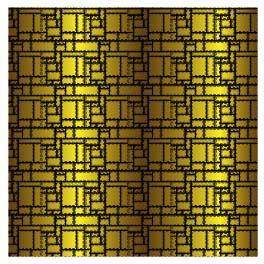
実はイラレのパターンスウォッチに「グラデーション」をつけることができる!
このヤバい手法をご存知ですか?
.jpg)
これは「グラフィックスタイル」という機能を利用することで可能になります。
そのやり方をこっそり暴露します!
パターンスウォッチにグラデーションをつける裏技

.jpg)
実はイラレのパターンスウォッチに「グラデーション」をつけることができる!
このヤバい手法をご存知ですか?
.jpg)
これは「グラフィックスタイル」という機能を利用することで可能になります。
そのやり方をこっそり暴露します!

今回は、Illustrato10以降でパターンスウォッチ素材を持っていたらこのような画像を一発でつくれるようになります。
これは、Illustrator10のアピアランス機能を利用しています。
アピアランスで「塗り」を追加し「パターンスウォッチ」と「黄色のグラデーション」の塗りを加えて重ねてます。
このように、様々な形に適用させることが出来ます。
これは、丸の形のクローズパスに「アピアランス」で塗りを新規追加したものです。
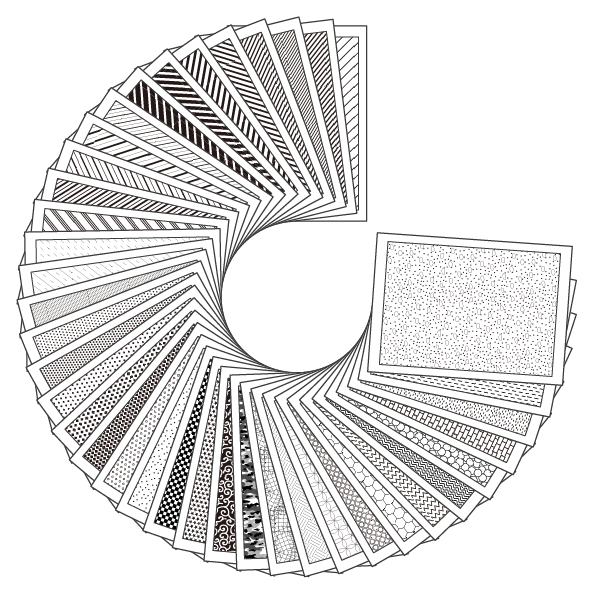
次は、このアピアランスとパターンスウォッチ素材集をお見せします。
パターンスウォッチと黄色のグラデーションを、円状に適用したものの「アピアランス」ウィンドウです。
アピアランスで「塗り」でグラデーションを追加してるだけです。
このようにして塗りを追加したらグラフィックスタイルに登録する。これだけで、このアピアランスとスウォッチがワンクリックで再利用できるようになります。
このパターンスウォッチは、イラレ屋の「パターンスウォッチ素材集」をご購入頂いた方に只今もれなく付属しております。
またアピアランス設定、スウォッチ素材の作り方そのもののやり方を2021年5月現在最新のAdobeIllustrator CCで教えています。
超初心者の方が段階的にプロのデザイナーがやっているイラレの専門的使い方を理解できる講座です。
キャペーン期間中は、有料のブラシ素材がコースのリソース(ダウンロードできる素材)として添付されています。

こうして、作成したデータは、グラデーションスタイルにドラック&ドロップし丸ごと登録することが出来ます。
アピアランスでスウォッチとグラデーションを組み合わせたデータを作り、それをグラフィックスタイルにドラッグアンドドロップで登録完了です。

これだけで次回からはワンクリックで何度も使うことが出来ます!
アピアランスで塗りを追加することでパターンスウォッチの下に色を追加しさらにグラデーションも適用できます。
もちろん「乗算」などの効果を適用することもできます。ヤバいですよね!
グラデーションをスウォッチに簡単に適用するというのは、Illustrator バージョン8までは「夢」のような事でした。


今もこの組み合わせはIllustrator CCでできますし、やはりきっちりと作られたプロ用のパターンスウォッチ素材集はスプール負荷も少なくおすすめです!
もう開発開始から15年にもなりますが未だにご愛用され続けておりますので、プロのデザイナー様。製図、地質図作成の技術者様はぜひ!