【イラレでの切り抜き】複雑な画像もイラストレーターのパス切り抜きでカンタン!
2007.09.16
イラレの切り抜きのやり方
[st-mybox title=”mitiさんのご質問” fontawesome=”fa-question-circle” color=”#03A9F4″ bordercolor=”#B3E5FC” bgcolor=”#E1F5FE” borderwidth=”2″ borderradius=”5″ titleweight=”bold”]
こんばんは。mitiです(≡^∇^≡)
写真の画像をクリッピングパスでとり、 その画像に同じように白いふちとドロップシャドウ をかける場合ですが、どのようなやり方が いいでしょう?(;^_^A
よろしくお願いいたしますm(_ _ )m

ふむふむ!なるほど(^。^)写真画像を、クリッピングでマスクをかけて、Illustratorで白いふちを付けて、ドロップシャドウを、かける方法ですね!
この場合、フォトショップの方でクリッピングパスにしちゃって、それを利用する方法とかもあるのですが、今回は純粋にIllustratorでやってみましょう!
イラレに切り抜く画像を配置する
1. Illustratorに、画像を配置する
画像は、web利用なら、RGBで、psdとか、tiffとか、epsを配置します。
印刷で使うなら、CMYKで、tiffとかepsとかpsdをイラレに配置しましょう。配置はファイルメニューから「配置」で画像を選べます。

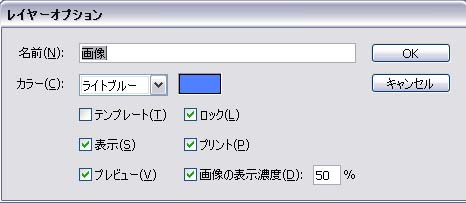
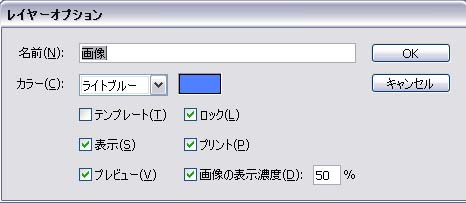
2. 画像を配置したレイヤーの、「画像の表示濃度」にチェックを入れて、半透明します。

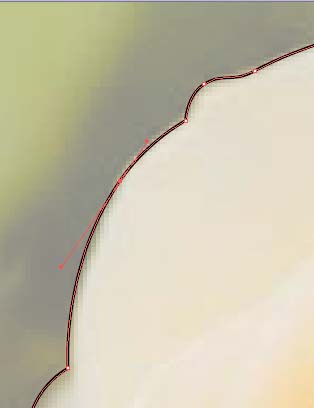
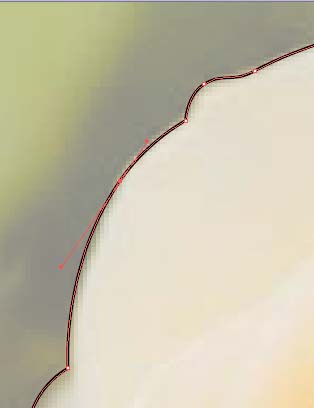
3. そのレイヤーはロックして固定して、その上に新規レイヤーを作成してパスを作成します

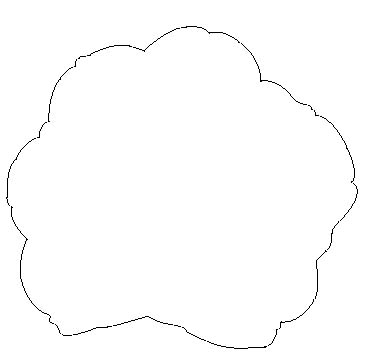
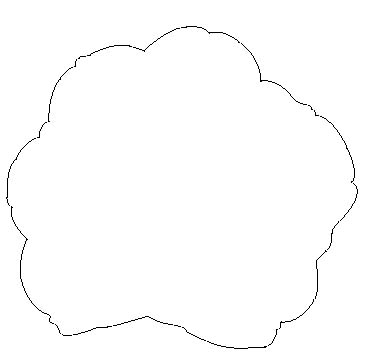
4. クローズパスで、キレイにパスをつくってあげましょう

5. 画像のレイヤーのロックを解除して、このパスと画像を両方を選んだ状態で「クリッピングマスクを作成」を選択します
✅windowsなら、右クリック
✅マックなら、オプションを押しながら、ワンクリック

