【覚えろ】Illustratorの画像配置「リンク画像」と「埋め込み画像」の違いと正しい使い方
2008.06.05
Illustratorの画像配置 リンク画像と埋め込み画像の違いと正しい使い方
Illustratorに画像を配置する場合、「リンク配置」と「埋め込み」配置の、二つの方法があります。
その「違い」がこの記事を読むだけでわかります。具体的な使い方もわかります。
Illustratorで画像を埋め込む方法とリンクで画像を配置する方法
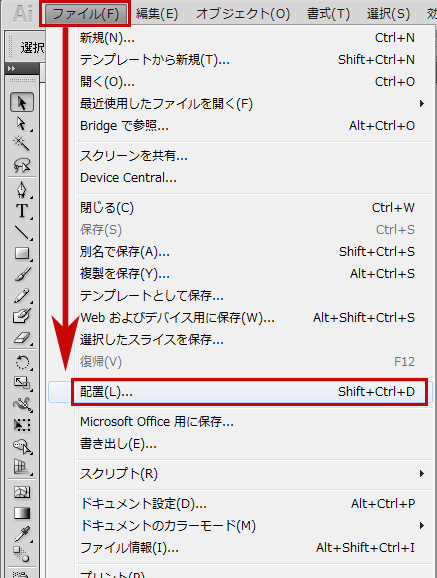
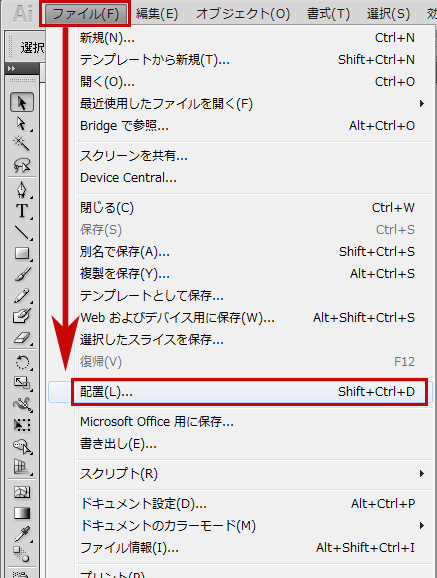
☑ Illustratorのメニュー「ファイル」「配置」と選びます。

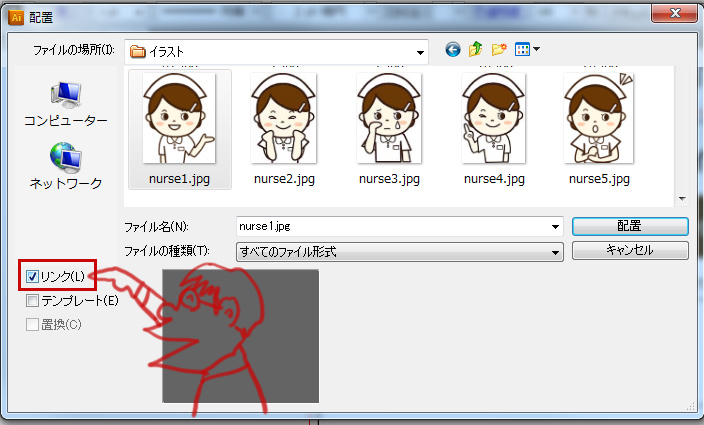
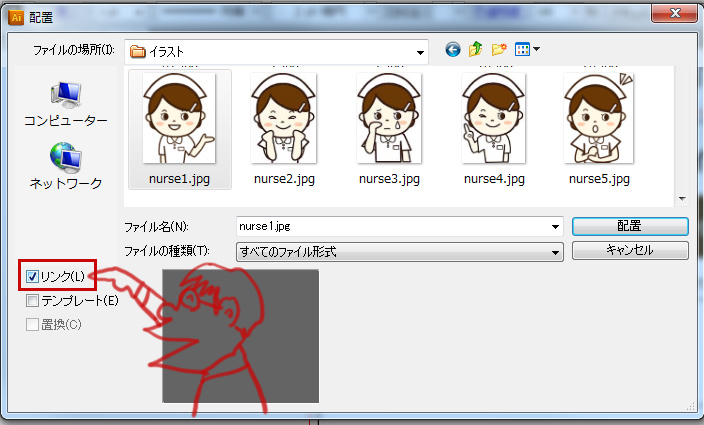
☑ 配置する画像を選びます

