
Illustratorの基本になる「アンカーポイント」「ハンドル」「セグメント」などのパスについての解説です。
一番、最初に覚えておきたいIllustratorの「基本」となります。
ただ「パス?なんだっけそれ?」とプロでもよくわかってなかったりする人がいます(^^;)←オレ
これから勉強するオープンパスとクローズパスの違いや、塗りと線の設定方法を覚えるためにも必要な基本となります。
Illustratorの学習はちょっとだけ「基礎知識」を身につければ、あとは練習あるのみです。Illustratorの技術はトレースの練習をすることで実際に自由自在に使いこなせるようになれます。
本記事はその第一歩になる基礎用語の解説です。
Illustratorのパスとは?アンカー、ハンドル、セグメント

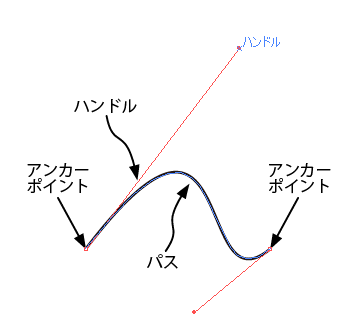
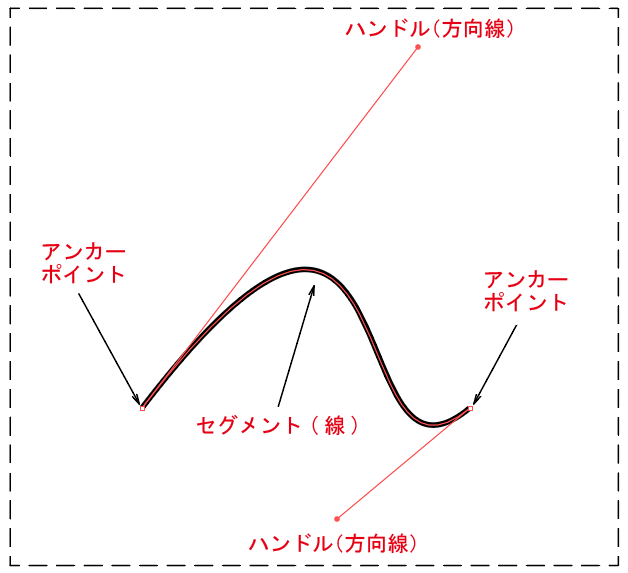
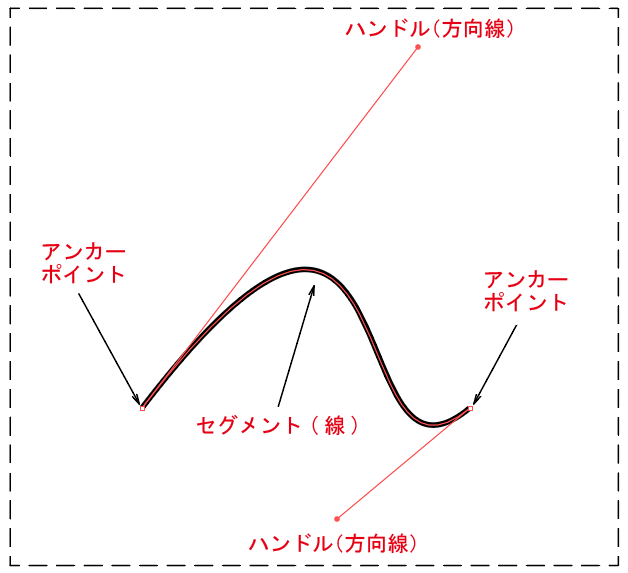
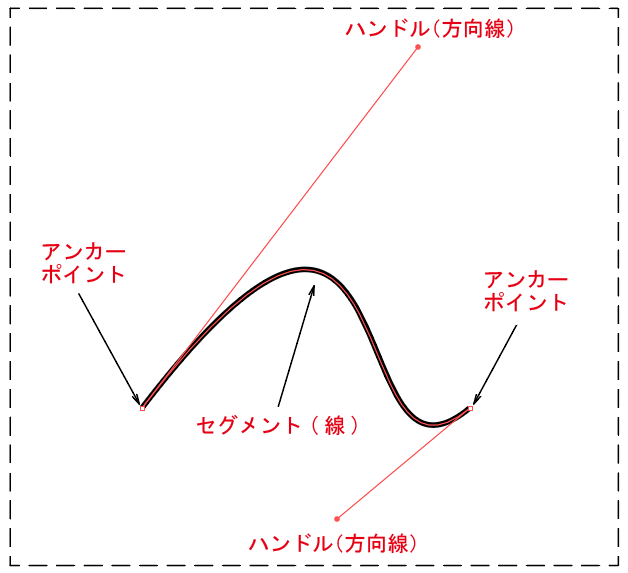
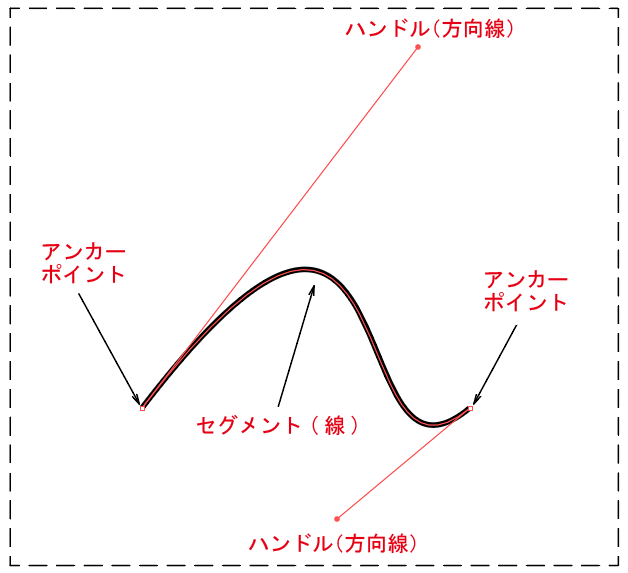
パス(ベジェ曲線)とは、アンカーポイント、セグメント(アンカーとアンカーをつなぐ線)、方向を操作するハンドルすべての総称のことです。
パスのセグメントとは?
✅ セグメント ・・・セグメントとは「アンカーポイント」と「アンカーポイント」の間のライン(線)のことを言います。

