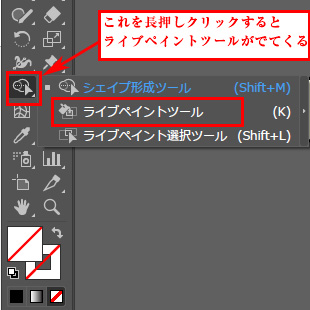
イラレは線の中を塗りつぶしできないの?

Illustratorは「ライブペイント(バケツツール)」や、「塗りブラシツール」を使うとカンタンにクローズパスの塗り面が作れます。
特に、「塗りブラシツール」と「消しゴムツール」を組み合わせた塗りつぶしでの着色は初心者の方もすぐにつかえる塗りつぶしツールです。
イラレ「塗りつぶしツール(塗りブラシツール)」オープンパスに色を付ける方法
ライブペイントで色を付けることで、バケツツールの形をしたアイコンが出てきます。それで着色したのがこちらです。

今回は「塗りブラシツール」を使った塗りつぶし方法です。
「消しゴムツール」を組み合わせて使うことで、より効率的に着色できます。
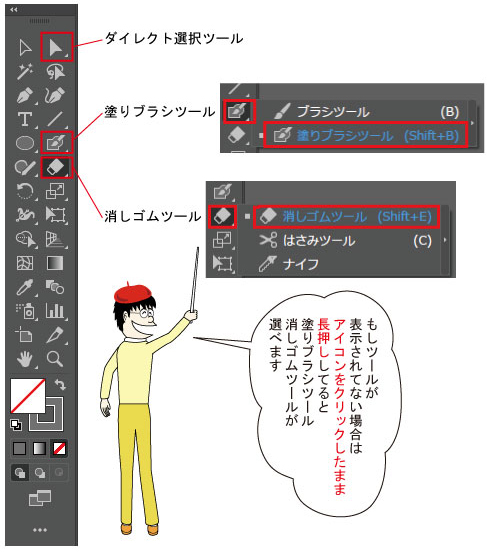
塗りブラシツール、消しゴムツールの場所はどこ?
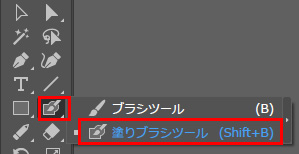
塗りブラシツールはブラシツールアイコンをクリックしたまま1秒くらい待つと選べます。

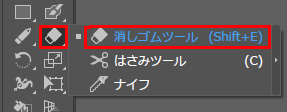
消しゴムツールも同じです。ハサミツールやナイフツールのアイコンが表示されている場合は、同じくアイコンをクリックしたまま待ってると選べます。
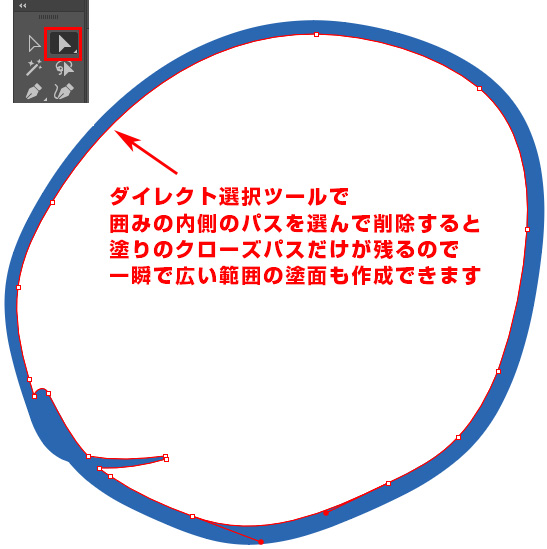
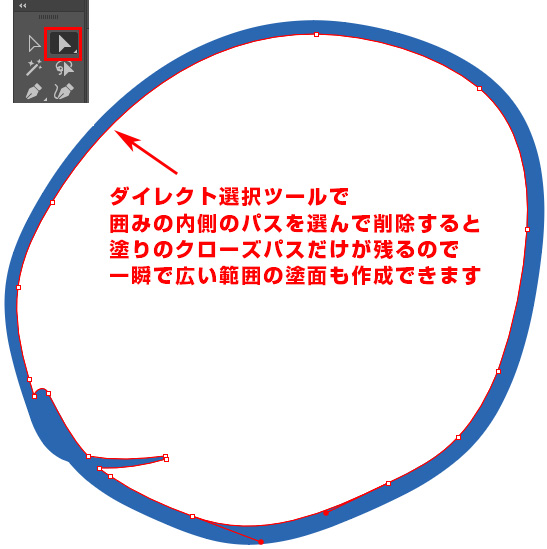
今回は、「ダイレクト選択ツール」で塗りブラシツールで作成したパスの内側だけを選択し削除することで「塗りつぶしの面」を瞬時に作る裏技を使います。
ダイレクト選択ツールのアイコンと場所も覚えておいてください。
塗りブラシツールの使い方
線の色が「塗りブラシツール」でクローズパスの面になります。色を上から重ねて塗ることができます。選択してなくても勝手に、それが面になり合体します。

