Illustratorのパス(線幅)をアウトライン化する方法
千葉名人!イラレのパス(線幅)のアウトライン化のやりかた教えて!
|
いいよーっ\(^◇^) Illustratorのパスをアウトライン化する方法とコツをカンタンに解説するね! |


あーっ!これおもしろーい!!
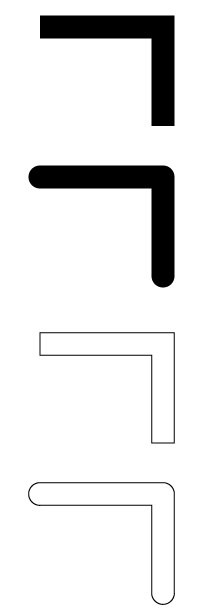
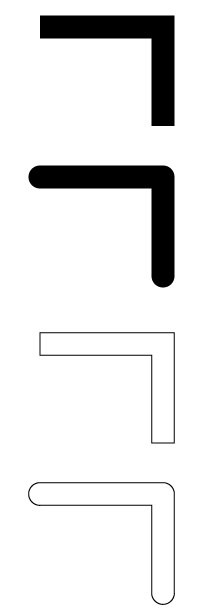
パス(線)がフチのある形になることを「パスのアウトライン化」って言うんですね!


千葉名人!イラレのパス(線幅)のアウトライン化のやりかた教えて!
|
いいよーっ\(^◇^) Illustratorのパスをアウトライン化する方法とコツをカンタンに解説するね! |


あーっ!これおもしろーい!!
パス(線)がフチのある形になることを「パスのアウトライン化」って言うんですね!

YES!「パスのアウトライン化」のやり方はカンタンだよ!
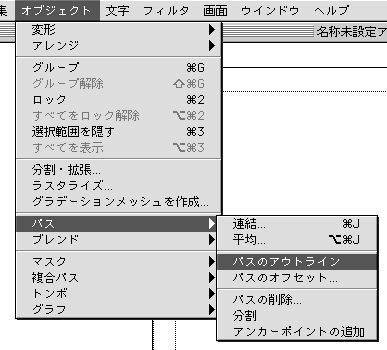
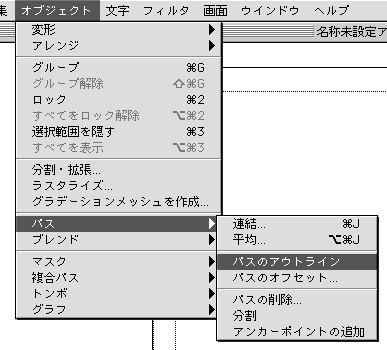
「パスを選択」してから
✅「オブジェクト/パス/パスアウトライン」でOKしましょう!
これだけでパスが「アウトライン」になります。
「面倒な処理」がとても「カンタン」に処理できるようになることが多いんよ!
基本機能なのでどんどん使ってね♪

|
パスのアウトライン化! こりゃぁスゲー便利っすねーっ!! |

|
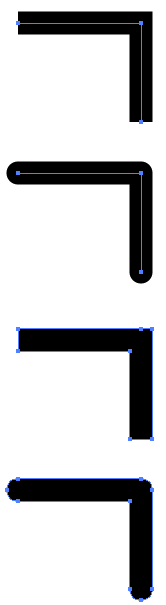
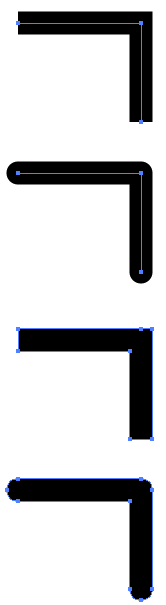
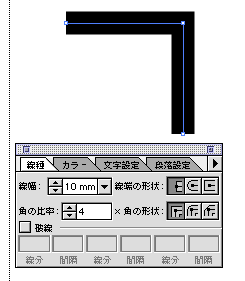
✅「線幅を太く」したり「形状を変える」と「もっと便利」に使えるよ! これも「パスのアウトライン化」を使うときのテクニックの一種だよ♪ 例えば、パスの先端の形状を丸くしたら丸みを持った形にアウトライン化できるんよ。 ✅ パスのコーナーも「線種」ウィンドウの「角の形状」で丸くできちゃう! 地味だけどスゴく大切なコツだから覚えてね♪ |
| あーん♪これなら耳子にもカンターン(※^◎^※) |
|
知ってると知っていないとでは、大違い\(^0^\) パスのアウトライン化はIllustratorを使っていると空気を吸うように使うことになるよ! 複雑な図面やイラストも「線」をパスのアウトライン化で楽に効率よく作ることができるようになれます。 これって「パスのアウトライン化で作れるんじゃね?」ってところが無いか常に意識してトレースしましょう! |
|
illustratorに線幅を太くしたりコーナーを丸くして使うとアウトライン化がすごく便利になるんだね! みんなもやってみてね! |
文字を編集したい時は文字をアウトライン化して使いたい場面があります。

