PR
【イラレでの切り抜き】複雑な画像もイラストレーターのパス切り抜きでカンタン!
2007.09.16
イラレの切り抜きのやり方
[st-mybox title=”mitiさんのご質問” fontawesome=”fa-question-circle” color=”#03A9F4″ bordercolor=”#B3E5FC” bgcolor=”#E1F5FE” borderwidth=”2″ borderradius=”5″ titleweight=”bold”]
こんばんは。mitiです(≡^∇^≡)
写真の画像をクリッピングパスでとり、 その画像に同じように白いふちとドロップシャドウ をかける場合ですが、どのようなやり方が いいでしょう?(;^_^A
よろしくお願いいたしますm(_ _ )m

ふむふむ!なるほど(^。^)写真画像を、クリッピングでマスクをかけて、Illustratorで白いふちを付けて、ドロップシャドウを、かける方法ですね!
この場合、フォトショップの方でクリッピングパスにしちゃって、それを利用する方法とかもあるのですが、今回は純粋にIllustratorでやってみましょう!
イラレに切り抜く画像を配置する
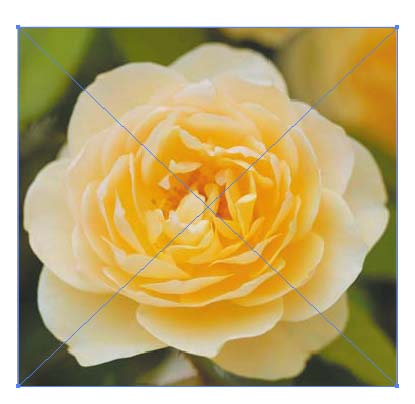
1. Illustratorに、画像を配置する
画像は、web利用なら、RGBで、psdとか、tiffとか、epsを配置します。
印刷で使うなら、CMYKで、tiffとかepsとかpsdをイラレに配置しましょう。配置はファイルメニューから「配置」で画像を選べます。

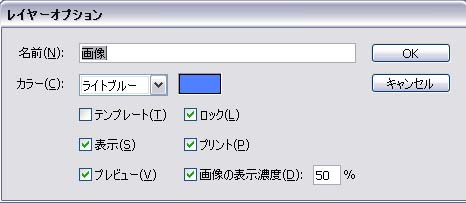
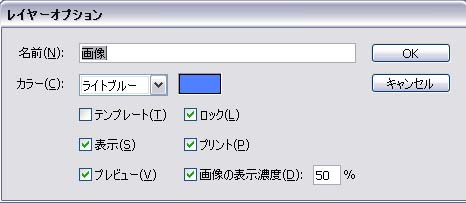
2. 画像を配置したレイヤーの、「画像の表示濃度」にチェックを入れて、半透明します。

3. そのレイヤーはロックして固定して、その上に新規レイヤーを作成してパスを作成します

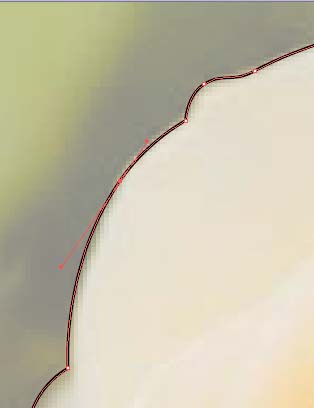
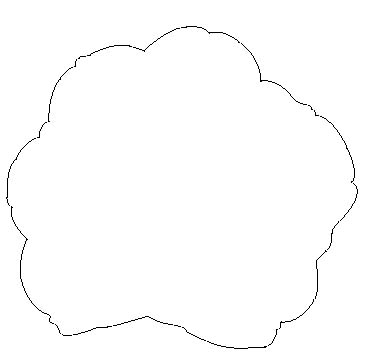
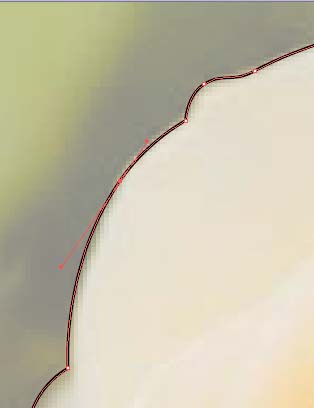
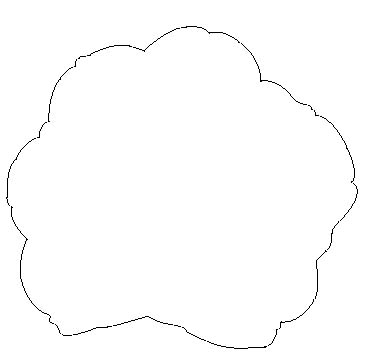
4. クローズパスで、キレイにパスをつくってあげましょう

