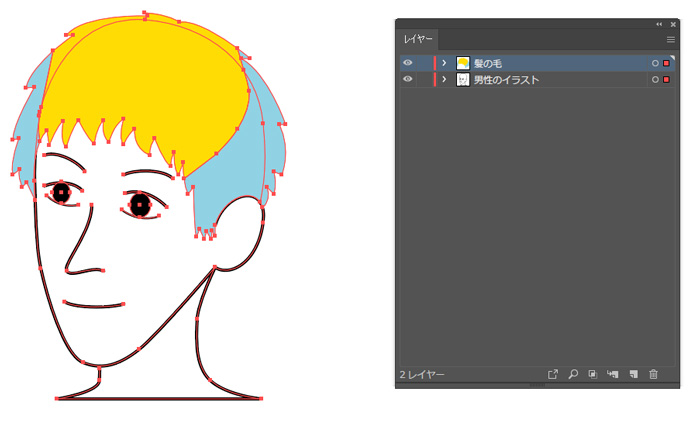
この場合は、男性の髪の毛がクリップボードにコピーされているのでペーストで画面に出せる状態です。この状態で別のものをコピーすると、今クリップボードにある中身のデータが消えてしまうのでご注意ください。

✅ ⌘+X【Mac】
✅ Ctrl+X【Win】
他のソフトでもよく使うショートカットですので使い慣れて覚えましょう。
[st-kaiwa2]あー!これって「カットアンドペースト」「切り取りコピー」「カットペースト」なんて言い方もありますね![/st-kaiwa2]
カット中に間違ってデータを上書きして消した場合は、ショートカット
✅ ⌘+Z【Mac】
✅ Ctrl+Z【Win】
を何度も押すと、作業が巻き戻しできます。これは「やり直し」のショートカットですので覚えておきましょう。

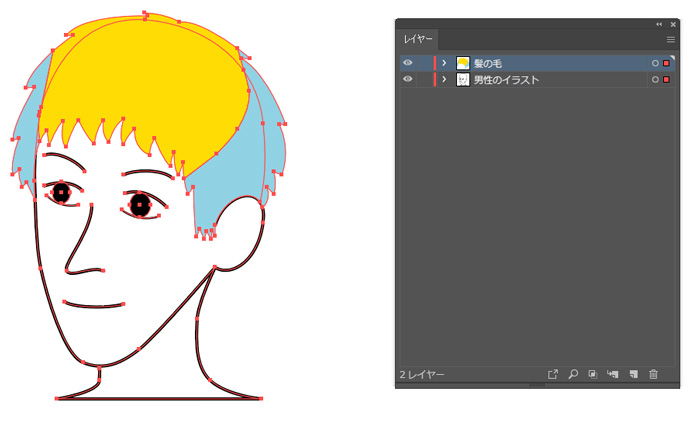
移動先のレイヤーを選択してから「同じ位置にペースト」します。

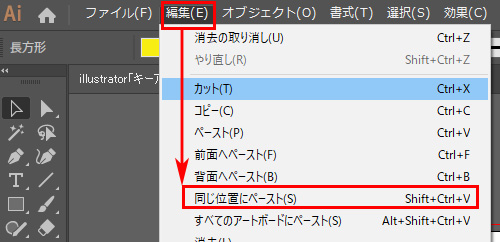
✅「編集/同じ位置にペースト」の場所はここです。

✅ ⌘+オプション+V【Mac】
✅ Ctrl+Alt+V【Win】


✅ ⌘+オプション+L【Mac】
✅ Ctrl+Alt+L【Win】
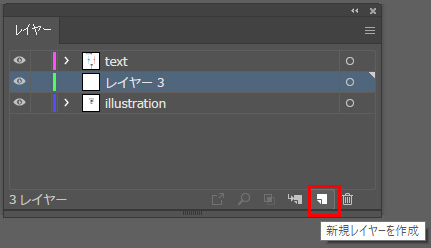
または、レイヤーの下にある赤い四角で囲っている「アイコン(新規レイヤーを作成)」をクリックすると新規レイヤーが作成できます。