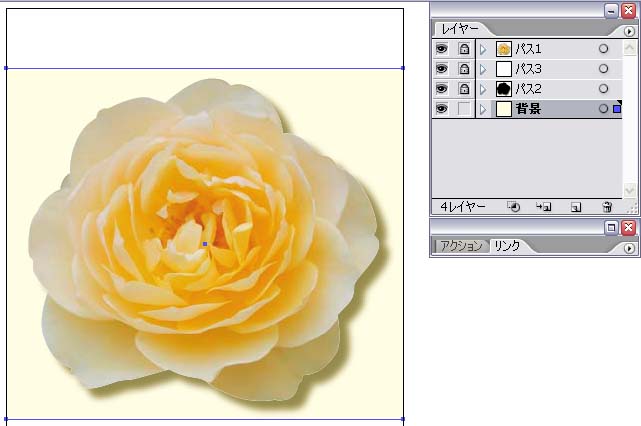
6. これで、クリッピングマスクが出来てお花だけが表示されました

7. ちょっと、パスを狭めたいときは、パスのオフセット機能でパス全体を縮小させます
あと、パスとかマスクされている画像自体を操作したい場合は、「ダイレクト選択ツール」で コンテンツ(中の写真)を移動できます

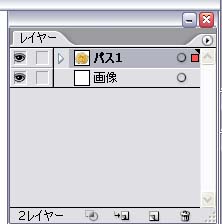
8. 画像レイヤーに居た、画像がクリッピングパスと合体したら、パスのある方の上の方のレイヤーに自動で移動しました

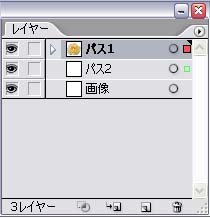
9. クリッピングマスクをかける前に、作成したクローズパスをコピーで取っておいて同じ位置にペースととか、レイヤー間からオブジェクトを複製するで、コピーします

こんな感じですね\(^。^)

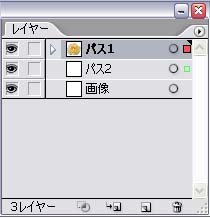
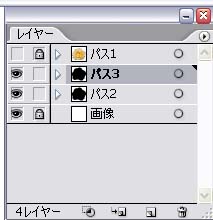
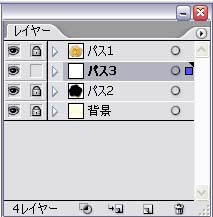
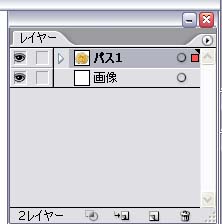
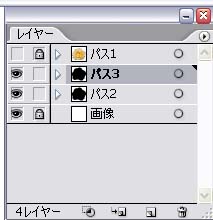
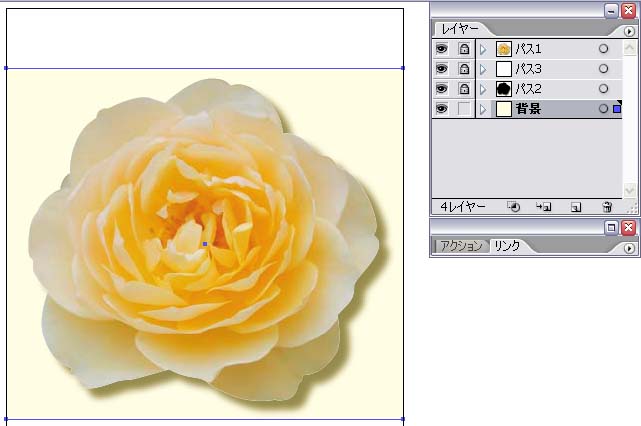
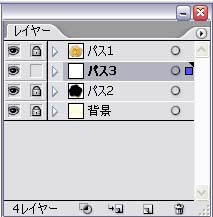
10. クリッピングした画像は、パス1ってレイヤーでも作って一番上において非表示にしてパスだけコピーしたのを置くレイヤーを、パス2と、パス3ってレイヤーを作ってコピーしましょう