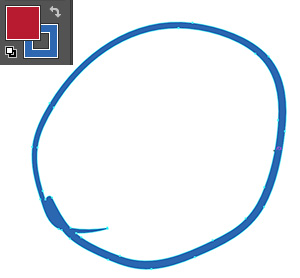
塗りブラシツールで「クローズパス」を色を塗ると自動作成できますが、適用される色は「線」に設定した側の色です。

※ 塗り側の色(この場合は赤)が無視されます。この場合、青色の塗面が作れます。

イラレの線の中の塗りつぶしはこれで一発ですよ!

オープンパスに色を付ける方法
基本としてイラレでは「オープンパス」に色を付けるのはNGです。
ではどうするか?
線画と色レイヤーに分けます。クローズパスでベタ塗りで良い箇所はそのまま線画の「塗面」部分に着色してもOK」ですが、基本的に線画の下側に「色」レイヤーを作成しクローズパスを作ってそのクローズパスの「塗り面」に色を着色します。

線のレイヤーが上。色のクローズパスのレイヤーが下というレイヤー順です。
2つのレイヤーが重なって塗りのあるイラストになります。基本的に色とパス(線)はレイヤーで分けると作成が楽です。

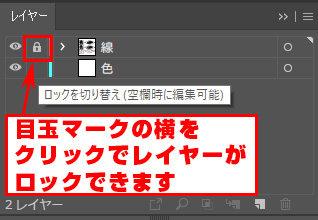
色を付ける時は、使わない方のレイヤー(色を入れる以外のデータ)をロックすると操作しやすいです。

目玉アイコンをクリックで非表示。Shiftキーを押しながら目玉アイコンクリックで「アウトライン表示」できます。
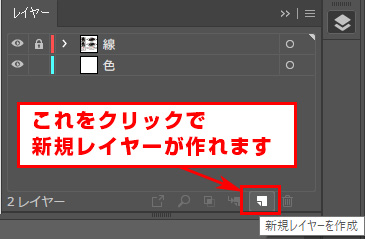
色レイヤーの新規作成方法
今回は「色」レイヤーを新規作成し、そこに色を「塗りブラシツール」で着色します。

