Illustratorでキレイな書き出し画像をつくる方法
前回、mitiさんから、ご質問を頂きましたレッスンの追加情報でーす\(^。^)
【前回頂いた、mitiさんからの、ご質問】
川^_^ )
Illustratorで作った バナー(画像でもなんでもいいのですが) をWeb保存してgifファイルを作ります。
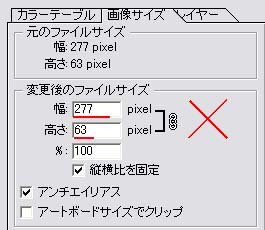
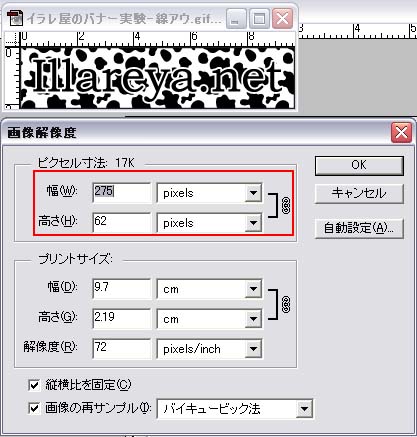
これをPhotoshopで解像度を確認しますと 解像度が数ピクセル変わってしまうことが あります。
これはなぜでしょうか? どうぞ宜しくお願いいたします!
-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-
ふむふむ!
なるほど(^。^)
と、いうことで、前回、スライス機能じゃなくて書き出し機能で
PSD形式でフォトショップとか、ファイヤーワークスの方で
やってみてね\(^。^)
…とレッスンさせて頂いたのですが
私の師匠が、書き出しでも、同じ現象が起こることを
教えてくれました(^^;)
「どうも、たにがわです。
ちば君、書き出しでも、ピクセルが
変わるのは同じだよ。」
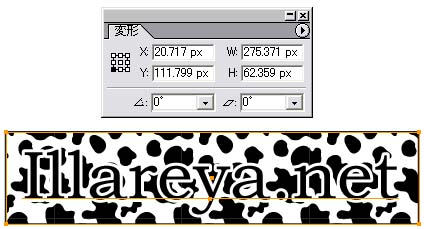
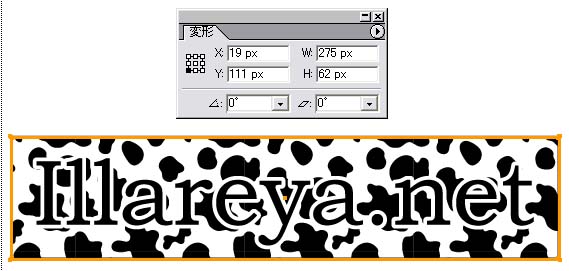
「下の画像を見てみて。」
「変形パレットを見ると、オブジェクトのXとYの座標「ステージ上の位置」が
px(ピクセル)で表示されているんで、その起点を選べる9つのポイントの
一番左下を、選択して、座標の数値を出して、小数ではなく、整数にします」
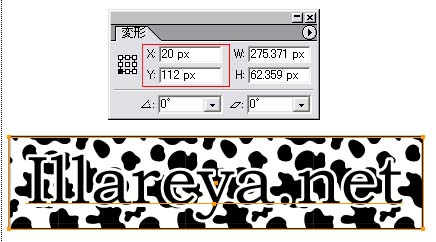
 「ほうほう!んで、ウェブ用に保存で書き出しますよ\(^。^)」
「ほうほう!んで、ウェブ用に保存で書き出しますよ\(^。^)」
 「あれ?ピクセル数が、変わっちゃってるよ!これじゃあ、だめじゃん!」
「あれ?ピクセル数が、変わっちゃってるよ!これじゃあ、だめじゃん!」
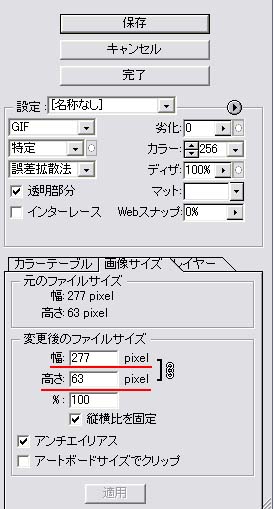
「それだけじゃ、だめなんだよねーっ!
W(幅)とH(高さ)も、整数にして小数点以下が無い数字に
px(ピクセル)数をしてあげないとならないんだよーっ。」
 「あれ?それでも、ピクセル数が、変わっちゃってるよ!それでも、だめじゃん!なんで?」
「あれ?それでも、ピクセル数が、変わっちゃってるよ!それでも、だめじゃん!なんで?」
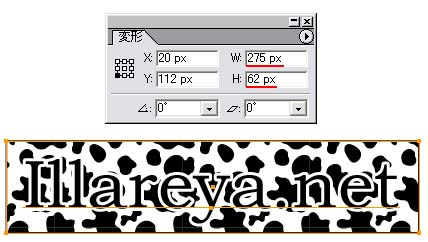
「それだけじゃ、だめなんだよねーっ!
