
イラストレーターでカレンダーを作る方法です。
とりあえずテンプレートを利用すれば手っ取り早くカレンダーを作成することもできます。
上記のように印刷屋さんのホームページにはイラストレーターの無料のカレンダー用テンプレートが配布されています。
デザインだけ作り変えてオリジナルカレンダーを作ることもできます。
今回は、アートボードからサイズをオリジナルで設定し、日付などを自動で Excel、または Google スプレッドシートから流し込みで作成する方法のご紹介です。
illustrator カレンダー 作り方
今回の一連の作業内容の動画解説です。再生すると実際にどうやってカレンダーを作るか細かいところもわかります。
>>【YouTube】Illustratorの使い方が動画でわかる!イラレ道場チャンネル
アートボードの設定
それでは、日付を「 Googleスプレッドシート」から流し込みで作成し完全に1からオリジナルカレンダー作る方法をやってみます。
まずはアートボードの設定を行います。イラストレーターのカレンダー作成のためのアートボードの設定方法です。
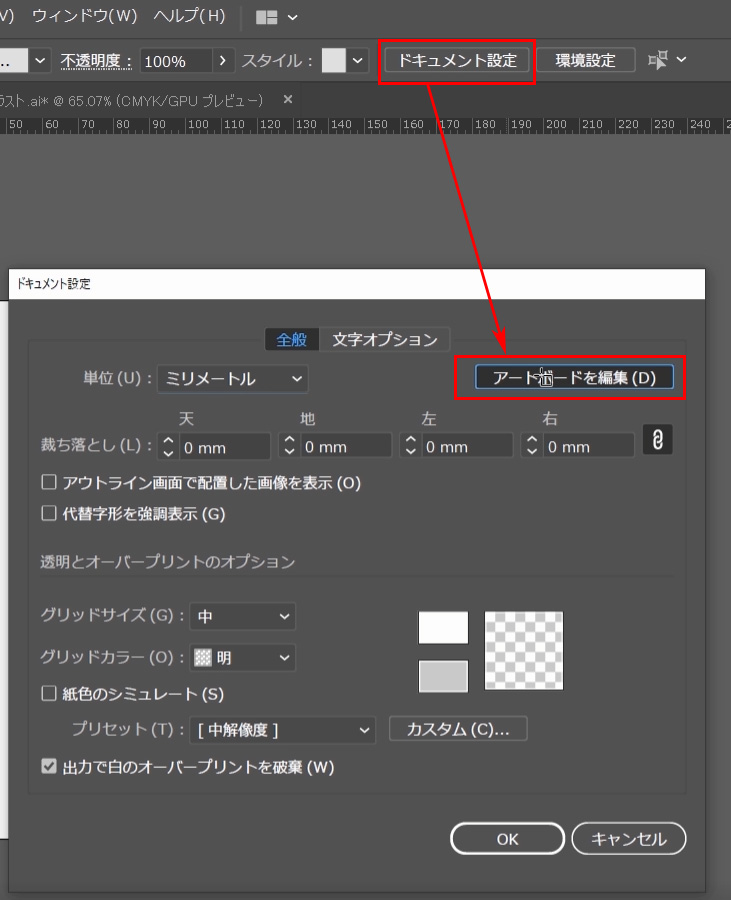
Illustrator 画面の上側に表示されている「ドキュメント設定」をクリックします。

次に、ドキュメント設定が開くので「アートボードを編集」をクリックします。
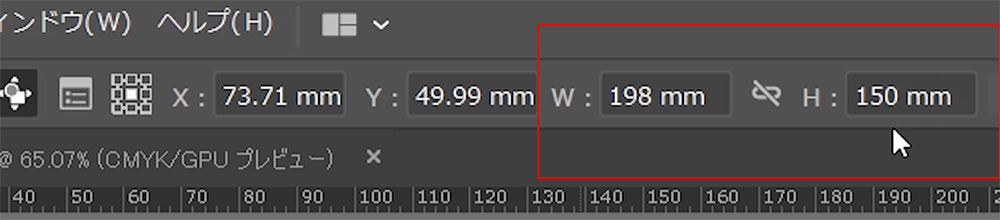
今回作成したカレンダーのドキュメントサイズは
W(幅) 198mm
H (高さ)150mm
に設定しました。

もちろん、このサイズはお好みのサイズで作成してください。お使いになる印刷屋さんで指定がある場合は、そのサイズに合わせてください。
ガイドとマージンの作成方法
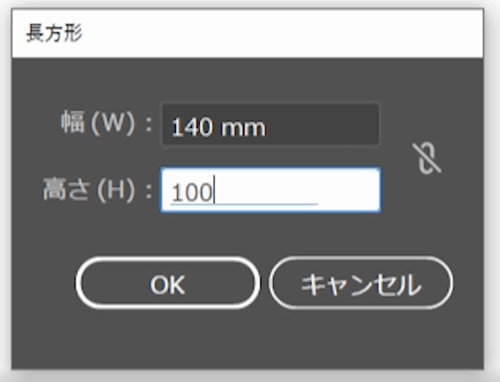
ショートカット「M」で長方形ツールにし、アートボードをワンクリックします。
長方形のサイズを入力できます。
W(幅) 140mm
H (高さ)100mm
と入力し「OK」をクリックします。