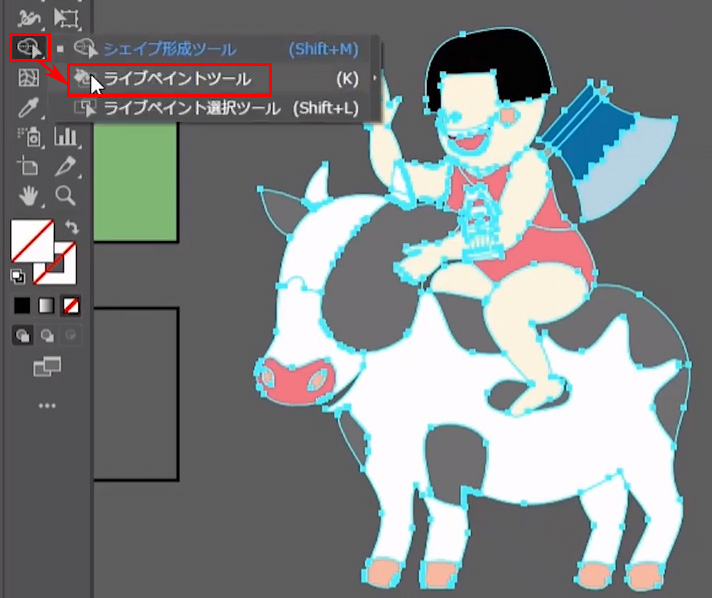
塗りブラシツールの使い方(塗りつぶしツール)
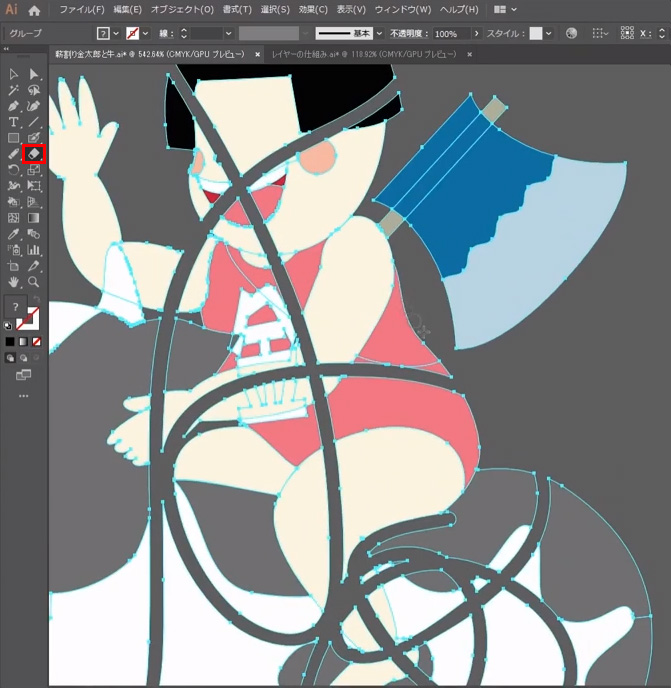
ブラシツールアイコンを長く押していると「塗りブラシツール」が選べます。
よく使うのに「隠れてる」ので、ショートカットキーで呼び出すともっと楽です。
塗りブラシツールショートカット
✅ Shift+B
塗りブラシツールオプション設定方法
塗りブラシツールアイコンをダブルクリックすると「塗りブラシツールオプション」画面が表示されます。
塗りブラシツールの線幅は、この画面の「サイズ」で設定します。
丁度よい大きさのサイズを設定します。細かく色を付けたい場合は、小さいサイズにします。塗りブラシツールの太さは上記のサイズ変更から行いましょう。
塗りブラシツールの太さを変える方法
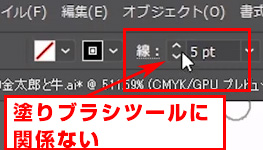
ちなみにパスの「線幅設定」は塗りブラシツールの太さになりません。