→ ここが最重要ポイントです!
「リンク」というチェックボックスがあります。
☑ チェックを入れると、Illustratorに画像がリンクで配置されます。
☑ チェックを外すと、Illustratorに画像が埋め込まれます。
↑ とても大切なので、画像を配置するときはいつもここをちゃんと確認しましょう。

これで、Illustratorに画像をリンクとして配置したり、直接埋め込むことができますが、その違いと使い分けを以下で軽く勉強してみましょう♪
Illustratorへ画像をリンク配置する場合と、埋め込みした場合の違いとメリット・デメリット
☑ 下の画像を、Illustratorに配置して、それぞれの違いを解説します

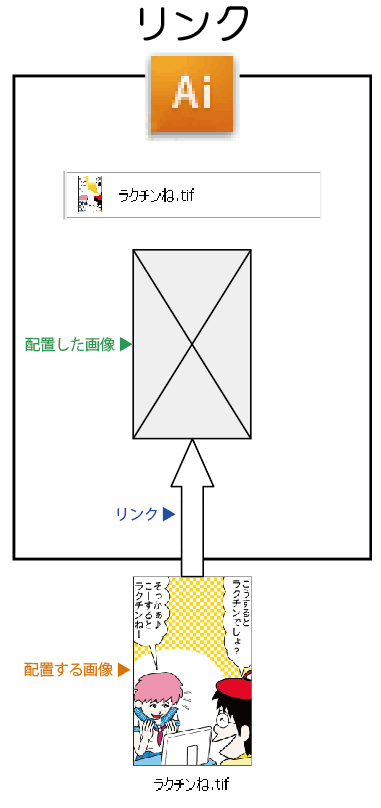
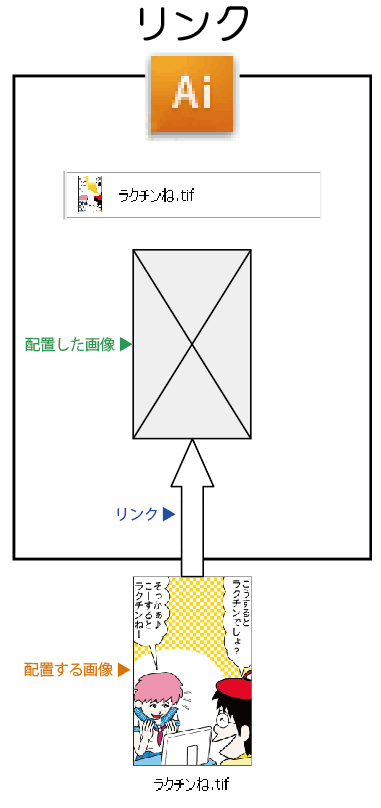
下の図を、ご覧ください(^^ )
☑ Aiのアイコンで長方形の形をしているゾーンがIllustratorのデータの範囲だと思ってください(^^ )

↑ リンクで配置された画像の「本体画像」は「リンク元」の方にあります。
ホームページをつくったことがある人だとわかりやすいと思います。
Illustratorの画像リンクは、htmlのリンク画像と同じ仕組みです。
☑ 元画像を更新すれば、リンク先の配置画像内容にそのまま反映されます
配置した画像に修正や変更を加えたらそのまま上書き保存すれば、イラレに配置したリンク画像も連動して更新されます。

画像だけ修正変更すればイラレにまた配置しなおす必要などが一切ないのですよ♪
Illustratorの配置画像をリンクにするメリット
リンク画像で配置すると、Illustratorのファイル内に、画像データは存在しませんのでIllustratorファイル自体が軽くなります \(^。^)
画像データは画像データのリンク先にあるので、Illustratorファイルは「軽いaiファイル」になるんですよ♪