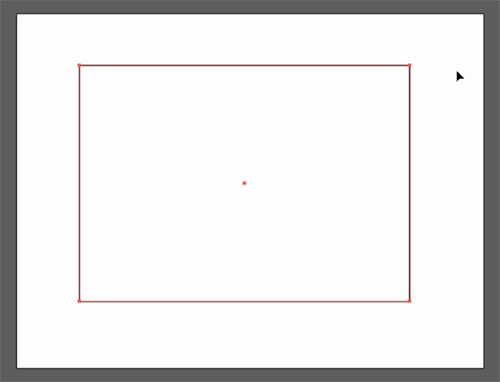
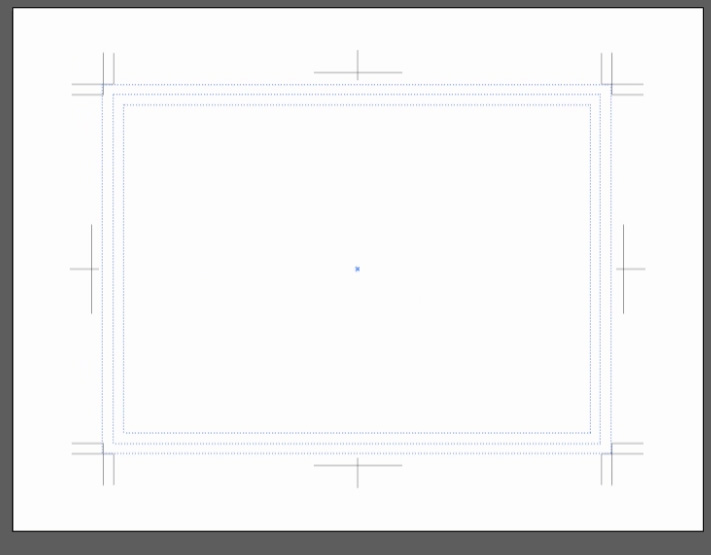
アートボードの中に、上記サイズの長方形ができました。

これをアートボードに対して整列させます。
アートボードに整列
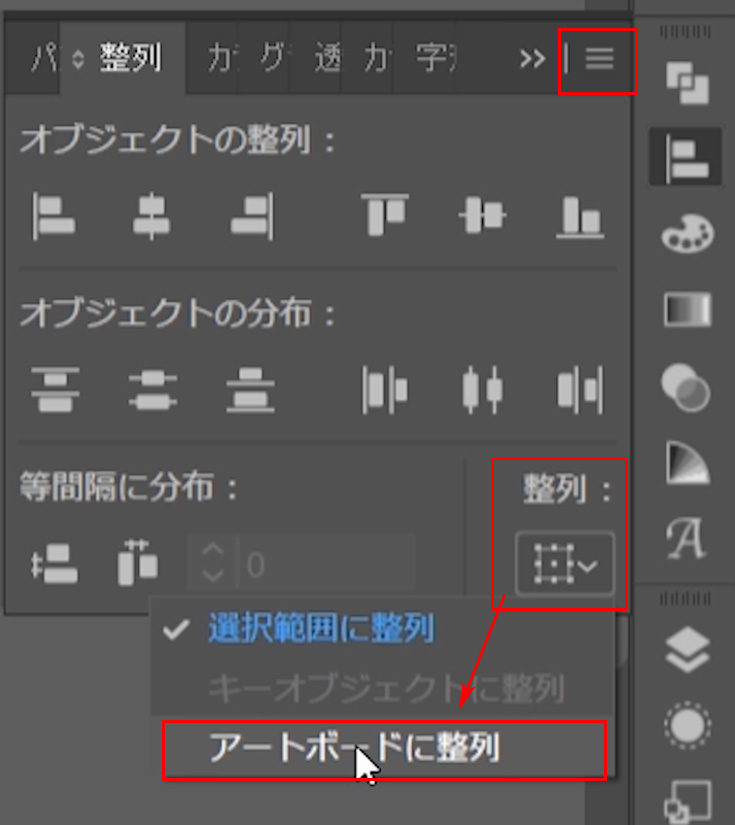
イラストレーターの整列で「アートボードに整列」設定にします。
「整列」の下側にボタンが表示されていない場合は、「整列」ウィンドウの右上の3本線をクリックします。
「オプションを表示」で、下記のような隠れメニューが表示されます。