5. 画像のレイヤーのロックを解除して、このパスと画像を両方を選んだ状態で「クリッピングマスクを作成」を選択します
✅windowsなら、右クリック
✅マックなら、オプションを押しながら、ワンクリック

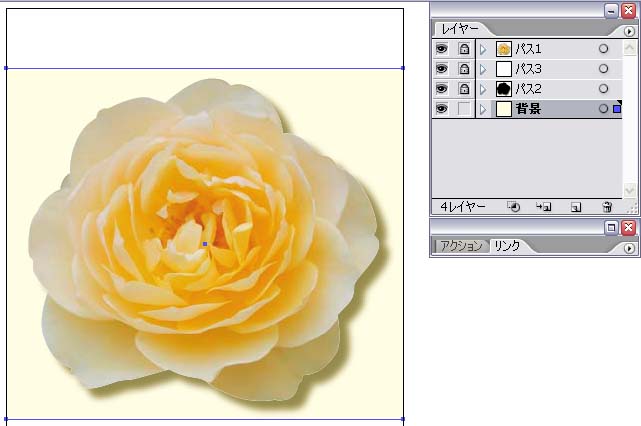
6. これで、クリッピングマスクが出来てお花だけが表示されました

7. ちょっと、パスを狭めたいときは、パスのオフセット機能でパス全体を縮小させます
あと、パスとかマスクされている画像自体を操作したい場合は、「ダイレクト選択ツール」で コンテンツ(中の写真)を移動できます

8. 画像レイヤーに居た、画像がクリッピングパスと合体したら、パスのある方の上の方のレイヤーに自動で移動しました

9. クリッピングマスクをかける前に、作成したクローズパスをコピーで取っておいて同じ位置にペースととか、レイヤー間からオブジェクトを複製するで、コピーします

こんな感じですね\(^。^)

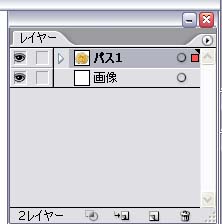
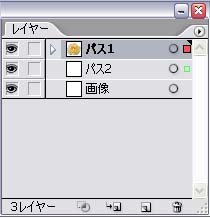
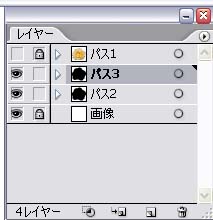
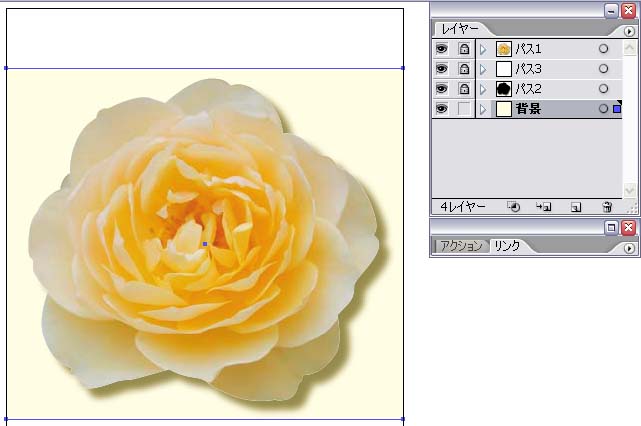
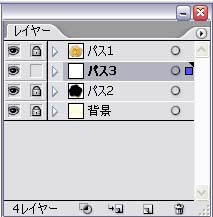
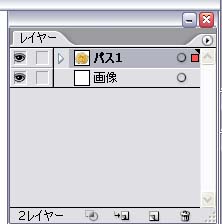
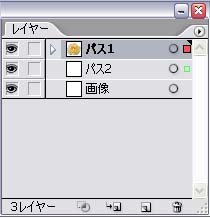
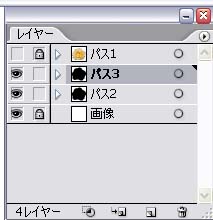
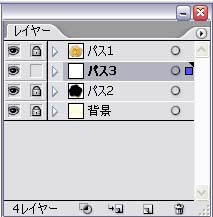
10. クリッピングした画像は、パス1ってレイヤーでも作って一番上において非表示にしてパスだけコピーしたのを置くレイヤーを、パス2と、パス3ってレイヤーを作ってコピーしましょう