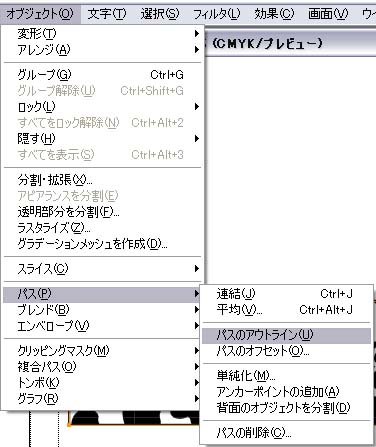
オブジェクトの回りを囲っている線のパスをアウトライン化してあげてから
変形パレットで、全部整数に整えてあげないと、ピクセルがかわっちゃうんだよ」
「 変形パレットで、全部整数に整えてあげましょう。」
「 いくよ!」
 「こうすれば、できないことはないよね。最初から、整数でオブジェクトをつくれば、変倍かからないし最初からわかって作れば、それほど面倒でもないんじゃない?」
「こうすれば、できないことはないよね。最初から、整数でオブジェクトをつくれば、変倍かからないし最初からわかって作れば、それほど面倒でもないんじゃない?」
整数(ピクセル単位)で作っちゃえばあとは、左下の座標を整数にもってくれば、そのままのピクセル数でフォトショップにもっていけるわけね!どうもありがちょう\(^。^)」
小数点を含むピクセル数のオブジェクトをそのまま書き出したい場合どうするのか?
って、疑問が浮かんだのですが、この場合はオブジェクトを囲む透明な枠を付けて、それごと書き出して、フォトショップの方で、サイズを切り抜きで作成すればオブジェクト自体のピクセルが勝手に変化することも無いですね(^v^)/
透明枠の付け方
・こんな風に、塗りも線も透明設定にして、ボックスツールでオブジェクトを囲む
・フォトショップで、余白部分を「切り抜き」して完成
・この方法だと、ピクセル単位で小数点があっても、好きなピクセルに、自由にできます\(^。^)
スライス機能だけの、問題かとおもっていたらただの「書き出し」をしても、同じようにピクセル数が変わるんですね(^^;)
知りませんでした(;^_^A
なので、書き出した画像に余裕の余白を持たせる、「透明な枠」を付けると便利ですよ(^v^)/
指定された、サイズでキッチリ書き出したい場合は、透明枠を、そのサイズに、Illustratorで設定したらピッタリになりますよ(^。^ )
ただ、mmとピクセルでは単位が違うので、そこは注意してね♪

みんなもやってみてね\(^。^)
[st-card id=1090 label=”プロの書き出し” name=”超高解像度で画像を書き出すプロの裏技!” bgcolor=”” color=”” readmore=”on”]














コメント
SECRET: 0
PASS:
千葉名人さま
そしてたにがわさま
遅くなりましたが、すごい裏技を
どうもありがとうございました!!
なぜ最後の仕上げとして?
オブジェクトを囲んでいる線を
パスのアウトライン化するのかは
わかりませんが、そうするとバッチシ
なんですね!
orまわりの線を透明枠にして、
書き出したのをPhotoshopで切り抜く。
今度ぜひやってみます!
自分としてはパスのアウトライン化の方法に
トライしてみたいです(=⌒▽⌒=)
これからもこのような技をぜひ
お教えくださいね!
どうぞ宜しくお願いいたしますо(ж>▽<)y ☆
SECRET: 0
PASS:
>オブジェクトを囲んでいる線を
>パスのアウトライン化するのかは
>わかりません
なぜかというと
デフォルトではイラレの座標が線の中心(アンカーポイントとかセグメント)を基準にしているためです。
なので、線のまだと変形パレット上正数の値でも実際の大きさはパレットの数値+線幅の半分なのです。
ちなみに環境設定で
イラレ8の場合「線幅を追加」
イラレ9以上は「プレビュー境界を使用」
にチェックを入れればアウトライン化しなくてもよいですね。
SECRET: 0
PASS:
おはこんばんちは\(^。^)
mitiさん、よかったですね(^。^ )
わたしも、知りませんでしたよーっ(^_^ )
こちらこそ、これからも、よろしくね♪
たにがわさん、どーもありがちょう\(^。^)
プレビュー境界を使えば、バッチリやね!
さーすが!!!サンキューでーす(^_-)
SECRET: 0
PASS:
たにがわさま
はじめして、mitiです!
いつも千葉名人さまにお世話になり
ほんとうに助かっております。
今回たにがわさまにもこうしてお返事を
いただき、すごく感激しております!
>なぜかというと
>デフォルトではイラレの座標が線の中心(アンカーポイントとかセグメント)を基準にしているためです。
なので、線のまだと変形パレット上正数の値でも実際の大きさはパレットの数値+線幅の半分なのです。
そうでしたか!!
知りませんでした・・・納得です。
でもこうした裏技的な知識って、
知らない人が多いんだと思います。
なかなか本とかでも突き止めるのは
むずかしいのではないかと。
これからもこういった素晴らしい知識を
ぜひお教えくださいませ。
どうもありがとうございました(≡^∇^≡)
SECRET: 0
PASS:
mitiさん、おはこんばんちは\(^。^)
こちらこそ、レッスンするネタに困ったところ
mitiさんのおかげで、ネタが充実してとても、たすかっております\(^。^)
わたしが解らないときは、たにがさわんが
教えてくれますので、またなんでも
聞いてね\(^。^)
どーも、サンキューでーす(^v^)/