「アートボードに整列」にすると、選択しているオブジェクトがアートボードを中心に整列するようになります。
選んでいるオブジェクト同士を総体的に整列させたい場合は「選択範囲に整列」を選びなおします。基本的に整列は「選択範囲に整列」で利用します。アウトボードに対して整列を行いたい時だけ、この設定切り替えを行います。
普段は「選択範囲に整列」にして使うと覚えておきましょう。
パスのオフセットでマージン作成
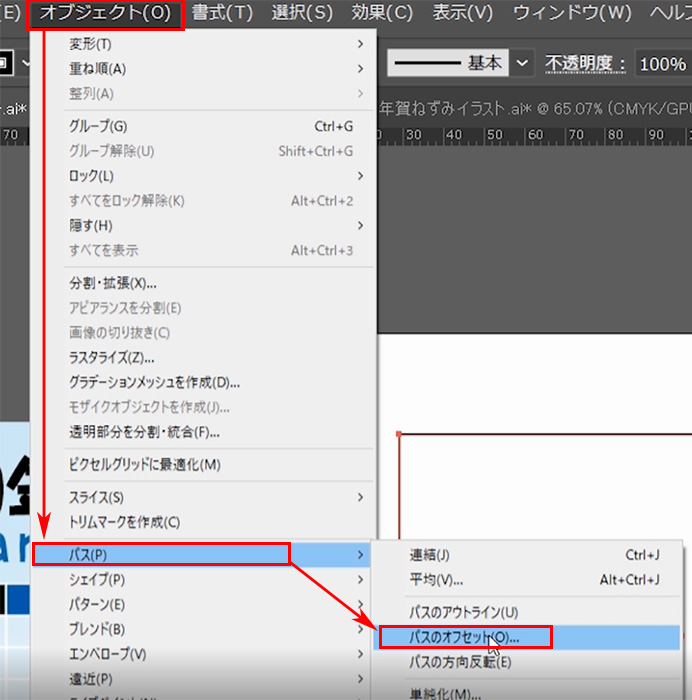
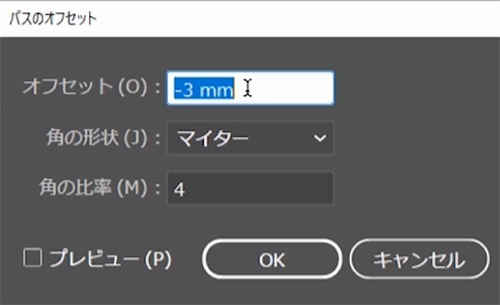
長方形を中央に整列したら、長方形を選択した状態で「オブジェクト/パス/パスのオフセット」と選択します。

パスのオフセットは、マイターで-3mm入力でOKします。

選んでいる長方形より-3mm小さいものがコピー生成されます。これを内側のマージンに使います。
同じ方法で、「+3mm」のオフセットで外側のマージンになる長方形を作成します。

マージンガイドにする
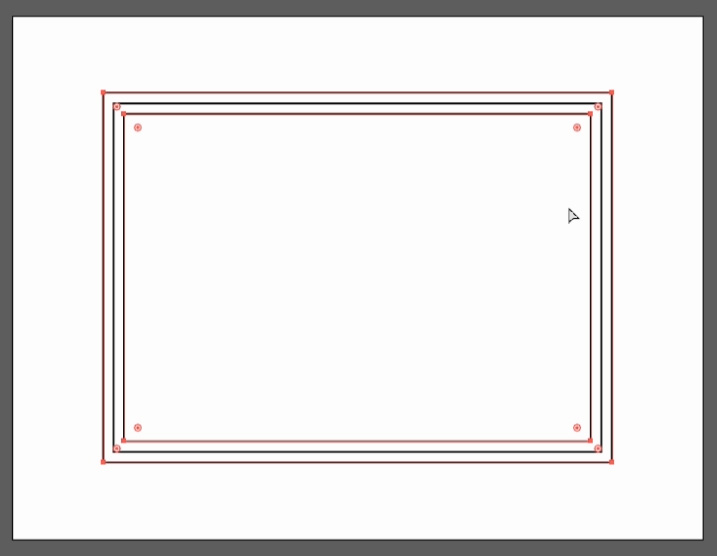
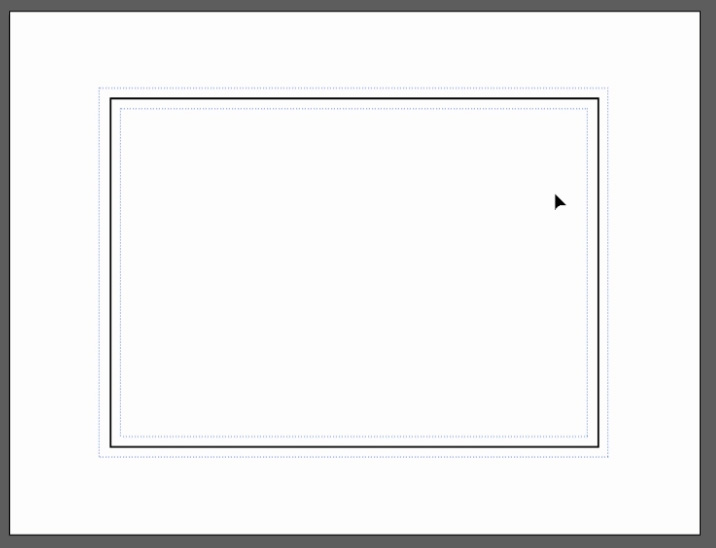
この内側と、外側の長方形を選択した状態でショートカット「コマンド(Ctrl)+5」を押します。