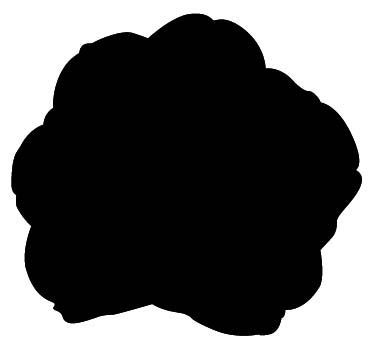
11. パス2のレイヤーに置いた、パスの面に黒を入れたら、こんな感じになります

12. これを、画像の下のレイヤーに配置してあるので、これにそのまま
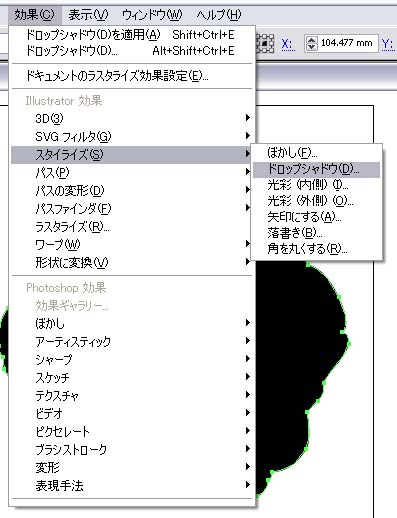
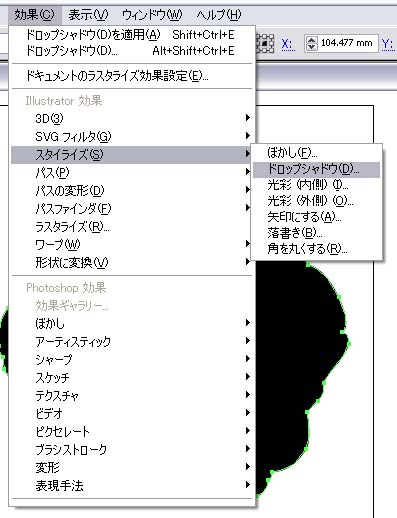
ドロップシャドウをやってあげます。ドロップシャドウとかは、効果の方を使うと後で便利ですよ(^_-)

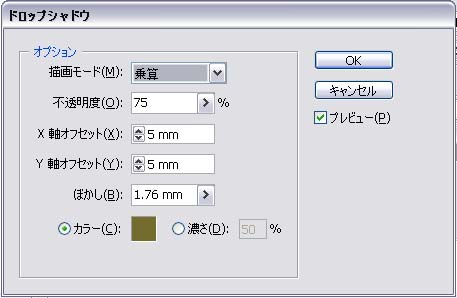
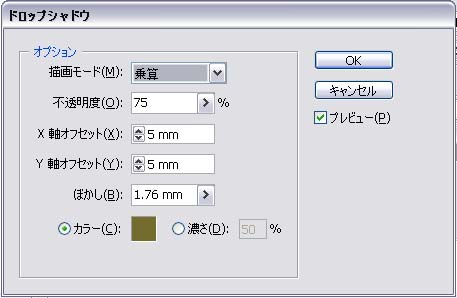
13. プレビューをチェックオンにして、どんな影が出来るか確認しながらシャドーをつけてあげましょう
シャドーの色も変えられちゃうよ♪

14. 効果の方で、ドロップシャドウしたら、そのオブジェクトを選択してこの、アピアランス画面を見てみると、ドロップシャドウが使われているのがわかって、そこをダブルクリックすれば後からドロップシャドウの設定を変更出来ます。

15. 画像レイヤーを削除して、背景ってレイヤーを新規で作ってあげて、私が好きなシュークリーム色を、四角形のパスを作成して面に着色しました

15. それでは、白抜きをかけたい場合用に作っておいた、パス3をいよいよ使いましょう

16. それでは、白抜きをかけたい場合用に作っておいた、パス3をいよいよ使いましょう
パスの線の塗りを白にして、コーナーにラウンドをかけてあげましょう。下の画面で色がついているアイコンです。線の角が、まろやかになりますよ♪

17. 白抜きも出来ました

さらにフォトショップでこれを加工したい場合はフォトショップ形式で書き出しましょう。
解像度は300、400dpiくらいにして、フォトショップで加工を加えてから、適度な解像度にしてあげましょう♪

純粋に切り抜いた、オブジェクトだけを持って行く場合は、背景レイヤーをオフにして書き出しましょう

白抜きしたもの

白抜きしなかったもの

さらにPhotoshopで加工を加えたもの
Photoshopで、ちょっと背景とか、光の具合をイジってみたもの

あと、余計な部分を透過させて利用するだけとかなら、Photoshopで「作業パス」を自動選択ツールや、ペンツールで作成し、それを透過画像にして使うと早くて楽ですね。
【動画】Photoshopで切り抜いた画像をイラレに高解像度リンクで配置する方法
ケースバイケースで、使い分けるといいと思います。

みんなも、やってみてね!