●○●イラレ道場-ちょこっとレッスン●○●
今日も、初心者の方のお役に立つ
Illustratorの便利なテクを、ご紹介します\(^。^)
◇◇◇イラレで3D\(^。^)◇◇◇
みなさま、おはこんばんちは\(^。^)
千葉名人でございます(^◇^)
それでは、今日も、たのしくレッスンを致しましょうね(^◇^)
今回は、なるさんから、おもしろい質問をして貰ったので
それを、元にしてお勉強してみましょう\(^。^)
☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆
はじめまして。
こちらのブログとっても参考にさせてもらっています。
・・・そこで、わたしも質問です。
よく円が立体的に見えるような、ワイヤーフレームとでもいいましょうか、BEAMSの
ロゴのようなものを作るにはどうしたらよいのでしょうか?
うまく説明ができなくてすみません。。
よろしくおねがいします。
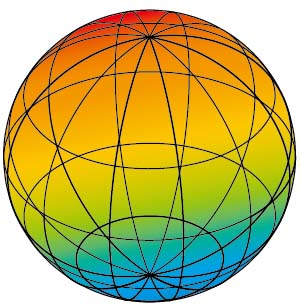
こんな感じで、どうでしょうか?(^。^)

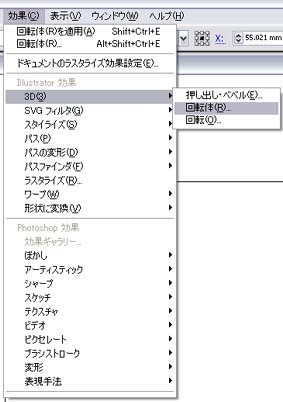
IllustratorのCS以降、CS2を使うと、「効果」機能から、「3D」が使えるよーになりましたので
ワイヤーフレームをラクチンにIllustratorで表現するには、これが便利でございます\(^。^)
Illustratorでは、カンタンな3Dを作るのが、この効果機能で出来るようになったので、やり方を
ご紹介しますね\(^。^)
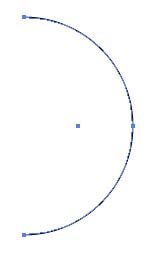
まず、円を作成して、その半分だけ削除して、半円を作ります\(^。^)塗りは無しですよ(^。^)
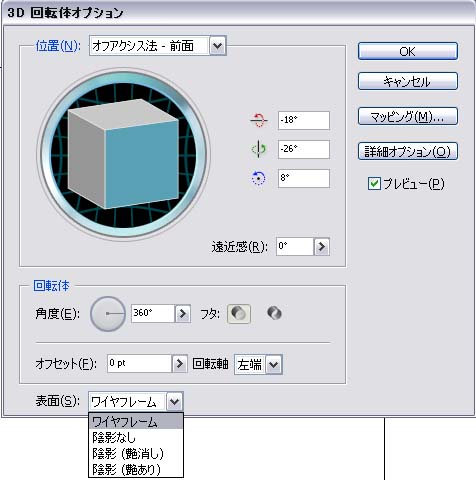
プレビューにチェックを付けると、リアルタイムで結果が見られます(^_-)
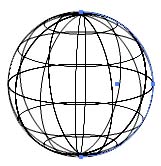
「表面」をワイヤーフレームにしましょう\(^。^)

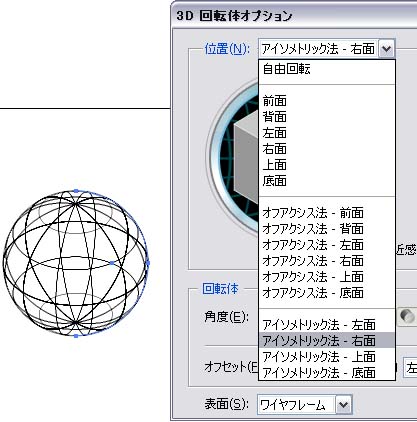
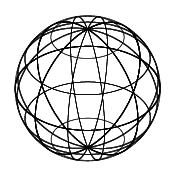
すると、こんなふうに、3Dソフトとおなじように、半円が回転して、回転体になって
球体になりました\(^。^)
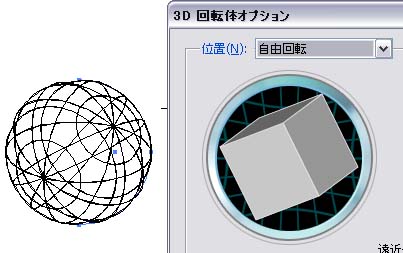
「位置」のところを、クリックすると、角度を選ぶことが出来ます(^_-)
これは、アイソメトリック図法の、右面からのビューですよ\(^。^)
それで、すごいのが、この自由回転です(^。^)
この、ウィンドウの四角形の立体を、クリックしてドラックすると、クルクル好きな角度に
立体をまわすことが出来て、リアルタイムでプレビューすることが出来ます(^_-)
この、角度が気に入ったので、この角度で「OK」を押してみました(^v^)/
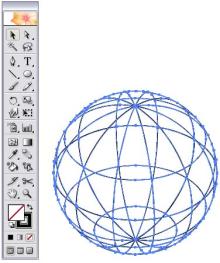
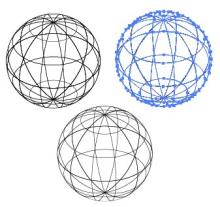
ちょっと、線をいじくりたいので、オブジェクトをいじりやすいように、分解してみましょう(^。^)
とりあえず、グループ解除してみたら、3つ線がかさなっていました(^^;)
結構中身が複雑な感じで出来ちゃいましたので、シンプルにしました。
ひとつだけ、残して、それをさらに、いじりやすくします(^。^)