これでガイドになります。
印刷で使うデータは、内側と外側にこのようマージンを作成し断裁でズレが生じても対応できるように遊び(誤差に余裕)をもたせます。
トンボ作成方法
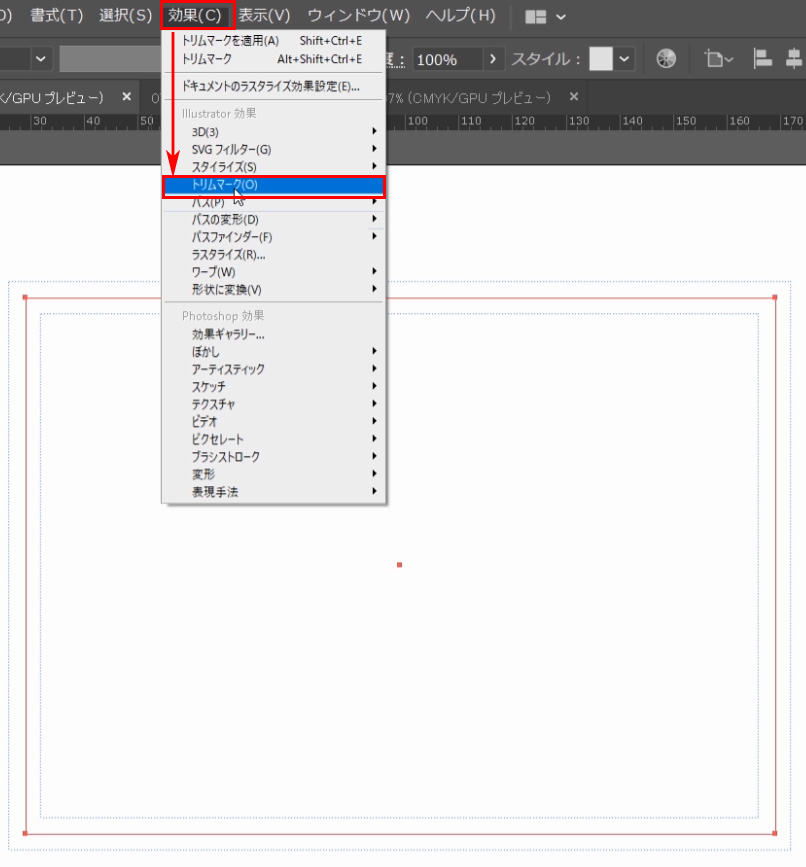
トンボを作成する基準になる長方形を選んだ状態で「効果/ トリムマーク」と選択します。

これでトリムマーク(とんぼ)が作成されました。

トリムマークは、作業中は「選択できない状態」が使いやすいのでロックしましょう。
「コマンド(Ctrl)+2」でロックしても良いのですが、他の作業者の方にも分かりやすいように「レイヤーでロック」する方法がおすすめです。
※ レイヤーの鍵マークをクリックしましょう。
日付のテキストボックス作成
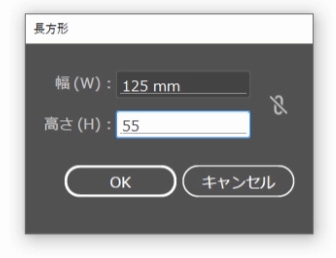
ショートカット「M」で長方形ツールになります。アートボードをワンクリックすると、数値入力で長方形を作成できます。
幅 125mm
高さ 55mm