「塗りブラシツールオプション」のサイズから変更しましょう。
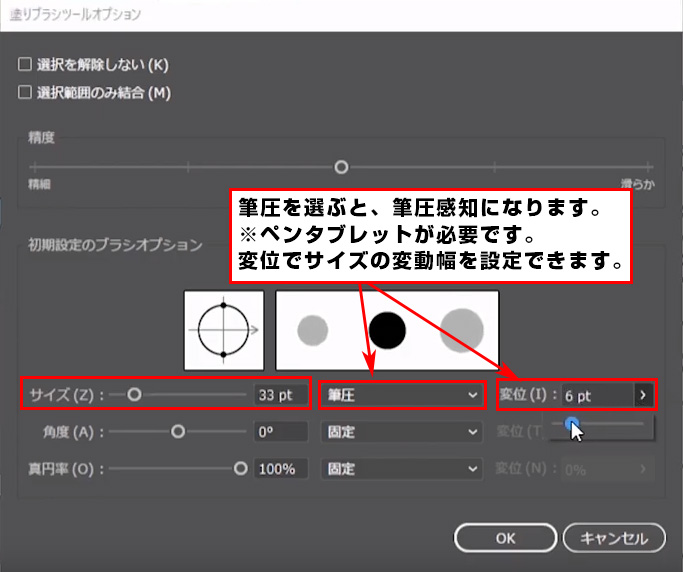
塗りブラシツールを筆圧感知にする方法
塗りブラシツールは筆圧感知対応です。「固定」ではなく「筆圧」に切り替えて、「変位」を選べます。

変位とは筆圧感知の変動範囲で変位の数値が大きほど線が太くなったり細くなったりする幅が広くなります。
サイズの値が変位の最大値になります。
私の場合は「ワコムのペンタブレット」を利用し操作しています。

必須ではないのですが、筆圧感知を使いたい方は下記、ワコムのペンタブレットの設定方法もご参考ください。
消しゴムツールの設定方法
ショートカットか、長押しクリックで表示できます。最初から表示されてない場合は、長押しかショートカットで使いましょう。
消しゴムツール ショートカット
✅ Shift(シフト)+E
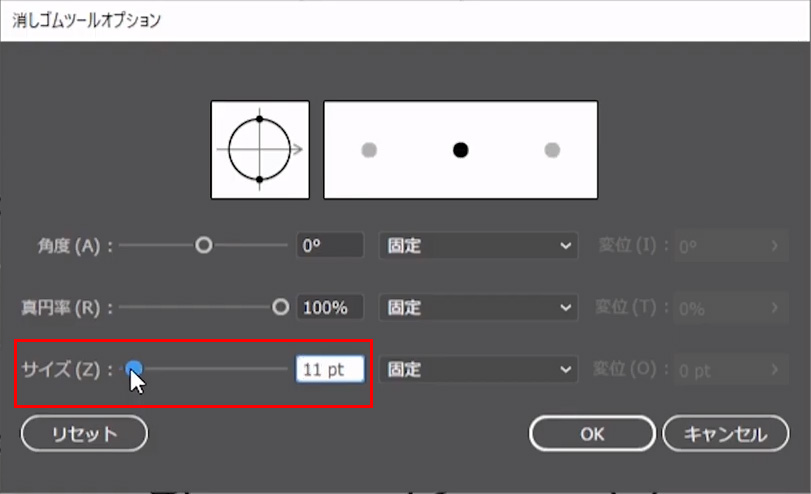
「消しゴムツールオプション」を出す方法
「消しゴムツール」の設定方法は、「消しゴムツール」アイコンをダブルクリックします。

