画像ファイルを最適に使い分けて、軽量で高画質な画像を書き出し各種メディアごとに挿入し活用できてますか?
この記事を理解することで、今日からIllustrator、Photoshop、InDesign、Dreamweaverなに、最適な「画像ファイル形式」が選べるようになります。
jpeg pngどっちがいい?イラストと写真で使い分ける方法!
ちょっと難しそうに感じるかもしれません。
画像形式の最適化について解説しているサイトを見ても初心者にすれば「可逆性」などの専門用語が混ざりかえって初心者が混乱すると思います。
カンタンな例と要点をまとめて簡潔に解説します。
jpegとpngどっちがいいか?
透過画像を含むならpng。
画像をより高解像度にしたいならpng。色数が多いイラストならpngです。
写真の場合はjpeg(jpg)です。
.gif .jpeg .png の違いと使い分け(どっちがいい?)
プロがやってるハズの仕事でも間違った画像形式が使われているケースがかなり目立ちます。
具体例を見てください。
GIFでバナー画像を作ってしまっている失敗例

これは、羽野晶紀さんがCMする「天使のララ」というコラーゲンのレクタングルバナー広告です。

ん?なんだか写真の画像が荒いっすね

そうなんよ。せっかくキレイに撮影した芸能人で広告バナーをデザインしても「ホームページ」や「ブログ」で使われる肝心の「バナー画像」が劣化してる。本当にもったいないよね。
最終工程に近い「作業担当者」が「画像ファイル形式」をわかってないと、このように画像素材を劣化させちゃうことになるんよ。予算数千万と関係者の苦労が最後の最後でパーになっちゃうんよ・・・

千葉名人には、なぜこの広告の写真の画像が荒れてしまってるかわかるんすか?

写真なのにgif形式で保存してるからだよ。拡張子が(.gif)ってなってたらgif書き出ししたってことなんよ。

gifで写真を書き出すとダメなんすか?

絶対にやってはいけないやね!
gif画像では写真が劣化する
gif画像形式で写真を書き出して保存したデータをバナー広告などで使おうとすると、gifは表現できる色数が限られるため写真などの色数が多い画像は激しく劣化します。
写真をウェブ(ホームページ、ブログ等)で使う場合(バナー広告、ヘッダー画像等)は、jpeg(ジェイペグ)かpng(ピング)が基本となります。
gifのメリットは軽い+アニメーションgifが作れることです。ただし、写真を元にしたアニメーションを作る場合はAPNG(エーピング)と呼ばれる写真も劣化しないピングアニメが最適です。

gifを使う場合は、もともと画像が荒れてる場合か、元がイラストで色数が少ないものに限定するのが良いです。

もう一つのメリットとして、透過gifがあります。これは背景を透明にして透き通らせる機能です。昔はgifでしか透過画像を作れませんでしたが、今は「透過png」があります。

透過pngであれば透明な背景を写真画像で劣化なしで作れます。これが凄いことに画像が全然劣化しないんよ!つまり、gifは色数が少ないイラスト(白黒画像等)以外では基本的に使わないほうが良いと言えます。

なるほどー!
写真はjpegかpngで保存しウェブで使いましょう
インターネットで使う写真画像は、jpegかpngがベストです。
ウェブで使える画像ファイル形式は、基本jpeg、png、gifの3つです。しかし、写真を含む画像においては「gifは劣化が激しい」ので除外となります。
つまり、写真画像はjpegとpngの2択と考えると簡単です。
jpegとpngのどっちがいいか?
もう全部pngでもいいと思います。
jpegよりファイルサイズ容量が大きくなるのですが、例えばWordPressの場合は「自動」でファイルサイズを圧縮するプラグインがあります。jpegより写真画像も含めてキレイに表示してくれます。
またイラストにも最適なpngなら「なにも考えず解像度だけ適度」に合わせて作ってサクサクとインターネットにUPして使えます。
PNGの写真画像

