●○●イラレ道場-ちょこっとレッスン●○●
みなさま、おはこんばんちは\(^。^)
千葉名人 でございます(^◇^)
それでは、今日もちょこっとレッスンたのしくまいりましょう(^◇^)
◇◇◇ Illustratorのアクションセットの作り方&使い方 2 v(^^ ) ◇◇◇
今回は、「アクション」機能についてのレッスンでーす(^^ )
【 アクション機能の使い方と作り方 2 (^_-) 】
しょっちゅう、使うのはアクションにして、ファンクションキーに
割り当ててしまえば、ボタンを一回押すだけで完了なんですが
これには、組み合わせがございます\(^o^)/
『登録したアクションは、ファンクションとボタンでショートカットに(^v^)/ 』
ウィンドウズの場合は、Ctrlキーと、Shiftキー
Macの場合は、コマンドキーとShiftキー
この二つのキーと、F1、F2、F3…とキーボードの上に付いている
ファンクションキー。
これらの組み合わせで、沢山のアクションを、組み合わせで登録することが
できちゃいますよ(^^ )
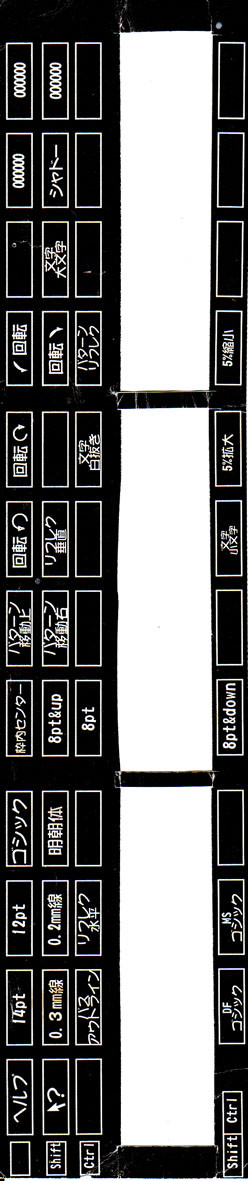
とりあえず、私が登録して使っている
キーの割り当ての、表をお見せ致しますね(^v^)/
これを、Illustratorで随分昔に作ったんですが、データがどっかに
いってしまって、見つからないです(^_^;)
今、もうこの表を見ないでも、体が覚えていて、たまに忘れたら
アクションの割り当てをアクションセットを見て確認したらまぁOKなんです(^^ )
Illustratorのアクション機能を使い始めて最初の、1年くらい
こーゆう表を作って、キーボードの上にのっけて使っていくと、便利ですよ(^^ )
手元を見たらすぐに、わかりますからね(^_^ )
今、このリストを見てみたら、あれですね。
ただショートカットにしたいだけでアクションに登録しているものも、まざっていますね。
これを作った時は、Illustrator8を使っていた時ですね(^^;)
当時は、これ以上のIllustratorは絶対出てこないと思っていたのですが
今になってみたら、新しい機能が実に便利で、もうIllustrator8に戻りたくないですね(^^;)
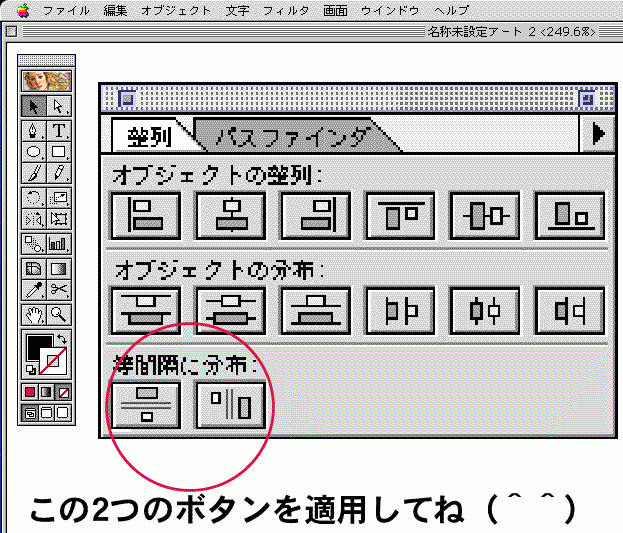
ただ、整列パレットの「等間隔に分布」は、昔の仕様の方が、ある意味便利だったんですよ。
前に、レッスンで紹介しようと作成していた画像が出てきたので、上に掲載いたしますね(^^ )
前回のレッスンで、文字をひし型の中央に配置するアクションの作り方をご紹介いたしましたが
昔のIllustratorは、親になるオブジェクトという概念がなかったので、大きい方の中に大体、文字を
配置して、あとはこの二つのボタンを押したら、親を決めなくても勝手に、大きい方が親になって
文字がど真ん中に来たんですね(^^;)
今の場合、二つ選んでから親を一回クリックして、指定してから、ファンクションを押すなので
一回クリックする分、めんどくさいって言えばめんどくさいですね。
でも、親を指定出来ると、小さい方を親にしたり、位置とかもどうでもいいので、やはり新しい
機能は、優れているなぁって今は、納得いたしましたね(^^ )
話はプレイバック致しますが、最近のIllustratorは、ショートカット自体を
カスタマイズ出来るので、上のように、Illustrator8をメインで使っていた時
昔のオレが工夫してアクションにしてショートカット化していた操作とかは
今は新機能でカバーした方が、単純にいいですよね(^^ )
そうなると、さらにアクションにするのは、複数の連動した操作の組み合わせに
限定していけますよね。
昔は、空いているキーが足りなくなって困ったりしていたのですが
今のIllustratorなら、余裕ですね(^_-)☆
いつも同じことをしている頻度が高い作業をどんどん、アクションに
登録していきましょう(^^ )
以降のレッスンで、実際に登録していく手順を、またやってみましょうね(^_-)

ちょっとまっててね(^_-)☆

https://www.illareya.net/wp-content/uploads/ameimg/blog_import_584779fddedbb.gif
Illustrator用素材の宝庫! イラレ屋はこちら\(^^※)





コメント
SECRET: 0
PASS:
初めてですけど、コメントしても大丈夫ですか?すごーい暇な時でいいので絡んでね!ワラ-
SECRET: 0
PASS:
マミナミさん、おはこんばんちは(^^ )
コメントどーもありがとー(^v^)/