すると「消しゴムツールオプション」画面が表示されます。
「塗りブラシツール」のオプション画面とまったく同じ設定方法です。サイズ、固定、筆圧感知が選べます。

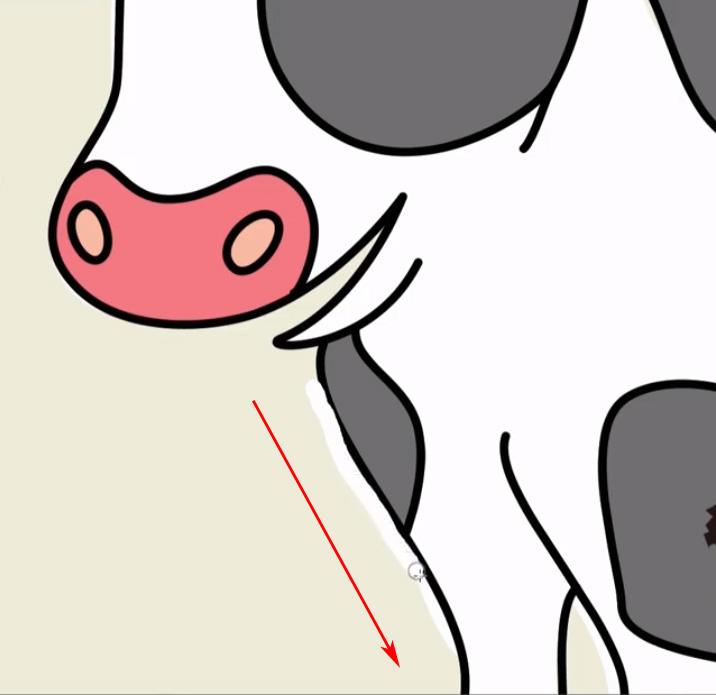
塗りブラシツールと、消しゴムツールを組み合わせて使うことで、塗りブラシツールで色を塗ってはみ出した部分を「消しゴムツール」で削除するという使い方ができます。

上記の画像は、はみ出した塗りを「消しゴムツール」で消している様子です。
消しゴムツールは線も面も全部消すことができます。すごい機能です!
ただし、消えたら困るデータまで気が付かないで消してしまう可能性もあります。

そのため、「色」レイヤー以外のレイヤーに、その他のオブジェクトは配置して、消したくないデータが入っているレイヤーはロックして消しゴムツールを使いましょう。
ショートカットキーで素早く切り替えよう
それぞれのショートカットキーで素早くツールを切り替えると、より効率的に作業できますよ!
塗りブラシツールショートカット
✅ Shift+B
消しゴムツールショートカット
✅ Shift+E
ダイレクト選択ツールショートカットキー
✅ A
選択ツールショートカットキー
✅ V
初心者の頃は、イラレのそれぞれのツールにカーソルを合わせて少し待ってるとショートカットが表示される(またはメニューの横にショートカットが表示されている)ので、それを目で見て確認し「実際の操作はショートカットで行う」ようにすると徐々に体が自然に覚えてくれますよ!
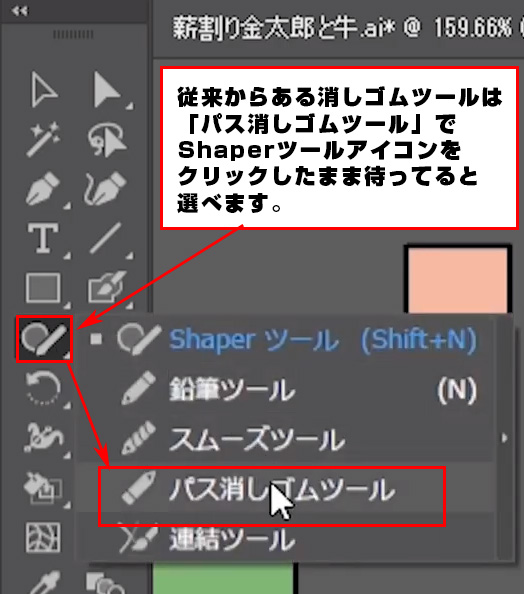
もう一つの消しゴムツール「パス消しゴムツール」とは?
従来からある消しゴムツールは「パス消しゴムツール」で、上記の「消しゴムツール」と異なり選択しているパスだけを削除できます。
上記の「消しゴムツール」とは、用途によって使い分けましょう!「はさみツール」よりも感覚的に操作したい時の「パス消去ツール」として便利です。

