●○●イラレ道場-ちょこっとレッスン●○●
みなさま、おはこんばんちは\(^。^)
千葉名人でございます(^◇^)
それでは、今日もちょこっとレッスンたのしくまいりましょう(^◇^)
◇◇◇ キレイにweb画像をつくる方法\(^。^) ◇◇◇
今回も、mitiさんから、おもしろいご質問を頂きました(^。^ )
これを、元にレッスンさせていただきまーす\(^。^)
【mitiさんの、ご質問】
川^_^ )
いつもありがとうございます!
またまたの質問ですみませんっ。
簡単にいいますと、Illustratorで作った
バナー(画像でもなんでもいいのですが)
をWeb保存してgifファイルを作ります。
これをPhotoshopで解像度を確認しますと
解像度が数ピクセル変わってしまうことが
あります。
これはなぜでしょうか?
きっちりとしたサイズのものを作る場合、
できたgifファイルをPhotoshopで
修正?するしかないのでしょうか?
その場合、画像が汚くならないいい方法
をお教えくださいませ~f^_^;
どうぞ宜しくお願いいたします!
-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-
ふむふむ!
なるほど(^。^)
多分なのですが、Illustratorの「スライス機能」のせいかも(^^;)
…って、思いました。まちがってたら、すんません(^^;)
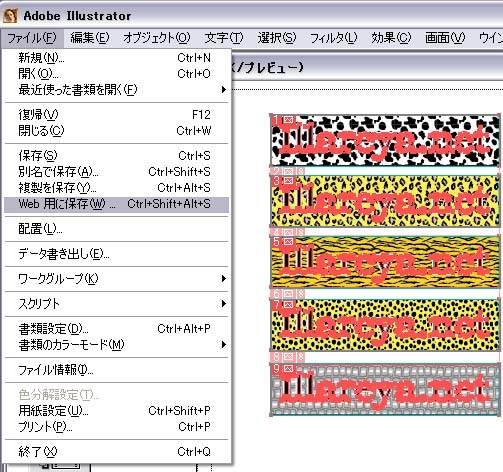
『このバナーを、つかって実験してみましょう(^◇^)』

【Illustratorのスライス機能】
たしか、Illustrator10からでしたっけか?(曖昧(^^;))
Illustrator上で作成したデータに、スライスをかける
スライス機能というのは、画像を、分割して保存する機能のことで、
名前のとおり「切って保存できちゃう機能」のことでございますよ\(^。^)
Illustratorで作成した画像を選択して、「スライスを作成」を選ぶと
スライスが自動で、生成されますよ\(^。^)
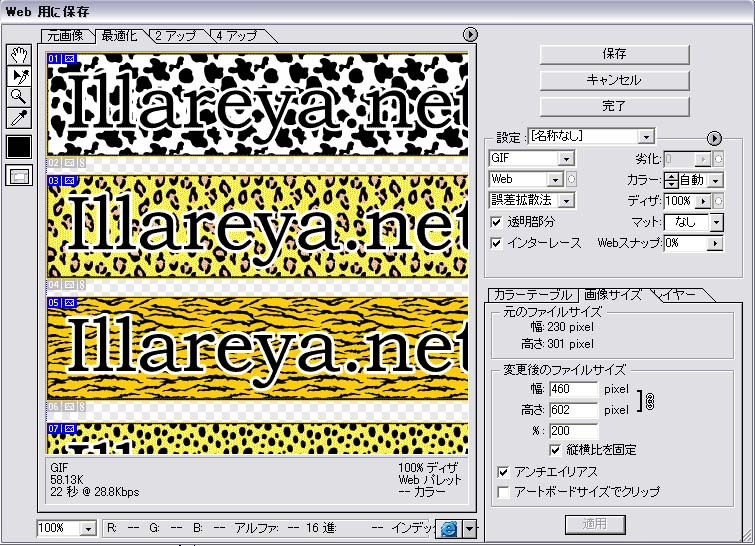
んで、web用に保存を選ぶと、下のような画面が出ますので
それで、保存すると、htmlも書き出されて、スライスされた画像が
一つ一つの画像として、生成されますので、とても便利なんですが…
画像サイズを変更したりして、大きくしたり、小さくしたりすることも出来ますよ(^。^ )
でも、mitiさんのご質問にも、ありますようにIllustratorで、スライスして
書き出すと、微妙にずれてたりするんですね。
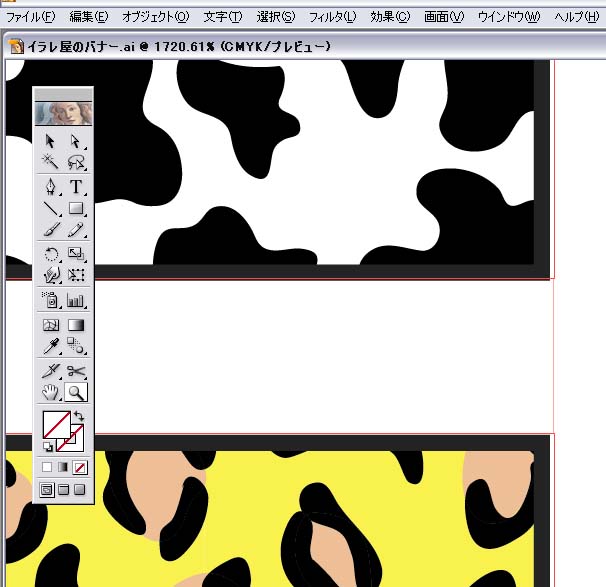
Illustrator10でも、CS2の方でもやってみましたが、下の画像をご覧下さい(‘o‘)
スライスの境界線の部分を拡大した画像です。
スライスの境界線が、画像に対してピタって、引かれていませんね。
ちょっと、はなれてたり、線の上を割り込むように、線がはいっちゃってますよね。
オブジェクト単体で、スライス機能を使わないなら、問題なくピッタリと
書き出せるのですが、スライスを使うと、こんなふうに、けっこうラフな
スライスの境界が生成されちゃいます(;^_^A
ようするに、スライスされるサイズがオブジェクトサイズとズレちゃって
作成したオブジェクトとのサイズが合わなくなっちゃうようようでございます。
Illustratorにしたら、おまけみたいな機能なので、あまり期待しては
いけないのかもしれません。
画像全部をグループ化して、上から透明な枠線を載せてそれを、スライスの基準に
するとか、色々とやってみましたが、単体で処理出来る画像である場合は、スライス
せずに、そのまま、書き出しちゃって、スライスが必要な場合は、Photoshopに350dpi
くらいの解像度で、psd形式で書き出してから、Photoshopの方でスライスしたり画像を
加工したりする方がキレイで早いと思って、今はやっております。
ファイヤーワークスでも、よろしいでしょう。
そういうのが得意なソフトでやるのが
今のところ、いいかも!という風に思っておりますが、なんかいい方法を
しっている方がいらっしゃいましたら、教えてくださいね♪
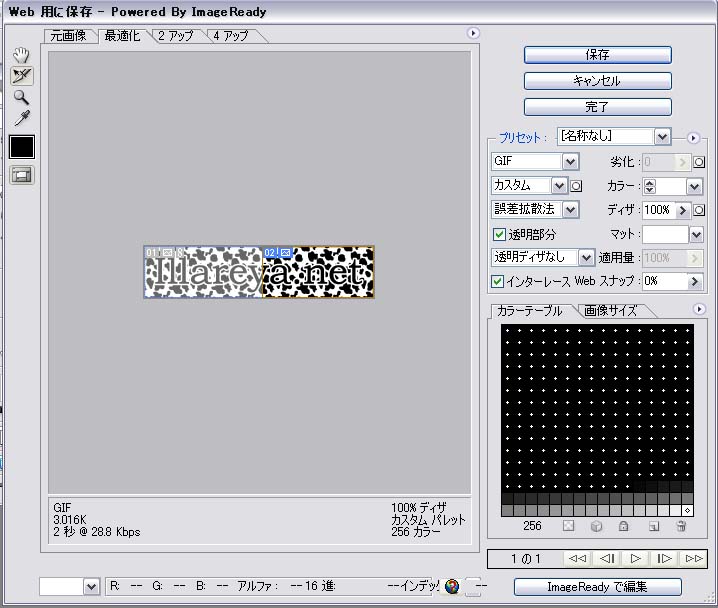
【フォトショップでスライスする方法】
PhotoshopのCS2のツールボックスが下の画像ですよ(^。^ )
これが、スライスツールですよ。
カンペキにIllustratorから、高解像度で書き出した画像で
psd形式なんで、カチっとしたサイズで、加工できて、それで
下のようにラクに、カンペキなスライスができちゃいますよ(^。^ )