文字データのままではパスがないので自由に編集加工しづらいから良く使いますよ♪

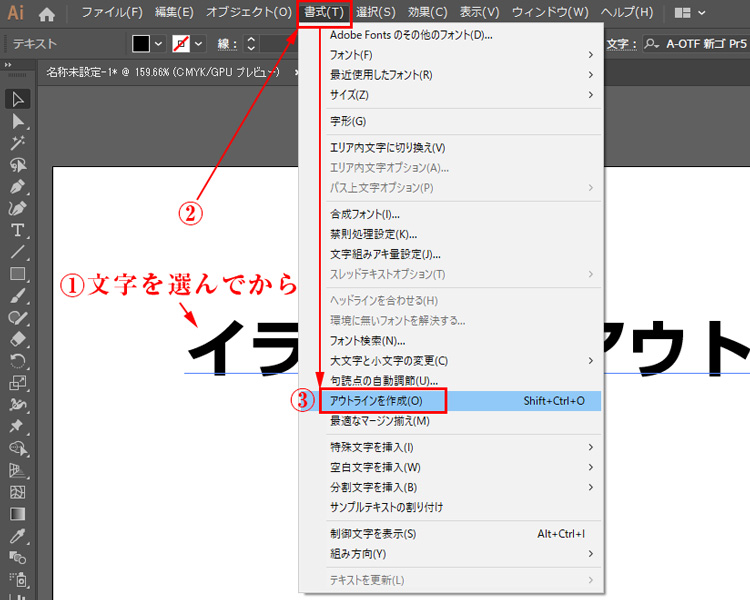
文字を選んだ状態で「書式/アウトラインを作成」をクリックすると、文字がアウトライン化します。


文字のアウトライン化ってこうやってやるのね!
アピアラインスとグラフィックスタイルを利用するとかなり自由に文字データのままアウトライン化なしでも装飾できます。

これら全部、文字をまったくアウトライン化してませんよ!一度デザインしたら文字を打ち替えて使いまわしたり、他の文字にこのデザインを素材としてコピーして何度も再利用することができます。
なにこれすごーい!!
>>アピアランスで文字をデザインしてグラフィックスタイルに登録する方法
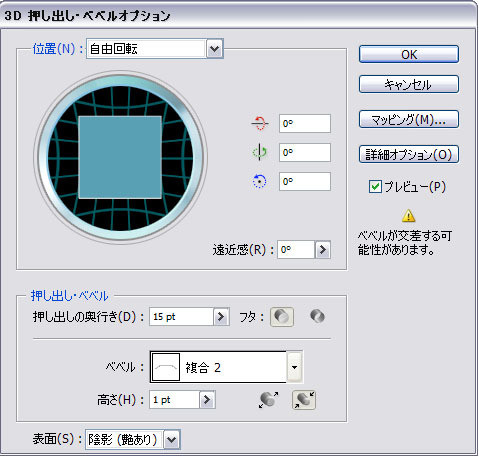
アウトライン化した文字データを3D機能で押し出しベベルで立体的に見せることもできます。

コメント