イラストレーターの複合シェイプを解除する方法

イラレの複合シェイプとは、Illustratorのパスファインダーで作成出来る 「合体してるのに後から編集可能」なオブジェクトの事です。
上記リンク記事の「複合シェイプの作り方」で作成したイラレのオブジェクトは複合シェイプになっています。


そのままでは利用しづらい場合は「複合シェイプ」を解除しましょう。

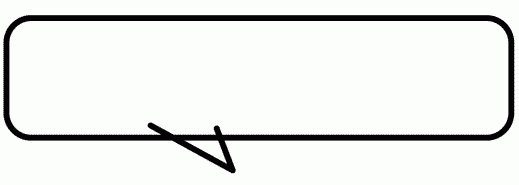
上の吹出しは「複合シェイプ」になっています。
この場合は、「丸みのある四角形」と「吹き出し部分の三角形」の形が一体化せず、それぞれ残っている状態の「複合シェイプ」になっています。
イラレの複合シェイプとは、合体して見える状態のオブジェクトに「元の形状」をそのまま残す機能のこと。
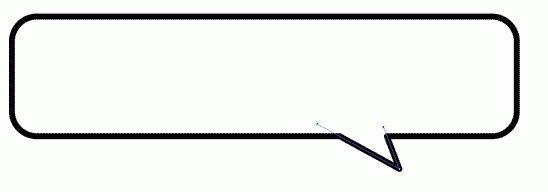
吹き出しの部分だけ移動させたりアンカーポイントを移動させることができます。吹き出しの先を自由に合体後も編集できる便利な状態と言えます。
複合シェイプのオブジェクトは、ちゃんと見た目は「合体」しています。でも、元のデータが残っているので編集加工の自由度が高いのです。

イラレのシェイプ機能を使いこなすと作業効率が飛躍的にUPします!
イラストレーターの複合シェイプを解除する方法
しかし、元の図形にそれぞれ分離して戻したくなる時があります。大幅に修正変更したい時は複合シェイプは解除してから作業したほうが効率が良いです。

イラレの複合シェイプは「解除する方法」があります。

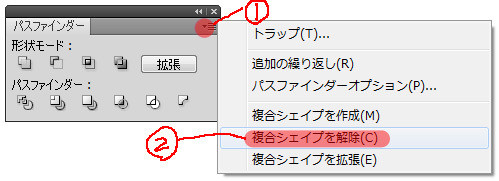
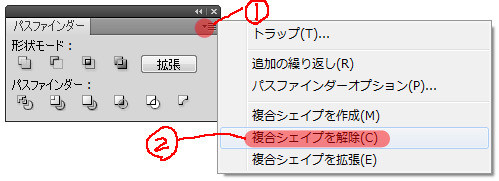
この複合シェイプを選択した状態で「パスファインダー」の①の部分をクリックします。

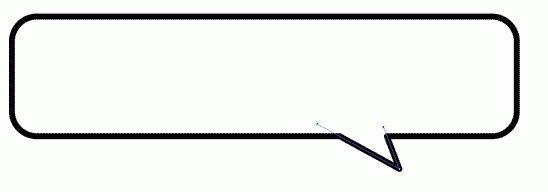
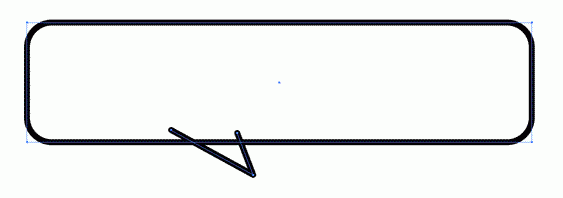
すると、それぞれのオブジェクトが分解されて表示されるようになります。

これで、複合シェイプで合体する前の状態に「解除」で戻すことが出来ました。
これでまた自由にそれぞれのオブジェクトを、イラレで編集することが出来ます♪

パスファインダーのショートカットと複合シェイプをワンクリック処理するアクションはこちら!
[st-card id=5180 label=”アクション” name=”複合シェイプショートカット化!” bgcolor=”” color=”” readmore=”on”]