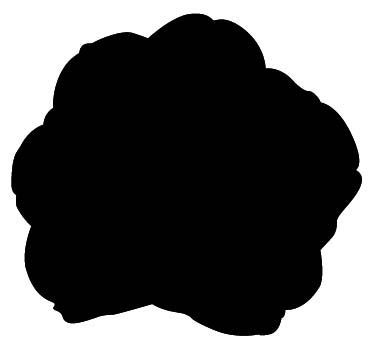
11. パス2のレイヤーに置いた、パスの面に黒を入れたら、こんな感じになります

12. これを、画像の下のレイヤーに配置してあるので、これにそのまま
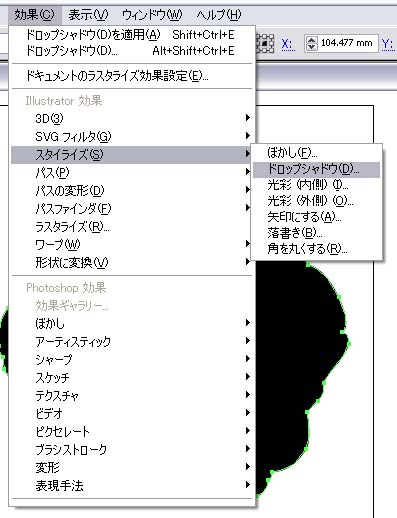
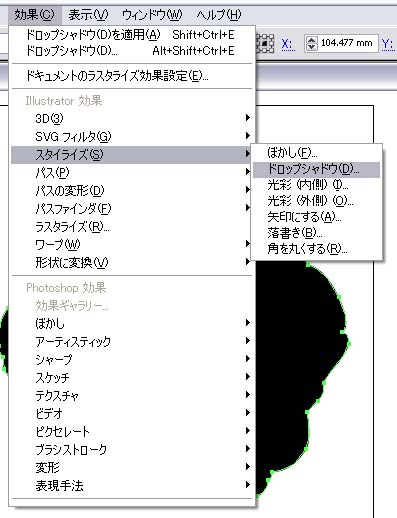
ドロップシャドウをやってあげます。ドロップシャドウとかは、効果の方を使うと後で便利ですよ(^_-)

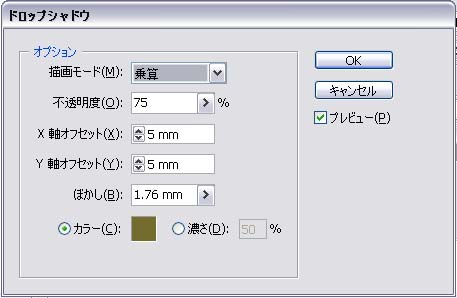
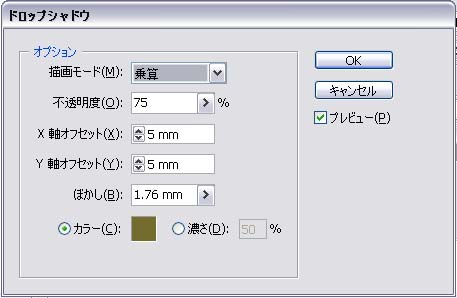
13. プレビューをチェックオンにして、どんな影が出来るか確認しながらシャドーをつけてあげましょう
シャドーの色も変えられちゃうよ♪

14. 効果の方で、ドロップシャドウしたら、そのオブジェクトを選択してこの、アピアランス画面を見てみると、ドロップシャドウが使われているのがわかって、そこをダブルクリックすれば後からドロップシャドウの設定を変更出来ます。