jpegにして欲しいとクライアントから頼まれたら、pngからjpegに変換すれば良いだけです。
jpegからpngにすると劣化するしますが、PNGからJpegにしても劣化しません。変更にも強い画像形式です。
もちろん、元になるpsdやaiデータが手元にあるならそこから要望の画像を書き出します。
✅ 写真はjpegかpng。どっちでもOK!
✅ 背景に一部透明部分を作りたい場合は透過png。イラストだけの場合はpng。
✅ 色数が少ないイラスト。白黒の線画でとにかく容量を軽くしたい場合はgif。写真にgifはNG!
と使い分けると良いでしょう!
例外としてのgif画像活用例(白黒ならgifが最強)
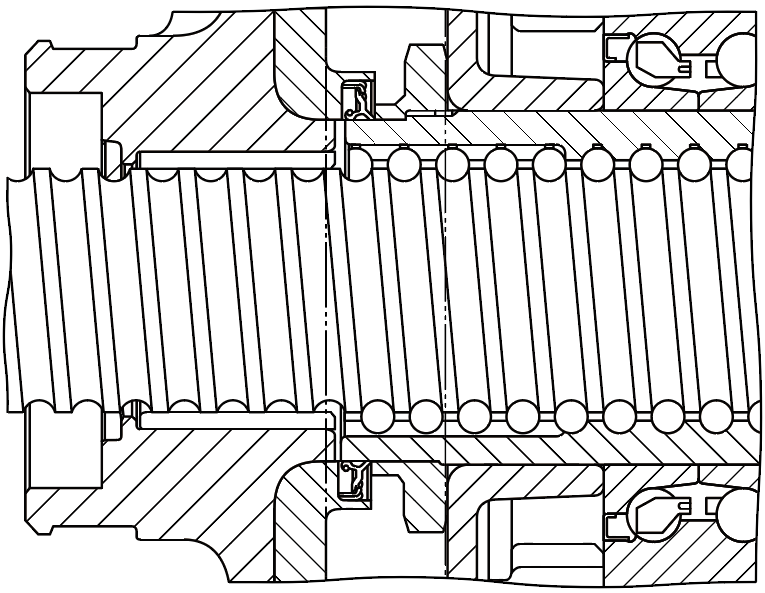
例外的もあります。例えば特許図面の場合、特許庁に写真はjpeg,bmp,基本的にgifの線画、白黒など出願の種類で「ファイル形式が指定されている業種」も存在します。
そのようなケースは、そのルールの中で「一番キレイで軽い画像」になるようにします。gifも含めて最適な画像形式、解像度も含めてルールの範囲で研究し最適化させていきましょう。


おお!なるほど「白黒の線画」はgifが良いんですねー!

線画の2値画像はgif画像でも劣化を感じないよ。jpegよりむしろキレイに仕上がるよ。しかも圧倒的に軽い。

ファイルが軽いから写真でもgif画像にしたくなっちゃうんすよね
DTPでの画像ファイル形式
IllustratorからInDesignに画像を配置する。またはPhotoshopからInDesignに画像を配置したい。
そんな場合新しいAdobe CCであればIllustratorはaiファイルそのものを。Photoshopなら、psdファイルそのものをInDesignに配置して利用します。
昔は、高解像度の「tiff画像」や「eps画像」を書き出してから「QuarkXPress(クォークエクスプレス)」などの組版(ページレイアウトソフト)に配置していました。
しかし、AdobeのInDesignが進化した結果、InDesignにはIllustrator、Photoshopそのままの保存ファイルを「そのまま配置」して利用できるようになりました。
リンク形式で配置すれば、一瞬で制作した元のソフト側が起動して修正変更が可能です。
もう「EPS形式」は使うな!
逆に今、最新のInDesign側に「eps」などでファイルを配置すると印刷事故の原因になります。1回やらかしそうになって校正の段階で発見して、その時にAdobeが公式に「epsにせんでええよ」とアナウンスしていることを同時に知りました。それがもう2009年頃の話です。

古いバージョンのAdobe CC環境、または未だに「QuarkXPress(クォークエクスプレス)」がワークフローに入ってる会社は嫌だなぁ・・と当時思ってました。

DTPって会社の環境で仕事の労働強度がすごい違うっていうのは、そういうのがあるんすね!

まぁ今はさすがにほとんどInDesignになったんで、効率は全体的に上がってると思うよ。
SNSにもpngはおすすめ!

ちなみに、Twitterとかに投稿するのもpngがおすすめ!Twitterは勝手にjpeg変換して画像が劣化するのですが「透過png」にすると画像劣化を防げるよ!

なるほどー!