このように、「パス消しゴムツール」もアイコンが隠れています。
Shaperツールアイコンをクリックしたまま、待っていると「パス消しゴムツール」が選択できます。
一度選択するとデフォルトで選択したアイコンが表示されるようになります。
※ 今回は、こちらではなく「消しゴムツール」ではみ出した塗りを消しています。
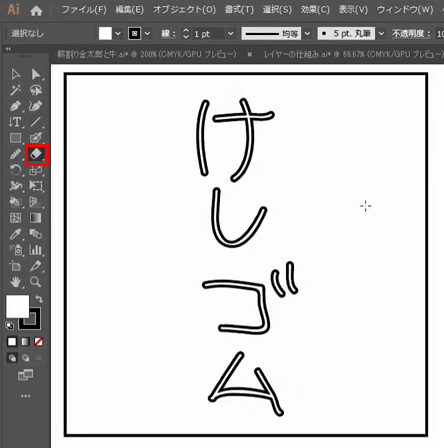
塗りブラシツールで、色を塗りつぶす方法
塗りブラシツールで、色をカンタンに塗りつぶす方法です。
まず、縁を「塗りブラシツール」で囲むように色を付けます。

そして「ダイレクト選択ツール」を選んでください。

✅ ショートカットで「A」です。
パスの内側だけをクリックして選択します。
Delete(デリート)を2回か、BackSpaseキーを2回押すと内側のパスが削除され、一気に塗面だけが残って塗りが完了します。

これで大きい範囲の塗りつぶしが楽にできます。
ダイレクト選択ツールで塗りブラシツールの囲みの内側だけを選択する
範囲が大きい箇所は縁になる囲みだけを、塗りブラシツールで作成し上記の方法で内側のパスを消すことで、一気に塗りつぶせるのでとても効率的です。

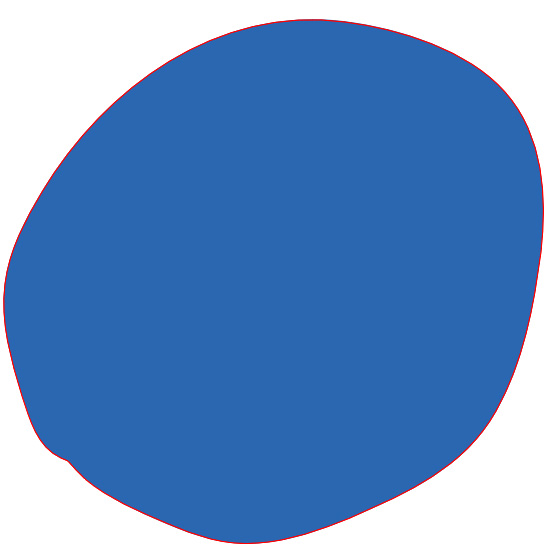
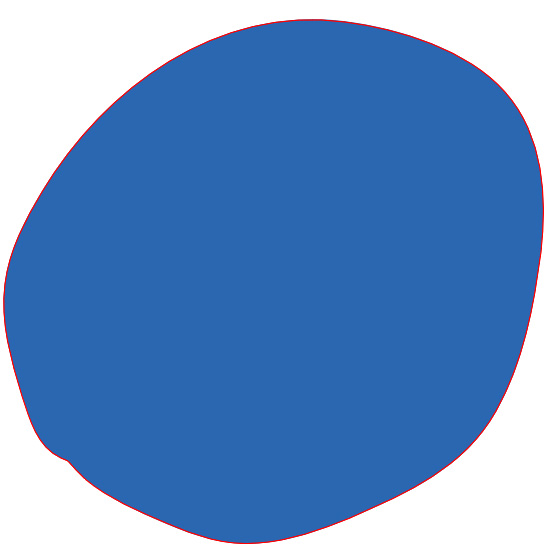
ダイレクト選択ツールで内側のパスを削除した状態
内側のパスを削除したらこのように、塗りつぶしが一瞬で完了します。

このやり方で色を付けて完成したイラストがこちらです。

「ライブペイントツール」にも「塗りブラシツール」にもそれぞれ一長一短あります。
いかにクローズパスを効率的に作成し色を付けられる面を効率的に作るか?イラストの構造や場面に応じて、それぞれの長所を活かして徐々に慣れて使い分けられるようになれます。