Illustratorのラスタライズの方法と使い方
Illustratorで漫画やアニメやイラストを作成している人は沢山居ると思います。
Illustratorの便利な機能を覚えて、どんどん効率よく自分のオリジナル作品を作っていきましょう!
Illustratorのラスタライズとは?
Illustratorはベクターデータを作成出来るソフトです。
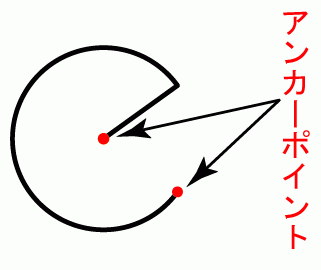
☑ 基本はパスとアンカーを持つベジェ曲線で出来て行きます。
それを「ラスターイメージ(解像度を持つデータ)」に変換する機能が「ラスタライズ」です。
ラスターイメージ(ビットマップグラフィックス)とベクターイメージとは?
解説 >> https://www.illareya.net/douzyhou/lesson_lib/douzyou-bitmap.html
Illustratorのラスタライズ機能はどこで使う?
実際のところイラストレーター上でラスタライズする事が自分の場合は、ほとんどありませんでした。
大体は書き出して、フォトショップデータにしてベクターイメージはPhotoshopで加工しております。
☑ しかし、この機能がとても便利な時があります。
昔はイラストの下絵を「紙に鉛筆」で書いて、それを「スキャナー」で スキャンしデジタルデータとして取り込み、それをIllustratorに配置し下絵を準備していました。
しかし、Illustratorを使っているうちに直接下絵をIllustratorで描きたくなりました。
色々と試して一番良かったのが、ペンタブレットを使って下絵を描く方法でした。
>> illustratorトレース方法「下絵」スキャンなしでいきなり作成した実例漫画
「鉛筆ツール」がツールパレットにあります。
このツールの使い道が、わからかったのですが下絵をペンタブレットで描く時に最高のツールでした(^^ )
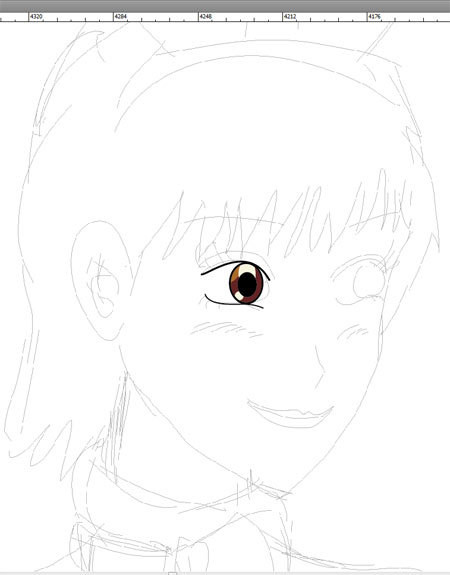
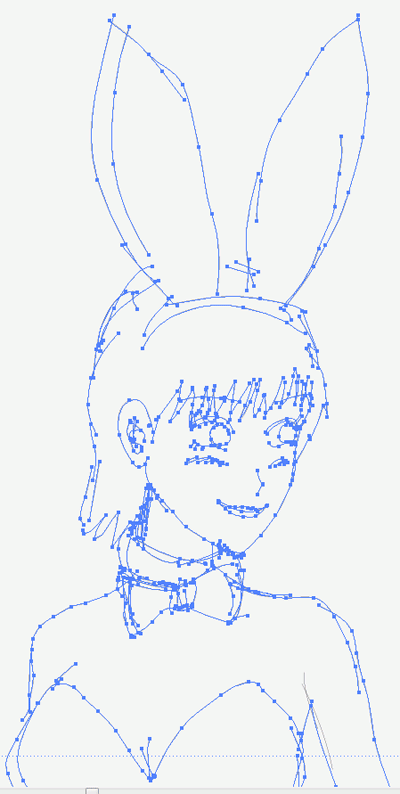
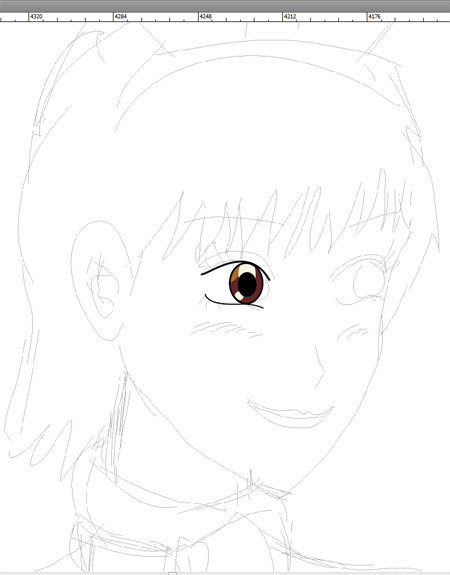
1. ペンタブレットと鉛筆ツールで下絵をイラストレーターで直接描く