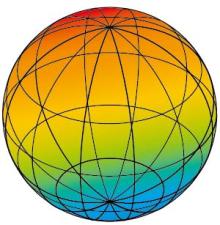
面の塗りをナシにして、線にだけ色をつけた状態にしました(^。^)
より、いじりやすく分解しました(^。^)
余計な線を削除して、後ろの円の塗りに、虹色のグラデーションカラーを
ほどこしてみました(^v^)/
はじめて、使ってみたのでもっといいやり方があるかと思います(^^;)
みなさんも、色々と試してみてくださいね(^_-)
旧バージョンのIllustrator場合は、トレースでこれを作成するしかないと思うのですが、
なかなか好きな角度で正確なフレームのワイヤーのラインを出すのは難しいと思います(^。^)
この機能を使えば、かなり楽チンですね\(^。^)
他の方法としては、3Dソフトを使う方法なんかもございます(^。^)
例えば、ライトウェーブ3Dなどで作成したデータを、Swift 3D などの、2D変換ソフトを
使って、2次元にレンダリング出力すると、そのままIllustratorで開いて利用することも出来ます\(^。^)
フラッシュにすることも出来ますよ\(^。^)凄いですねーっ(^^;)
工業製品のデザインや試作品のテストデータとして利用される、3Dキャドソフトなどの
場合も、2次元データに書き出す機能を備えたソフトが多く、DXF形式で書き出したファイルは
Illustratorでそのまま開くことが出来たりします\(^。^)
※たまにひらけないのもございますが(^^;)
ゼロからトレースするより、このようにすると、余計な線を消したり、足りない線を
足したりする手間だけで2D上の作業は済みますので、難しいものを処理する場合は
効率的かなぁと思いますが、これもまぁ結構めんどくさい場合もあって
一長一短ですね(^^;)ただ、写真からトレースするのと比べたら、比較に
ならないほど、正確でラクチンですよね(^。^)

ちょっといじくってみたら、Illustratorのこの機能には、マッピング機能も
あるのですね(^^;)さすが、天下のIllustrator!とんでもない進化ですね!!
かなり面白い機能なので、みんなも、やってみてね\(^。^※)

https://www.illareya.net/wp-content/uploads/ameimg/blog_import_5847784b937f9.gif
Illustrator用素材の宝庫! イラレ屋はこちら\(^^※)
これからもよろしくね!
=================================
(イラレ屋の便利なパターンスウォッチ素材集)
=================================
![]()
![]()
パターンスウォッチ
<1000個以上のスウォッチデータをラインナップ\(^。^)>
CD版と、ダウンロード版がございます(^_-)
カラーのパターンスウォッチもありますよ!
大好評発売中でーす(^◇^)
ショッピングカート
![]()
安心ゼウスのクレジットカード決済から普通銀行、ネット銀行
郵貯、代引き決済に対応いたしております\(^。^)
ぜひ、ご注文お待ちしております(^◇^)
=================================
ダウンロードからインストールまで、安心の
メールサポート付き!だから初心者のみんなも
スウォッチが欲しい時は、イラレ屋に注文してね!
まってまーす\(^。^)
※画像をクリックすると、拡大表示で綺麗な画像が見られますよ!

ヤフーオークションもよろしくどうぞ\(^。^)
【イラレ屋のメルマガ】------メールマガジンもよろしくね♪ 今月中に、出しますよーっ v(^_-)
| illustrator革命!イラレ通信\(^◇^)/ |
|---|
| カンタン!イラレ道場\(^◇^) |
|---|
イラレ道場 読者登録 / 解除

(よかったら、これもクリックして応援してね!)

-----–(イラレ道場本部)-----–

本部のレッスンもやってみてね\(^。^) 新レッスン公開中(^_^)/
イラレ屋のプレゼントコーナー もよろしくね♪
https://www.illareya.net/wp-content/uploads/ameimg/blog_import_5847784e1077c.gif
ブログの人気投票です\(^。^)
毎日クリックして、応援してね!











なる