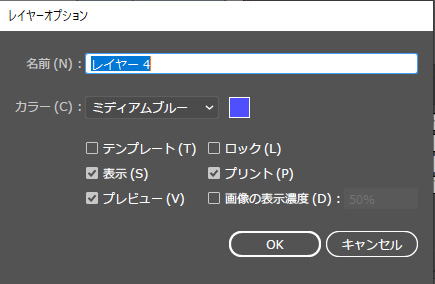
レイヤーをダブルクリック、またはショートカットから新規レイヤーを作成すると「レイヤーオプション」が表示されます。

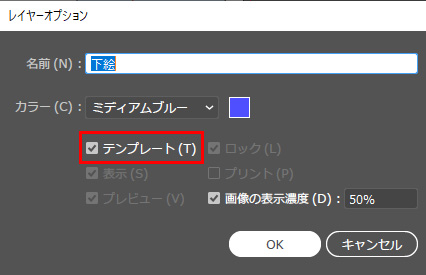
これが「レイヤーオプション」のウィンドウです。
名前にレイヤー固有の名前をつけると何のレイヤーかわかりやすくなります。
[st-mybox title=”ポイント” fontawesome=”fa-check-circle” color=”#FFD54F” bordercolor=”#FFD54F” bgcolor=”#FFFDE7″ borderwidth=”2″ borderradius=”5″ titleweight=”bold”]カラーはそのレイヤーのオブジェクトを選択した時に、オブジェクトに付く色の指定です。選んでいるサインとして色が選択時に表示されます。

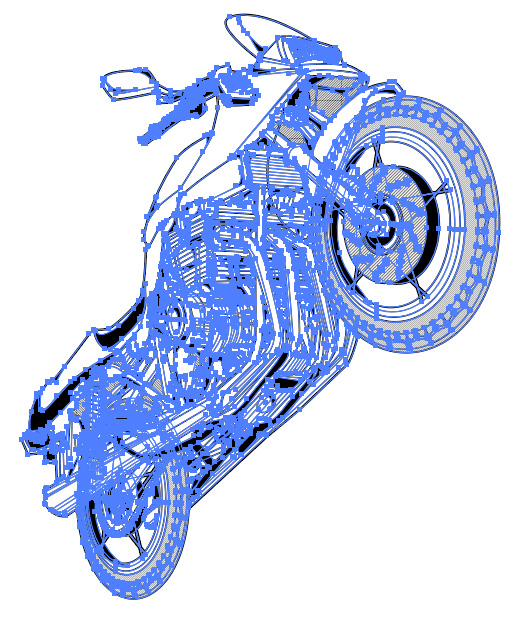
こんな感じですね。アンカーポイントやパス、ハンドルが表示される時の色ですので、薄すぎず濃すぎずの見やすいカラーがベストとなります。

ちなみにこれが、レイヤーカラー「レッド」でオブジェクトを選択してアンカーポイントとパスが赤色で表示されてる状態です。


レイヤーオプションの「テンプレート」とは印刷されないレイヤーになる設定になります。
「下絵」を入れるレイヤーにして使うと便利です。
レイヤー名を「下絵」などにして、トレース(下絵を入れてペンツールでなぞる)用の画像や写真などを入れて使うレイヤーとして利用しましょう。

画像の表示濃度が設定できます。大体「25%」くらいにするとトレースする時に丁度よい透明度になります。
この下絵レイヤーは、下絵が上にくるとトレースしづらいので、レイヤーの順番では1番下にくるようにしましょう。

サブレイヤーに名前を付けて重なり順をサブレイヤーで制御するとレイヤーがゴチャゴチャになる。なぜかデザイナーの人からの入稿データに多い。





コメント