前回のレッスンで、グルグル円が重なるオブジェクトを作成しました(^^ )
今回は、その応用でロープを作成してみましょう(‘-^*)ノ
llustratorで重なりのあるロープを描く方法
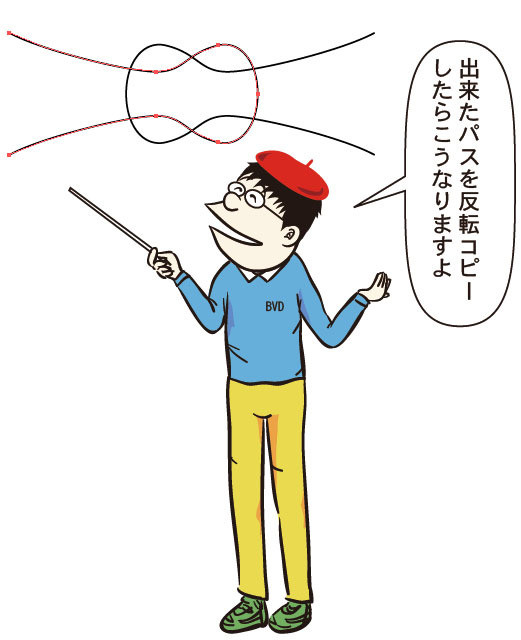
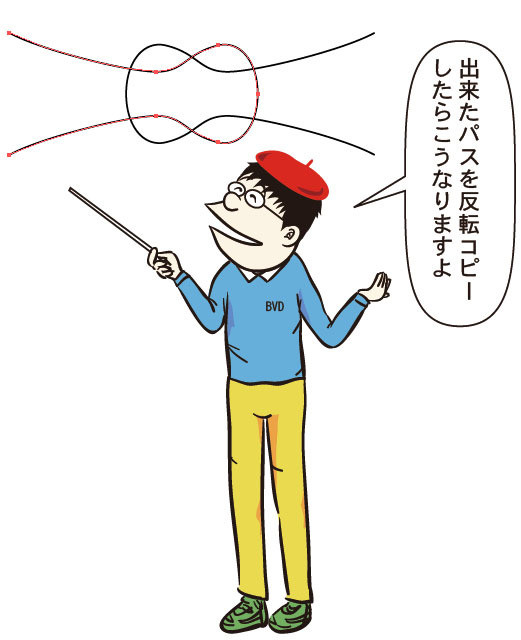
下のような、パスの作りでやると、いい形に出来ると思います(^_^ )
パスは、アンカーポイントとハンドルで形状を作成していきます。
ペンツールを使って作成していきましょう(^_^ )

これを、リフレクトツールを使って、反対側に反転しましょう(^^ )
ガイドを使って、中心のあたりを取ってもよろしいでしょう(^_-)