で、箱を作成します。
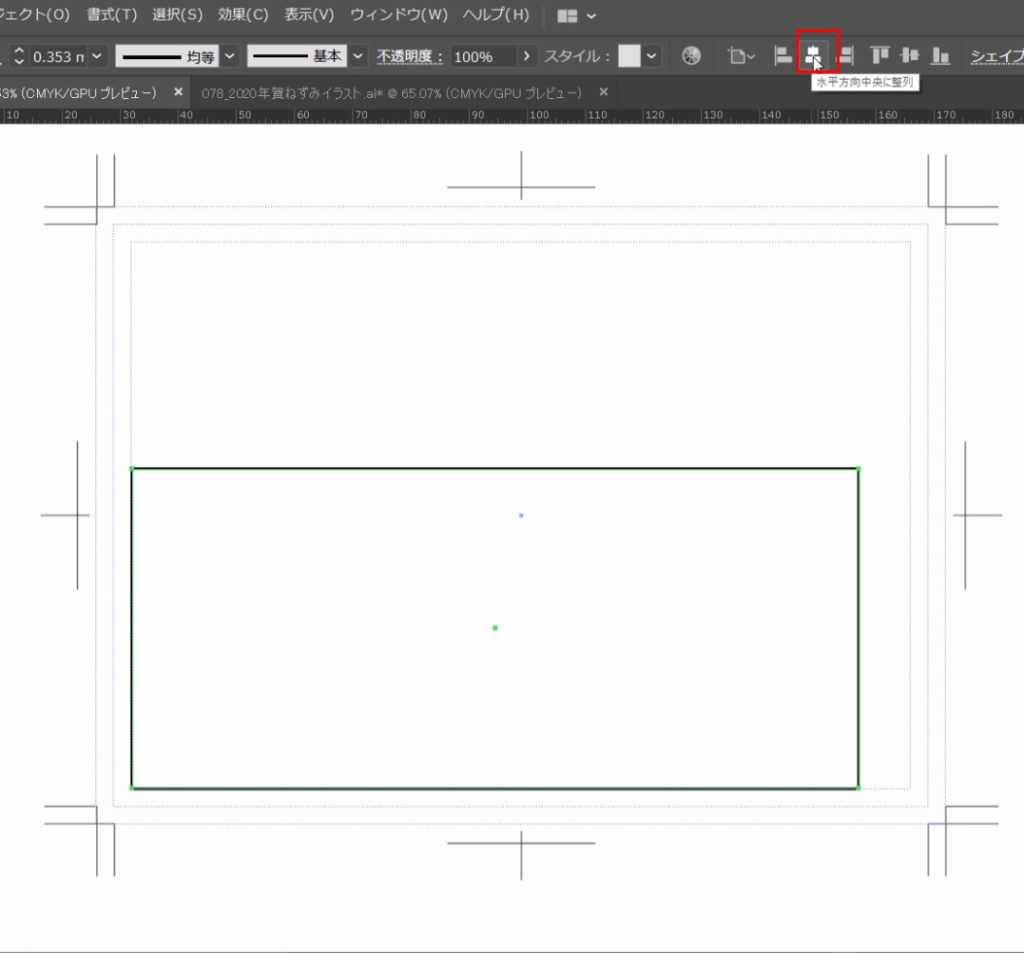
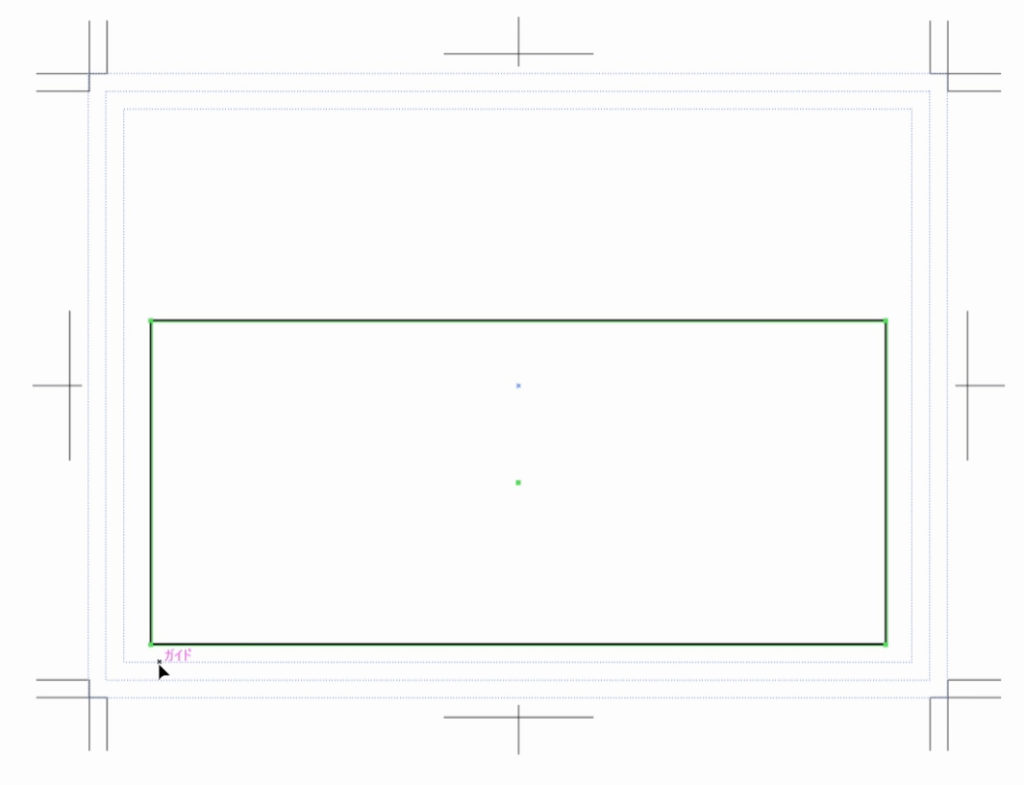
テキストボックスを中央整列する
「アートボードに整列」で垂直方向中央に整列で、縦方向真ん中に整列させます。

アートボードに中央整列した状態

グリッドに分割
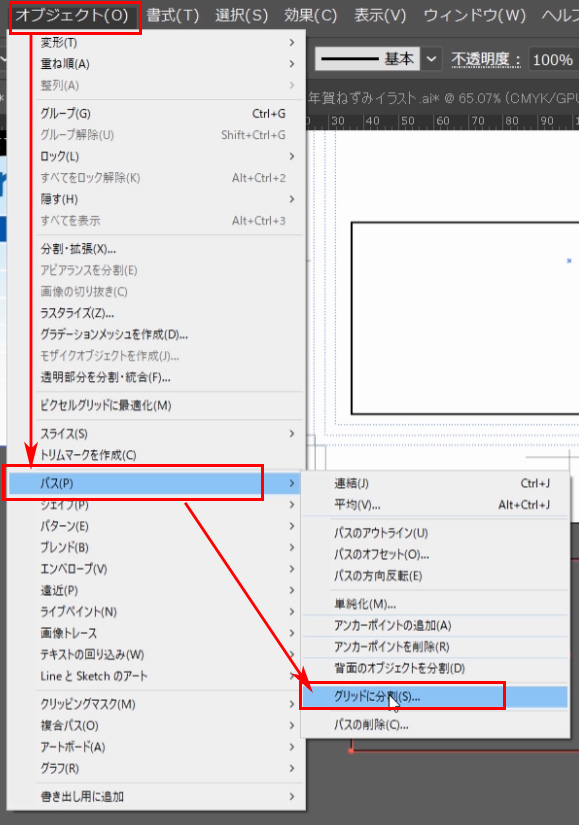
作成した長方形をコピーし、そのまま選択した状態で
「オブジェクト/パス/グリッドに分割」
と選択します。