さらに、Illustratorへの画像の「リンク配置」のメリットは、配置する元画像を「フォトショップ」などで編集し「画像を変更した時」に、その変更がリンク更新だけで即座に反映される点にあります。
リンク配置の弱点は、リンク先の画像のファイル名や、パス(データの置いている場所)を変更してしまうと、「リンク先の画像が見つかりません」とエラーになってしまうことくらいです。
仕組みがわかってくれば「カンタン」ですので初心者のみんなも、リンクでの画像配置をやってみてください\(^。^)
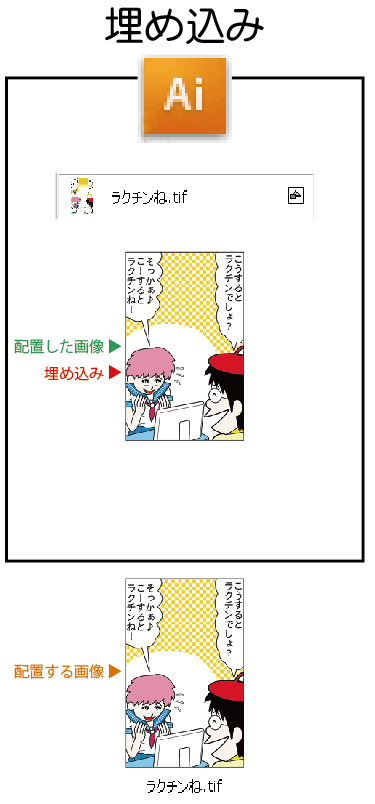
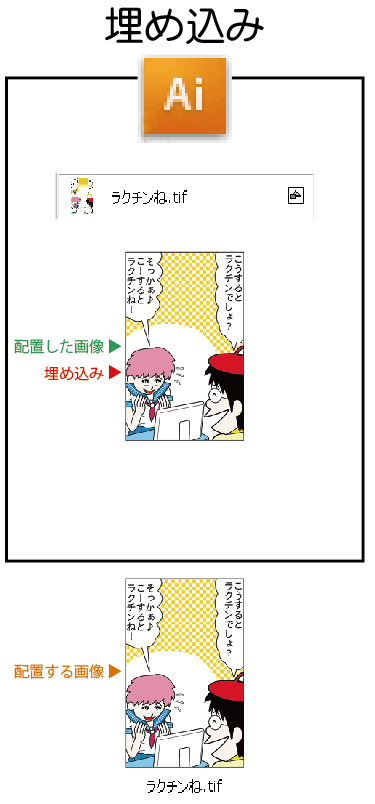
Illustratorで「埋め込み画像」にする方法とメリット・デメリット

もう一方、「埋め込み画像」にする方法は、単純に配置した画像はIllustratorにコピーされIllustratorにもう一つ画像が存在している状態になります。

前述した「リンク画像」のように、本体になる画像データとは別の複製をIllustratorに埋め込んでいるので、元データ画像をPhotoshopなどで編集加工した場合、またその画像をIllustratorに一から配置し直さなければいけません。
これが「リンク画像」形式なら元になるデータが変更されたら、すぐに変更内容が反映されます。
このように、Illustratorへの画像の埋め込みはデータの作成途中では不便になります。
☑ 埋め込み画像のメリットは、「効果(エンベロープや画像の自由変形)」をしたりできることです。
また、画像を埋め込んでしまえば「リンク切れ」になる心配がありませんので、「ファイル」を印刷で納品する時はリンク切れの事故を防ぐために画像を全部埋め込むこともメリットになります。
※ 現在はPDF入稿がメインになってきたので、リンクで作成しPDFで入稿でOKです。基本的にIllustrator→PDFで自動で画像は埋め込みになります。
※ 埋め込む場合は、埋め込む前にリンク状態のデータでそのままデータを保存しておけば、いざ変更が入った時に更新が楽です。
画像のリンクと埋め込みの概念はインデザインでも同じ
インデザインなどのDTPの組版ソフトでも、この画像のリンク、埋め込みの概念は重要になります。

とりあえずイラレ初心者の方は「リンク」で画像を配置して練習してみてくださいね♪
以上の点を理解して、イラレを使っていけば上手にリンクと埋め込みを最適な形で使い分けられるようになります。
埋め込みとリンクの違いを理解したらあとは単純に慣れだけのお話です♪
>>Illustratorのリンク画像を埋め込み画像化する方法