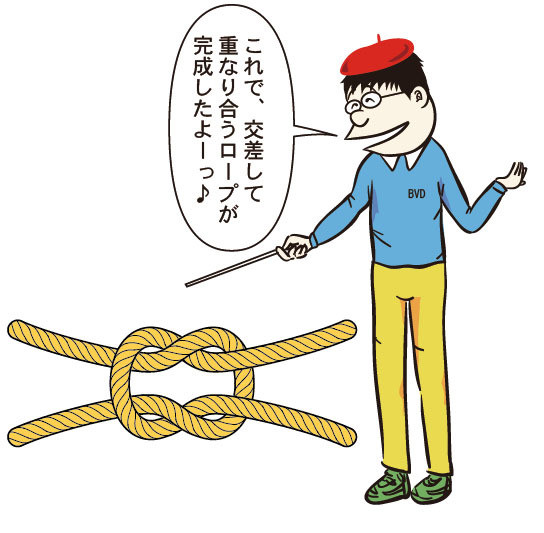
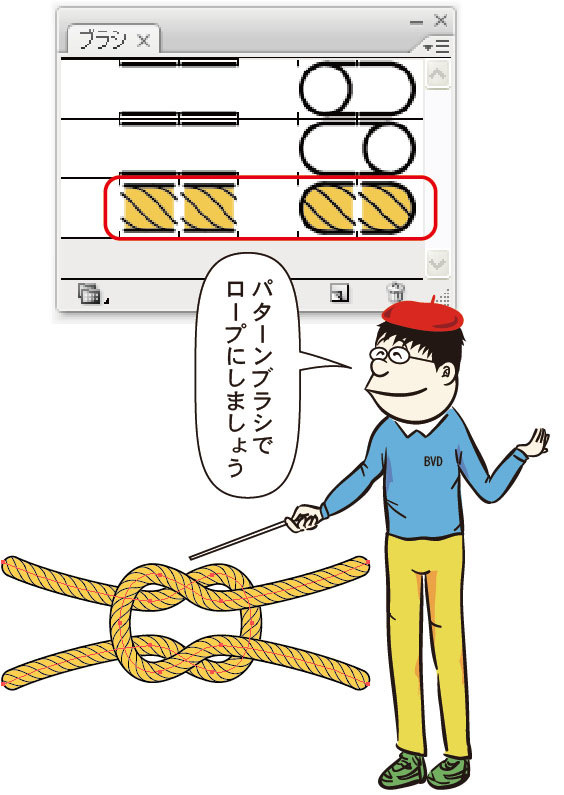
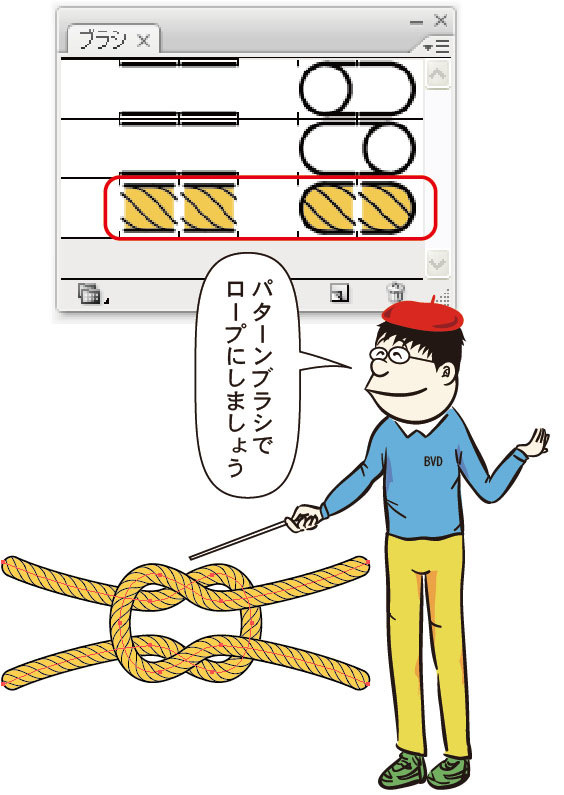
ロープになる、パスが完成しましたので、パターンブラシのロープを適用させましょう(^_-)

※このブラシはイラレ道場でプレゼントさせて頂く予定でございますので、たのしみにまってて下さいね(^_-)
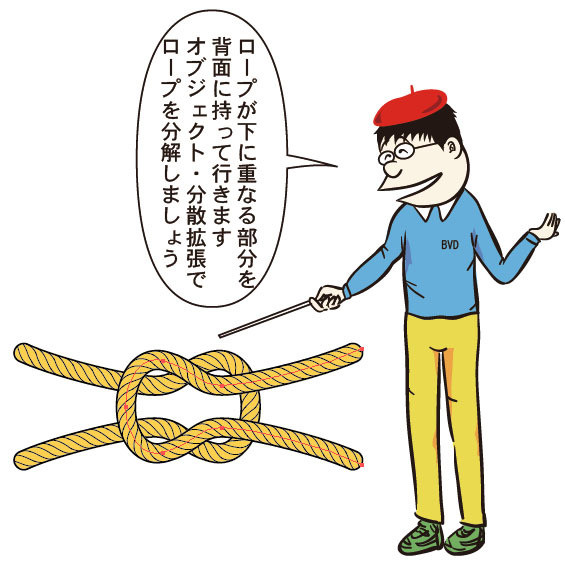
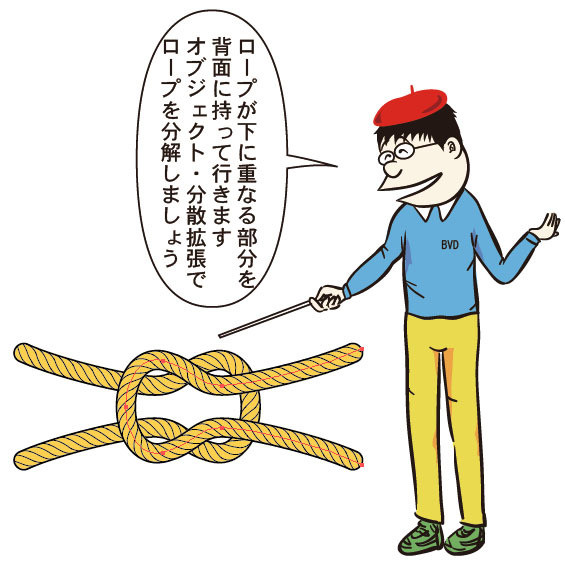
ロープが重なる部分がありますよね?
その重なる部分で、下にくるべきところだけを背面に持って行って、重なりをちゃんと表現いたしましょう。