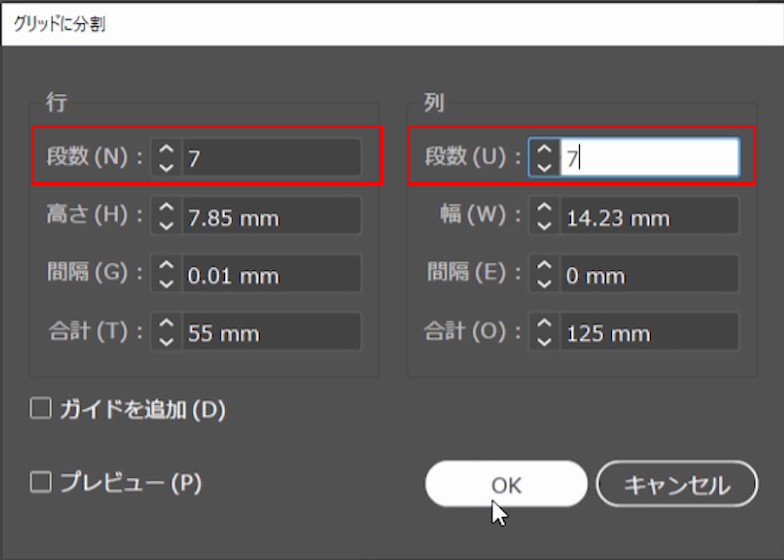
段落=7、段数=7と入力し「OK」をクリックします。

スレッドテキストオプション
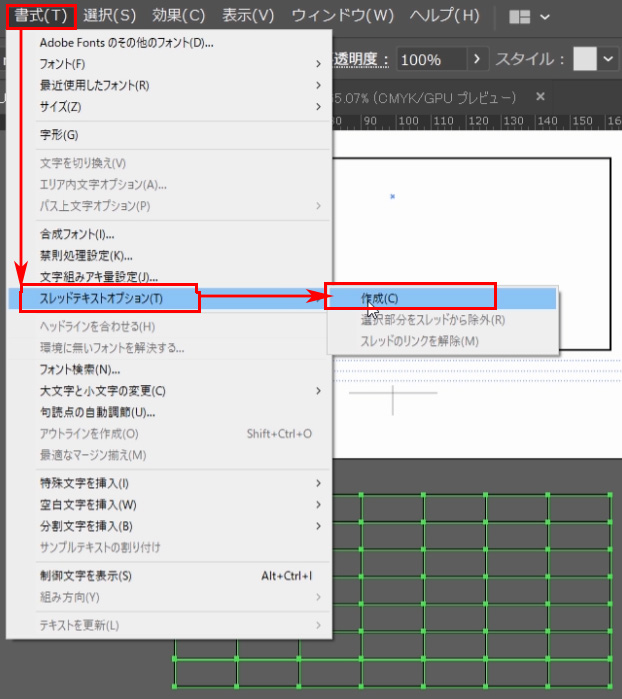
作成されたグリッドを選んだ状態で、
「書式/スレッドテキストオプション/作成」と選択します。