15. 画像レイヤーを削除して、背景ってレイヤーを新規で作ってあげて、私が好きなシュークリーム色を、四角形のパスを作成して面に着色しました

15. それでは、白抜きをかけたい場合用に作っておいた、パス3をいよいよ使いましょう

16. それでは、白抜きをかけたい場合用に作っておいた、パス3をいよいよ使いましょう
パスの線の塗りを白にして、コーナーにラウンドをかけてあげましょう。下の画面で色がついているアイコンです。線の角が、まろやかになりますよ♪

17. 白抜きも出来ました

さらにフォトショップでこれを加工したい場合はフォトショップ形式で書き出しましょう。
解像度は300、400dpiくらいにして、フォトショップで加工を加えてから、適度な解像度にしてあげましょう♪

純粋に切り抜いた、オブジェクトだけを持って行く場合は、背景レイヤーをオフにして書き出しましょう

白抜きしたもの

白抜きしなかったもの

さらにPhotoshopで加工を加えたもの
Photoshopで、ちょっと背景とか、光の具合をイジってみたもの

あと、余計な部分を透過させて利用するだけとかなら、Photoshopで「作業パス」を自動選択ツールや、ペンツールで作成し、それを透過画像にして使うと早くて楽ですね。
【動画】Photoshopで切り抜いた画像をイラレに高解像度リンクで配置する方法
ケースバイケースで、使い分けるといいと思います。

みんなも、やってみてね!





























コメント
こんばんは。mitiです。ヾ(@°▽°@)ノ
いつもありがとうございます!
Illustratorでのパス抜き・・・なるほど!
やったことがありませんでしたっ。
黄色いバラの花のパス抜き・・・
さすがですね~
とってもキレイでしたо(ж>▽<)y ☆
パスきりはたま~にやる程度なのですが
千葉名人さまのように、何でもきれいに
パパッと出来るように頑張ります!
今回もすっごく分かりやすかったです。
Illustratorの極意はパスの理解度?
なんて思いました。
他の人が作ったデータをマネして作るのも
やり方はいろいろあるのですね。きっと。
もっともっと作業して、経験を積んでいけば
私もササッと出来るようになるのでしょうか(・Θ・;)
千葉名人さまがいつもあたたか~く
見守っていただけるので、いつも安心して
頑張れるのです!
まずは自分で考え、やってみて
それでも分からないときは、どうぞよろしく
お願いいたします!!
ありがとうございました!
mitiさん、おはこんばんちは\(^。^)
そんなにホメられるとてれるなぁ(^◇^)
もっとホメテ!(^。^※)
ペンツールでパスを自在に制御することが、Illustratorのポイントですよね(^。^)
なので、理解するというより、数をこなしていって感覚で、操作を身に付けるといいですよね(^。^ )
仕事は、数を沢山こなしていきながら、慣れてきたら、そこから少し余裕が出てくると思いますので、そこで、満足しないで、「どうしたらもっと早く、ラクチンに出来るのかなぁ?」と、ワークフロー自体を改善したり、処理工程を研究したりして、バッチ処理とか、アクションとか、その他にも沢山ある、便利な機能を上手に組み合わせたりして、やってくと、作業効率が、どんどん上がって、サクサクと、お仕事がラクチンに出来てしかも、お客さんに誉められて、うれしいなぁ!ってなるとおもいまーす(^◇^)
こちらこそ、どーもありがちょう(^v^)/
お尋ねします。「画像のレイヤーのロックを解除して、このパスと画像を両方を選んだ状態で「クリッピングマスクを作成」を選択します」の中の、パスと画像を両方を選んだ状態、というのができません。
どちらかいっぽうにハイライトが付いてしまいます。
どうしたら両方を選んだ状態になるのでしょうか?
>kayokoさん
ご質問ありがとうございます(^_^ )
シフトキーを押しながら、もう片方のオブジェクトを選択するか、マウスをドラックして範囲選択で両方のオブジェクトを選択すると同時に2つ以上のオブジェクトの選択が出来ると思いますよ(^_^ )