対象になるオブジェクトを選んだ状態で、ファイルメニューから「オブジェクト」/「分散・拡張」を
選択して、分解しましょう(^_-)
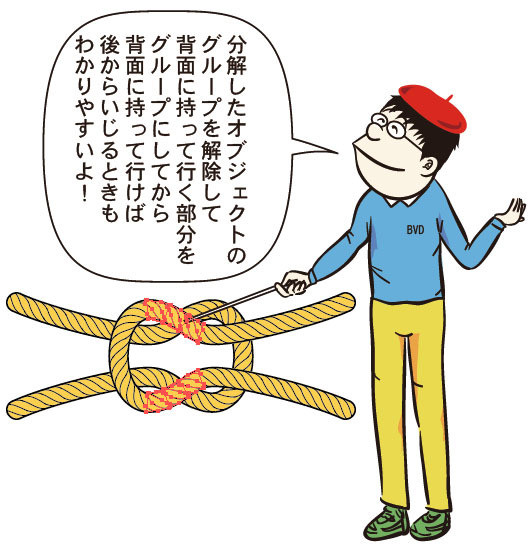
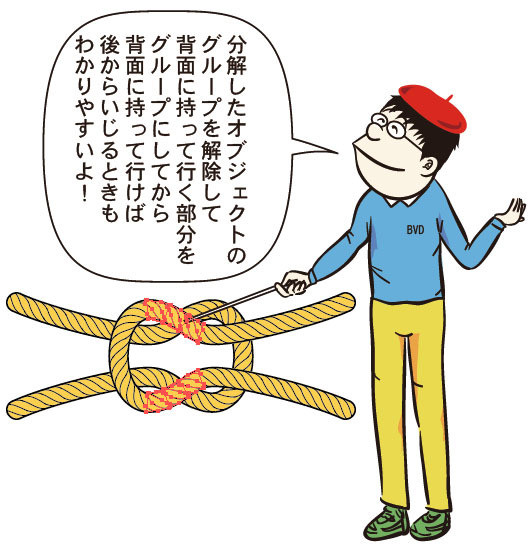
パターンブラシの登録した形状が、パスや面として出てきますので、それを、部分的に選べるように分解します。
下のように、背面に持って行くオブジェクトの部分だけを、グループ化しておくと、あとから、いじる場合に
操縦が楽になりますよ(^^ )

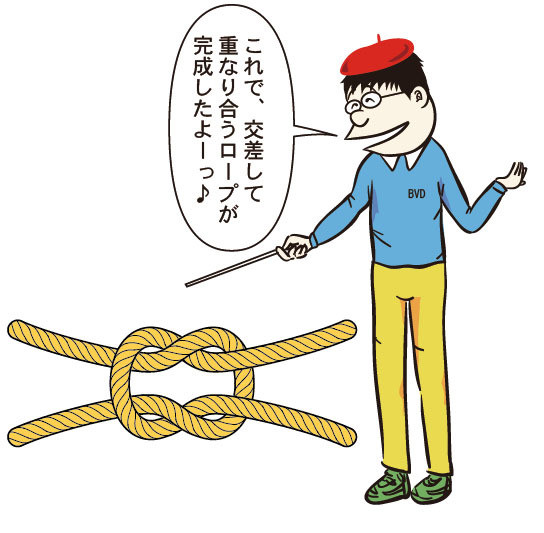
これで、完成です♪簡単でしょ?

ペンツールを使って作成していきましょう(^_^ )

これを、リフレクトツールを使って、反対側に反転しましょう(^^ )
ガイドを使って、中心のあたりを取ってもよろしいでしょう(^_-)

ロープになる、パスが完成しましたので、パターンブラシのロープを適用させましょう(^_-)

※このブラシはイラレ道場でプレゼントさせて頂く予定でございますので、たのしみにまってて下さいね(^_-)
ロープが重なる部分がありますよね?
その重なる部分で、下にくるべきところだけを背面に持って行って、重なりをちゃんと表現いたしましょう。

対象になるオブジェクトを選んだ状態で、ファイルメニューから「オブジェクト」/「分散・拡張」を
選択して、分解しましょう(^_-)
パターンブラシの登録した形状が、パスや面として出てきますので、それを、部分的に選べるように分解します。
下のように、背面に持って行くオブジェクトの部分だけを、グループ化しておくと、あとから、いじる場合に
操縦が楽になりますよ(^^ )

これで、完成です♪簡単でしょ?