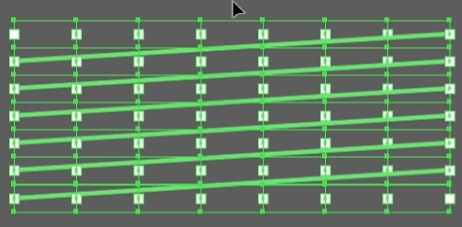
テキスト流し込みできる状態になる

カレンダー用のテキスト(曜日、日付等)が流し込める、テキストボックスが出来上がりました。
グーグルスプレッドシートで日付作成
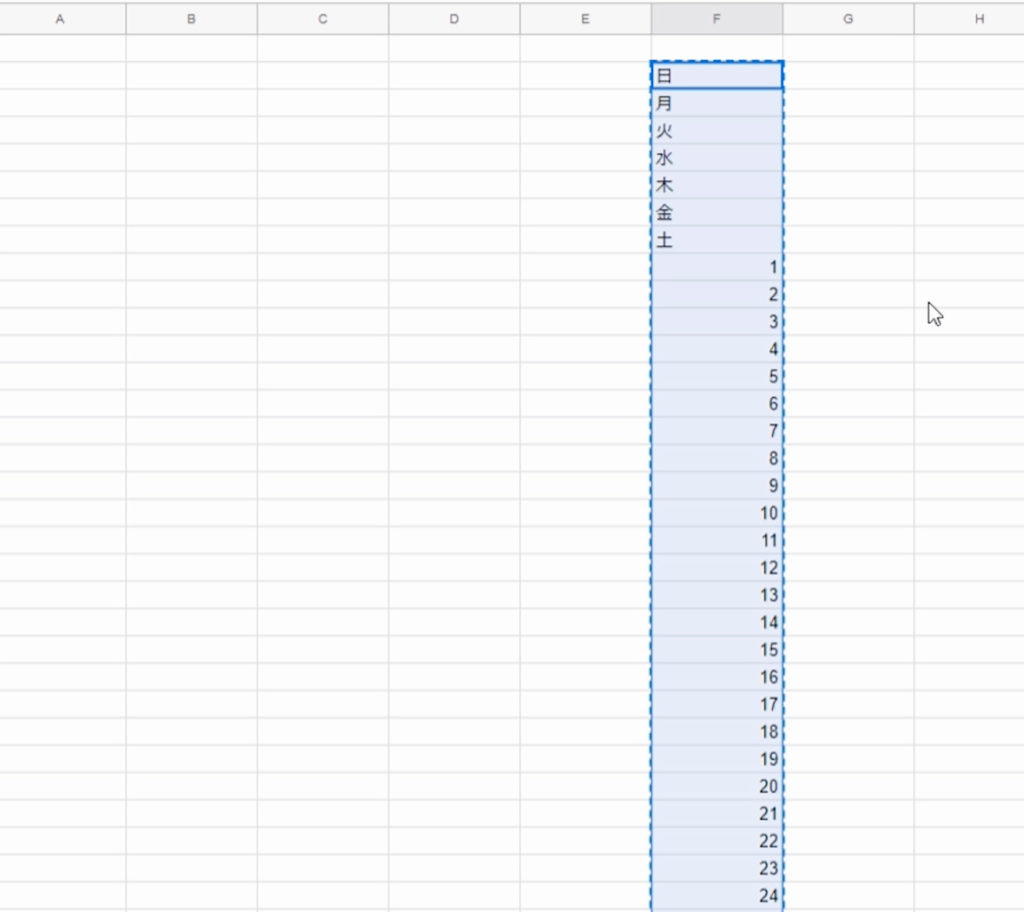
日付と曜日を Google スプレッドシートで作成します。エクセルでもOKです。

作成した曜日と数字をコピーします。使い方はエクエルとほとんど同じです。ずっとエクセルを使ってきた人も1日で慣れます。無料です。
Googleスプレットシートとは?
ちなみに Google スプレッドシートは「エクセルとほぼ同じ機能を持つソフト」で完全無料で利用することができます。
Google スプレッドシートで曜日と日付をサクッと作成します。この記事の冒頭にある動画内でも「Google スプレッドシートを使っている様子」をお見せしてますので動画もあわせてご参考下さい。ちなみにGoogleスプレットシートはクラウドソフトなのでブラウザから直接操作することができます。 Excelで作成した過去データを Google スプレッドシート側にインポートして再利用することもできます。
Microsoft のオフィスは結構お値段しますよね。 Microsoft買うお金を節約したい方は Google スプレッドシートに移行してみてはいかがでしょうか?ここだけの話 Google スプレッドシートの方が Microsoft Excel よりも高機能だと満足して使っております。
またマイクロソフトワードの代わりは Google ドキュメントがおすすめです。Google ドキュメントについてはまた改めて、裏技的な使い方も含めてご紹介させていただきたいと思います。
イラレにカレンダーの日付流し込み
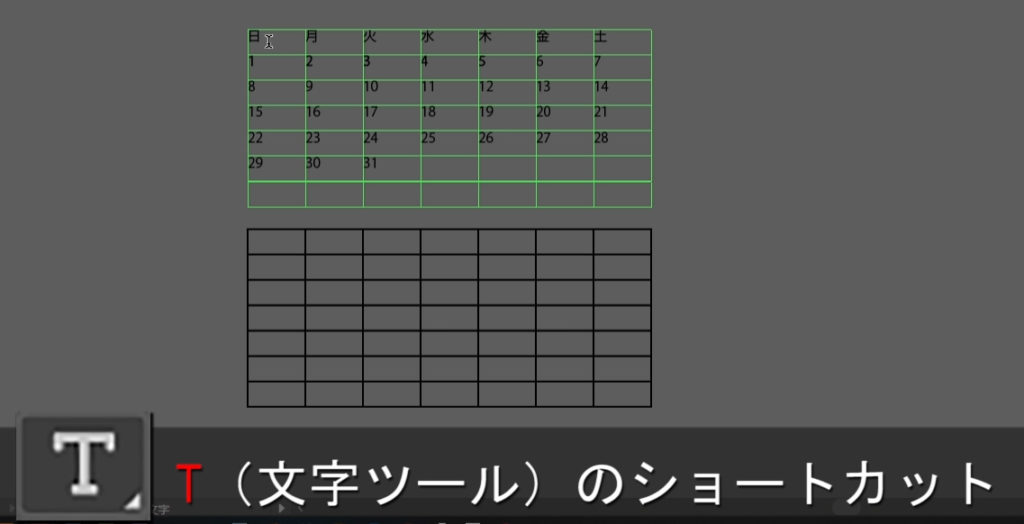
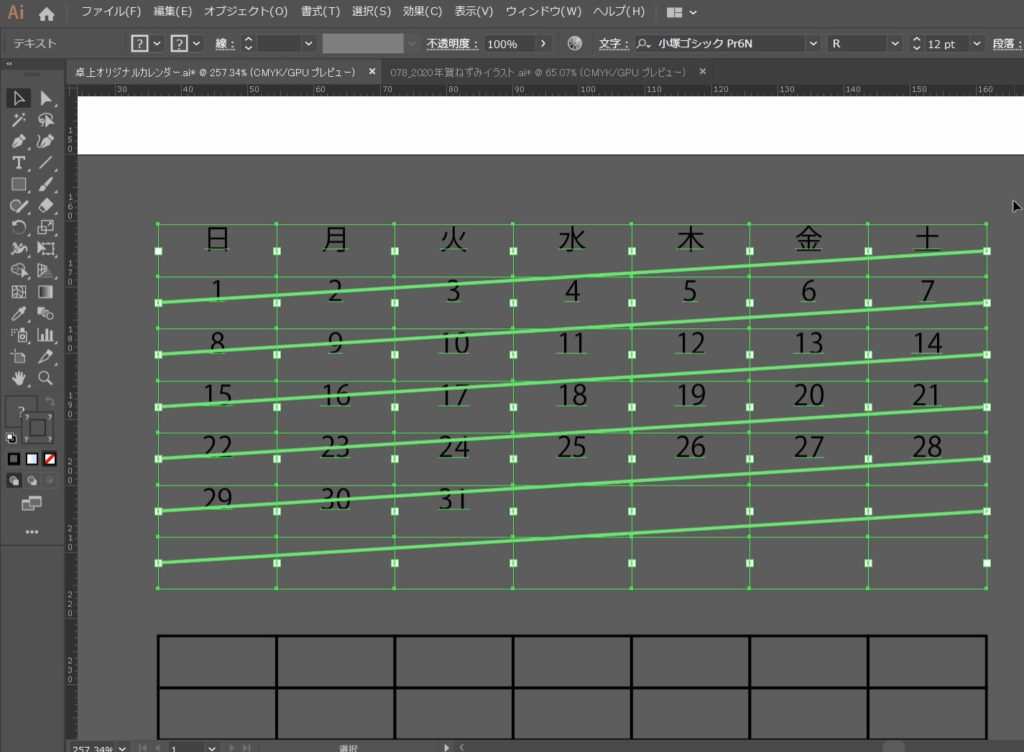
ショートカット「T」で文字ツールにして、 Google スプレッドシートでコピーした曜日と日付を先ほど作成したテキストボックスの線とをワンクリックしてから、ペーストして流し込みです。

