パスファインダーの使い方
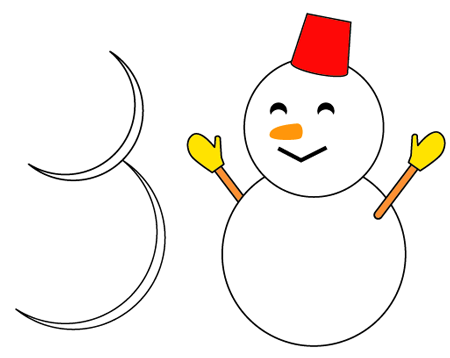
雪だるまのイラストですが、三ヶ月状態の「影」を入れてあります。
基本的にイラストを形成しているオブジェクトを使ってパスファインダーで作成すると「綺麗」に作りやすいです。 
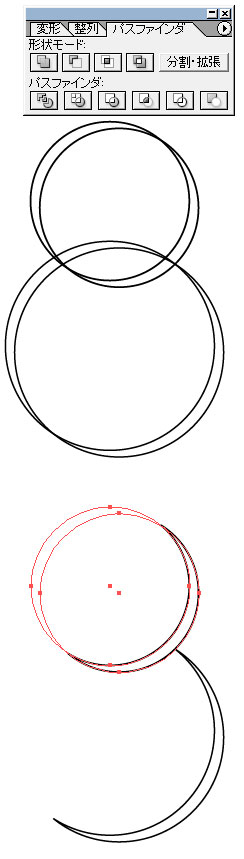
Illustrator「ツール」から「パスファインダ」を洗濯する
下のウィンドがパスファインダです。
オブジェクトを繰り抜いたり型抜きする時に使います。とても使うツールです。
流れとしては、この雪だるまの「上の丸」と「下の丸」をクローズパスで作成します。
それを横に「コピー」して「影部分」の「クローズパス」を作成します(‘v‘)r
☑「分割・拡張」というボタンがあります。
もし「オブジェクト」が透明状態などで「残存」している時は「クリック」すると「余計なオブジェクト」が消えます。
☑ これは「わざと残すほうが良い場合」もあります。
例えば漫画の吹き出しはわざと残して「吹き出しの口の部分」を移動出来る状態にして再利用します。
実際に操作してどのような性質か慣れてみてください。
今回は、色を2色から3色以上にします。いくらでも追加出来ます。
その方法をやってみます。
鯉のぼりの背景の空の色を、三段階の色でグラデーションさせて表現する例をやってみます(^_-)☆
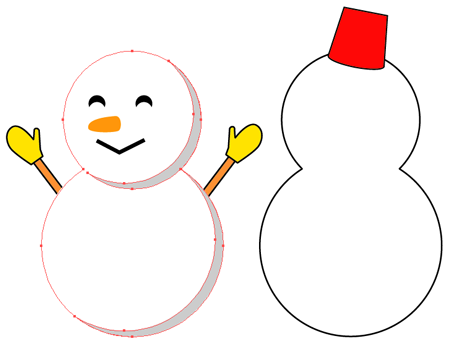
とりあえずパスファインダで切り抜きすると、イラストの左の状態のクローズパスが出来ます。
これが自由に作れるように練習してみてください。
上手くいかない時は、試行錯誤して簡単な図形を作ることから発展させてみましょう\(^。^)
それぞれパスファインダで繰り抜いて、グレーを20%程度の色を塗った例
色はクローズパスの面に対して適用させます。閉じたパスが必要になります。
この方法なら綺麗に素早く思い通りのクローズパスが作成出来ます。
これは簡単な使用例で、もっと多種多様な場面で応用活用出来るテクニックです。ぜひ練習してみてください。
慣れれば簡単に出来るようになりますが、構造は下のようになっております。
上下の円はパスファインダで合体。作成した「影」のパスを白塗りの雪だるまのパスの前面に配置。
さらにその上から「塗り線」黒のクローズパスが同じ位置に、一番前面(最前面)から乗っています。
線を上からかぶせる方法です。他にも沢山やり方があります。
今回はクローズパスをパスファインダで作ってやる方法を試してみてください(^^ )便利ですよ!
関連テクニックリスト
>> パスファインダの使い方









コメント