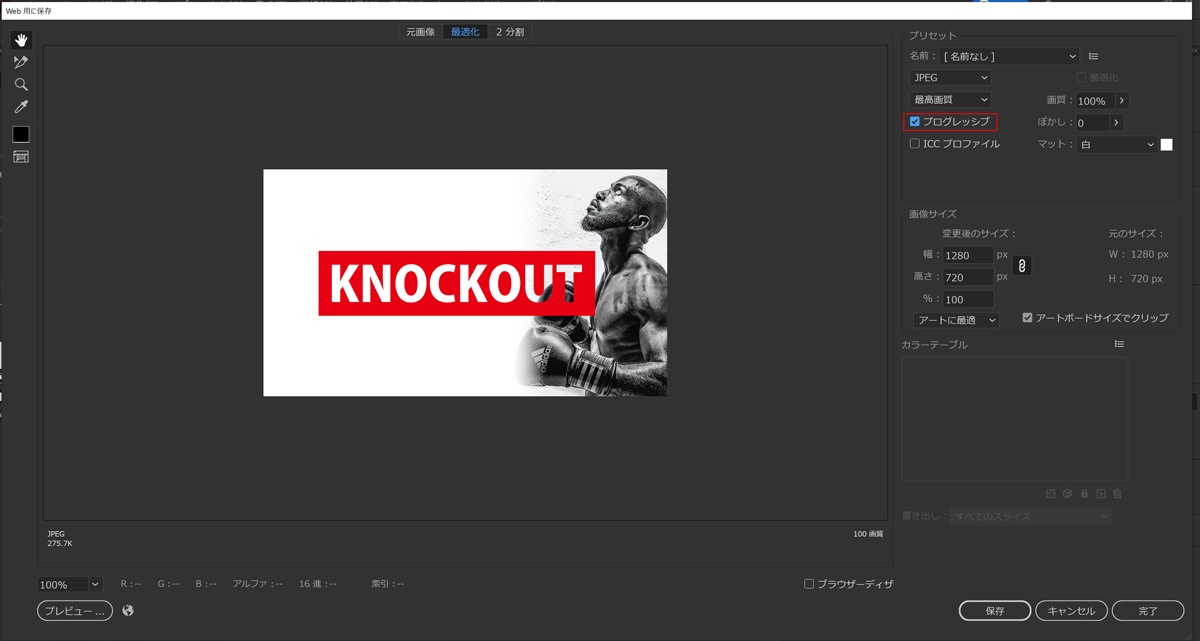
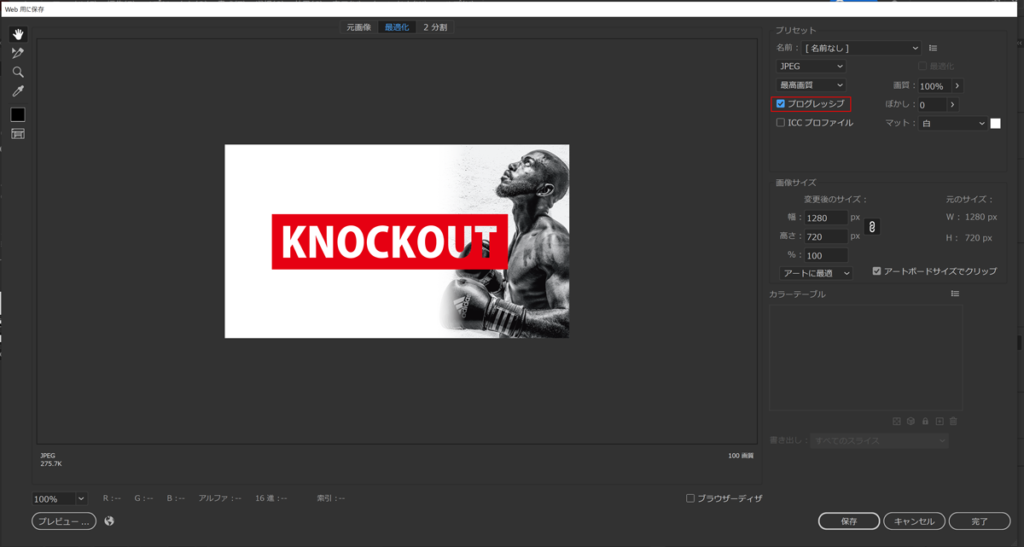
イラレから「Web用に保存する」でjpegを選ぶと「プログレッシブ」のチェックのON、OFFが選べます。
結論をいうと、プログレッシブでもベースライン(通常の表示形式)でもどちらでも良いです。

イラレのプログレッシブとは?

プログレッシブとは、段階的に分けて画像データを記録する方式の画像データのことをいいます。
ブラウザで読み込むと、まず画像が荒くボワッと全体表示されます。さらにデータを受信するとキレイな画像で表示されます。
昔、ネット回線が遅かった時代は画像をすぐに表示できませんでした。
そのため、プログレッシブで徐々に画像を表示する方式が重宝でした。
プログレッシブとベースライン
プログレッシブにしないと、ベースラインと呼ばれる通常の方式の画像になります。
ベースラインでは画像のデータを受信してから画像が表示されるのでタイムラグがでます。
近年のネット回線は高速なのでそのラグがまったく気になりません。
プログレッシブでもベースラインでもどちらでも問題ありません。現状の高速ネット回線環境では違いはほとんどわかりません。
結論「どっちでもOK」
結論としては、どっちでもOKです。
ちなみに、ガラケーでプログレッシブJPEGが表示できなかった時代があります。それも今は解決しています。
WordPressで使われる画像軽量化プラグイン、「EWWW Image Optimizer」を使うとアップロード画像がさらに圧縮され軽くなります。
ちなみに、このプラグインは表示時にベースライン画像もプログレッシブに変換しています。
これだけ使われるプラグインがプログレッシブに変換してるので、最初からプログレッシブでも問題ないと言えます。
また、回線が高速化した現代ではベースラインでも問題ありません。
といことで、イラレのWEB保存はプログレッシブでもベースラインでも「お好みでどちらでも好きな形式で良い」という結論になりました。
ちなみに、わたしは習慣でプログレッシブを使ってます。特にメリットもデメリットも感じておりません。