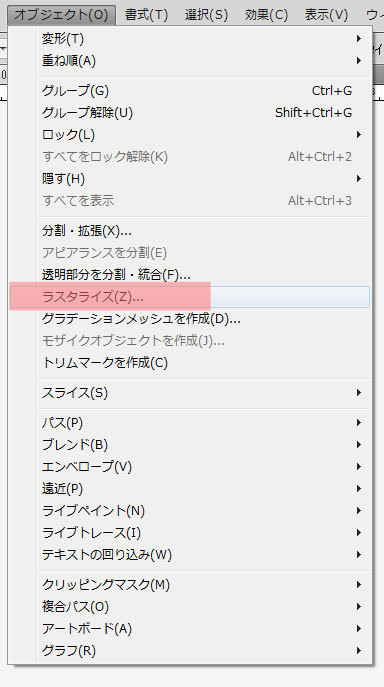
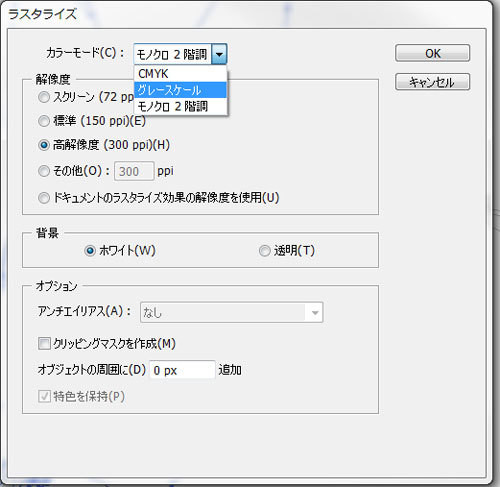
2. メニューのオブジェクト/ラスタライズを選択する
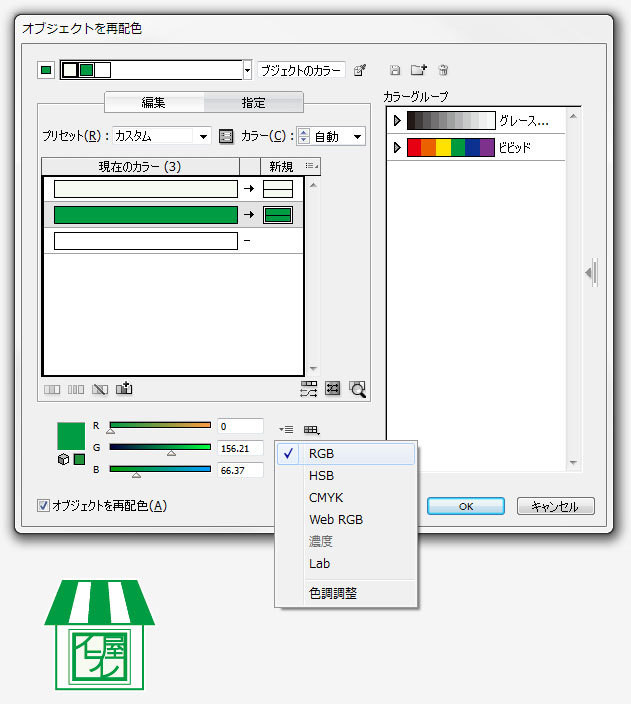
3. 下のウィンドウが出てきます。カラーモードと解像度を設定してOKを押します。

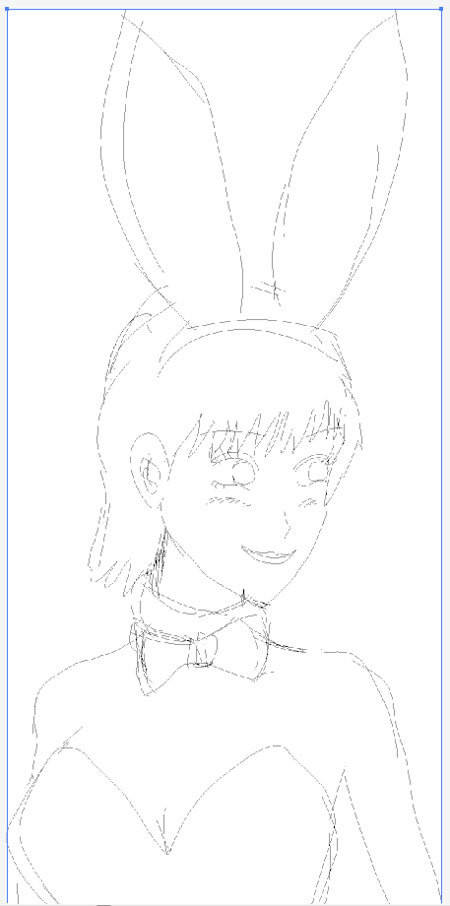
4. 下の画像がベクターデータに変換したものです。

5. 下絵をレイヤーに入れてトレースしやすい濃度にして、仕上げていくよ\(^。^)

Illustratorから「ペンタブレット」で「筆圧感知」の太い細いを与えることが出来る「カリグラフィーブラシ」がペン入れでは便利です。
色々なツールを使いこなす事でイラストレーターの長所を生かしながら、効率よく作業が進んで行くと益々楽しくなりますね(^^ )
普段あまり使わない機能もこうして覚えておくと役立ちますからね!(^_-)☆
>> Illustratorの下絵をなぞる「トレース練習用」素材の配置方法
>> 無料のIllustratorのカリグラフィーブラシはこちら!