※ スマートガイドをONにしてマウスを合わせると「パス」と表示されますが、正しくは「セグメント」と呼びます。例:パスのセグメント
パスのアンカーポイントとは?
✅ アンカーポイント ・・・パスの元になるポイント(点)状の部分のことです
※ スマートガイドをONにしてマウスをあわせると「アンカー」と表示されます。

パスのハンドルとは?
アンカーポイントからでている線がハンドルです。これを、ダイレクト選択ツールで動かすとベジェ曲線の伸びる方向が変化します。

ハンドルはダイレクト選択ツールで選択した時に表示されます。通常の選択ツールではハンドルが選択できません。
実際にIllustratorのアンカーポイントとパスを操作している動画
このように、Illustratorではベジェ曲線を自由に描いていきます\(^。^)
練習方法としてはペンツールとダイレクト選択ツールを何度も操作しながら、使い慣れることがポイントになります。
Illustratorのアンカーポイントとパスの図解

アンカーポイントがなければ、セグメント(線)は作れません。
2つ以上のアンカーポイントを作るとセグメントが生まれます。それらがパスを構成します。
Illustratorでは、ペンツールや楕円形、四角形ツールなどでパスを作成できます。
✅ 直線を作成したい場合は、Shiftキーを押しながらクリックする
ペンツールで直線のパスを作成したい場合は、Shift(シフト)を押して二箇所以上にアンカーポイントを水平か垂直位置に作成すると「まっすぐな線(セグメント)」が引けます。
曲線を作成したい場合の、アンカーポイントはどうなってるんか?

アンカーポイントからハンドルが伸びています。Illustratorではパスをカーブさせる時にハンドルをアンカーポイントから伸ばします。
これを方向線とも呼びます。数学で言うベクトル線です。
イラレのアンカーポイントを自由自在に操る方法
✅ Illustratorはトレース(下絵をなぞる技術)で上達できます

イラレ道場のIllustrator初心者講座ではトレースをメインに使い方を教えています。
なぜなら、1番上達するのが早く現場で使える本物の実力が身につく学習方法だからです。
理屈よりも実際に操作してIllustratorの使い方を覚えていきましょう!

最初の3ヶ月くらい、目玉焼きのトレースもできなかったのですが、会社でトレースを独学で行うことを続けるうちに書けないイラストが無い状態にまでなり独立開業してイラレのプロになりました。

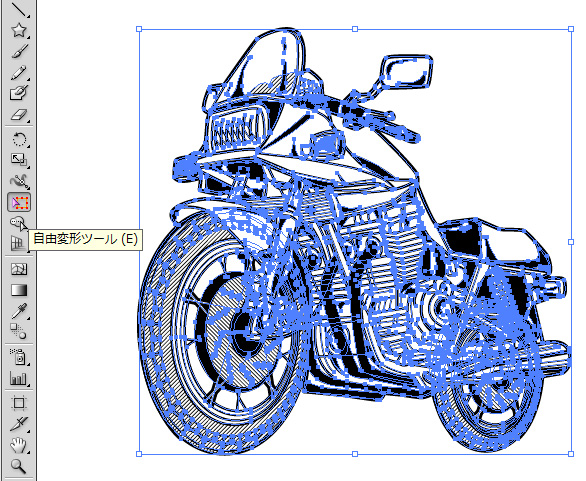
ベクターデータ(Illustrator)とビットマップ画像(その他Photoshopなどのソフトの画像)の違い
Illustrator(ベクターデータ)が左で、Photoshopデータ(ビットマップ画像)が右です。


Photoshopは線と塗の概念のないピクセルドットの世界です。画像を拡大すると解像度が画像サイズに対して低いとボヤケたりガタガタになります。
そのため、大きい画像、高解像度の画像ほど容量が重くなります。劣化もします。
それに対し、Illustratorのベクターデーターはどんなに拡大しようが画像が劣化しません。また線幅を固定したまま拡大縮小することもできます。Photoshopを使うのはカンタンですが、Illustratorを実務レベルで使えるようになるためには少し練習が必要になります。絵心は実は必要なくトレースの練習で絵が書けない人が自由にイラストをかけるようになった例を沢山みてきました。
とりあえず、初心者の方は最初に、この基本になる用語の意味を「頭の片隅」に入れておきましょう。
アンカーとハンドルとセグメントをまとめて「パス」と呼ぶ
実は、わたくしめは「パス」のことを「線のこと」だとずっと思って呼んでました。

このように森脇様からご指摘いただいて、セグメント(線)のことを「パス」と書いていた、こちらの記事を直しました。スマートガイドで線部分が「パス」と表示されるので、線のことを「パス」と思ってたのですが正しくは線の名称は「セグメント」です。
つまり、パスとは、アンカーポイント、セグメント(線)、ハンドルの全てをまとめて表す単語だったのです。
ベジェ曲線を全体的に「パス」と呼ぶわけで、線の部分はセグメント!しっかり覚えました。間違った記事内容で誠に申し訳ございませんでした。