実際に動画の中でコピーした日付を流し込んでいる様子が見られますので、やり方がよくわからない場合は、この記事の冒頭にある動画で「リアルタイム」で流し込みの様子を目で見てください。そしてそのままやり方を真似してみてください。

この流し込みはイラストレーターだけではなく InDesign でもよく使う方法です。データベースのデータやCSS。エクセル、 Google スプレッドシートなどの表計算ソフトなどから大量に文字や数字を流し込みページ物を作成したりすることもございます。
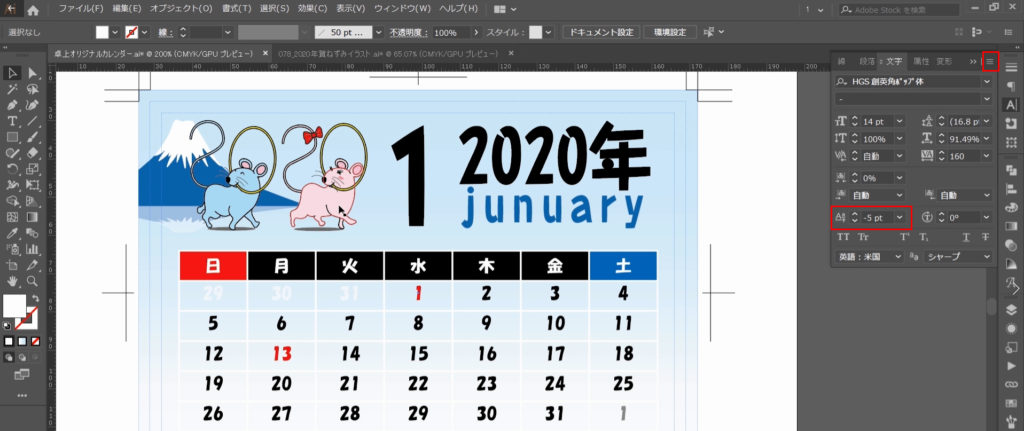
ベースラインシフトで調整し完成
あとは色をつけたり書体お好みで変更して、文字を全部選んだ状態で「ベースラインシフト」で上下の高さを調整して完成です。

カレンダーの細いその他の調整はこの記事の冒頭にある実演動画の中で細かく解説させていただきました。 実際にイラストレーターを操作してリアルタイムで動いている様子を見ながら、イラストレータ初心者の皆さんも真似してやってみてください。
完成データプレゼント!
今回作成したイラストの完成データのプレゼントです。ダウンロードしてお使いください。
バージョンは、イラストレーターCCです。