別に、こんな小さい、単体のバナーをスライスする
必要はないのですが、実験ですので、どうぞご覧下さい(^^;)
『Photoshopのスライスで、バナーを半分にしました(^。^ )』


『スライス画像の作り方』
スライスをかけたら、Phtoshopも、web保存があるので、ポンポン、
プレビューを見ながらサクサクとスライスしていけまーす(^。^ )
あとから解像度を、上げたいとか、色々やりたい場合は、Illustratorから
直接、GifとかWeb用に書き出さないで、一端、350dpi程度の高解像度で
予定より、大きい解像度、psd形式で画像を加工編集して、それはそれで
別名保存してとっておいて、加工が完成したものを、最適サイズに縮小するという
手順で作業すると、画像が劣化しないでキレイな画像が作成できますので
この手順を、最初からワークフローに入れて作業してみてくださいね!
逆に画像を、拡大するとギザギザになってしまったりしますので
このやり方で試してみてね\(^。^)

みんなもやってみてね\(^。^)

https://www.illareya.net/wp-content/uploads/ameimg/blog_import_584778d68f173.gif
Illustrator用素材の宝庫! イラレ屋はこちら\(^^※)
これからもよろしくね!
=================================
(イラレ屋の便利なパターンスウォッチ素材集)
=================================
![]()
![]()
パターンスウォッチ
<1000個以上のスウォッチデータをラインナップ\(^。^)>
CD版と、ダウンロード版がございます(^_-)
カラーのパターンスウォッチもありますよ!
大好評発売中でーす(^◇^)
ショッピングカート
![]()
安心ゼウスのクレジットカード決済から普通銀行、ネット銀行
郵貯、代引き決済に対応いたしております\(^。^)
ぜひ、ご注文お待ちしております(^◇^)
=================================
ダウンロードからインストールまで、安心の
メールサポート付き!だから初心者のみんなも
スウォッチが欲しい時は、イラレ屋に注文してね!
まってまーす\(^。^)
※画像をクリックすると、拡大表示で綺麗な画像が見られますよ!

ヤフーオークションもよろしくどうぞ\(^。^)
【イラレ屋のメルマガ】------メールマガジンもよろしくね♪
| illustrator革命!イラレ通信\(^◇^)/ |
|---|
| カンタン!イラレ道場\(^◇^) |
|---|
イラレ道場 読者登録 / 解除

(よかったら、これもクリックして応援してね!)

-----–(イラレ道場本部)-----–

本部のレッスンもやってみてね\(^。^) 新レッスン公開中(^_^)/
イラレ屋のプレゼントコーナー もよろしくね♪
https://www.illareya.net/wp-content/uploads/ameimg/blog_import_584778d9601a8.gif
ブログの人気投票です\(^。^)
毎日クリックして、応援してね!