illustratorで桜の枝とブラシ素材を作る方法
今回のIllustrator初心者講座では「桜の木」の枝を作成します。
トレース用の画像を用意しましたので、レイヤーに入れてご活用ください。2回に分けてレッスンします。
今回は基礎となる枝部分を作成します。
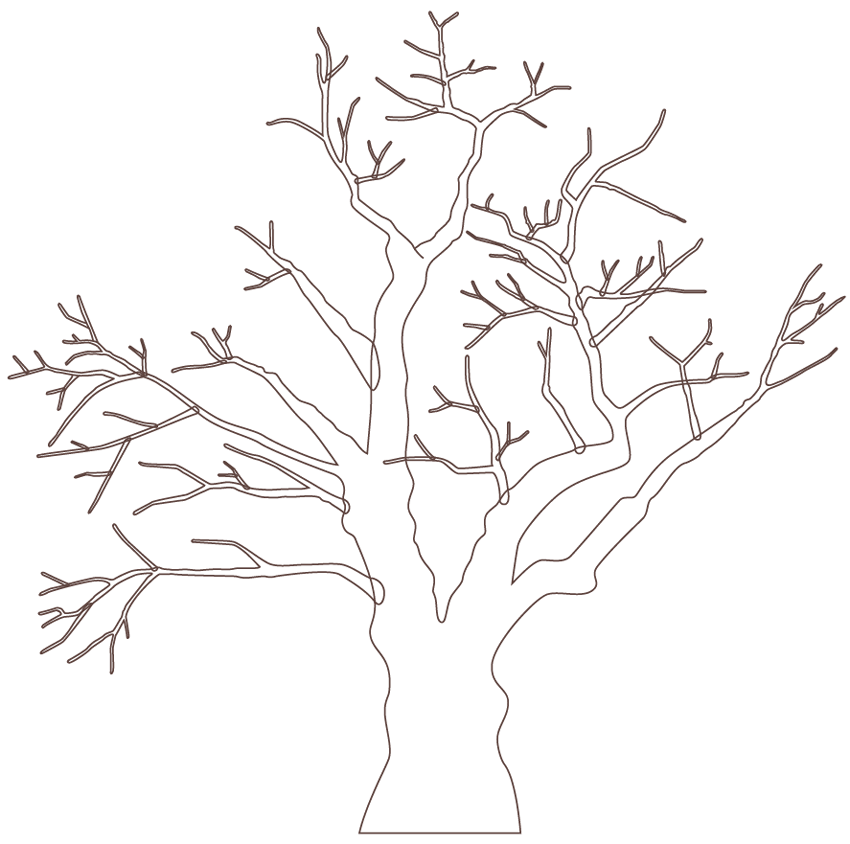
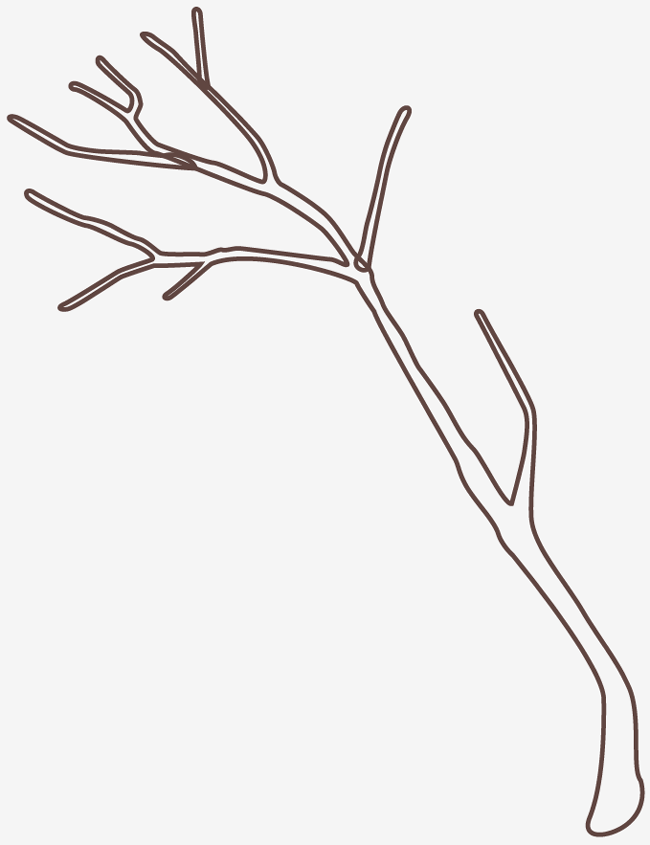
桜のイラスト トレース用画像素材 <枝部分>

上の画像が、今回イラストレーターで作成する桜のイラストの土台になる「枝」の下絵です。
この画像を下絵にしてイラレ(illustrator)のレイヤーに配置しトレース用の「下絵」としてご利用ください。
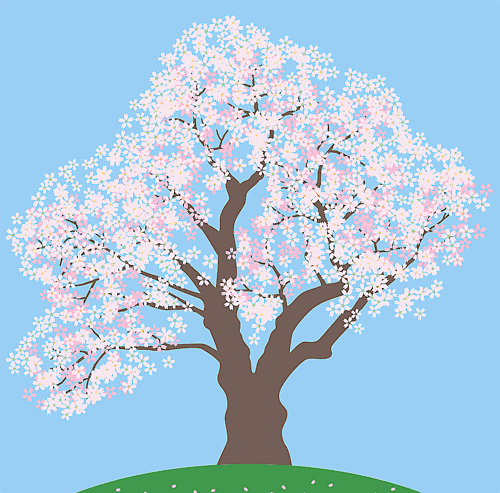
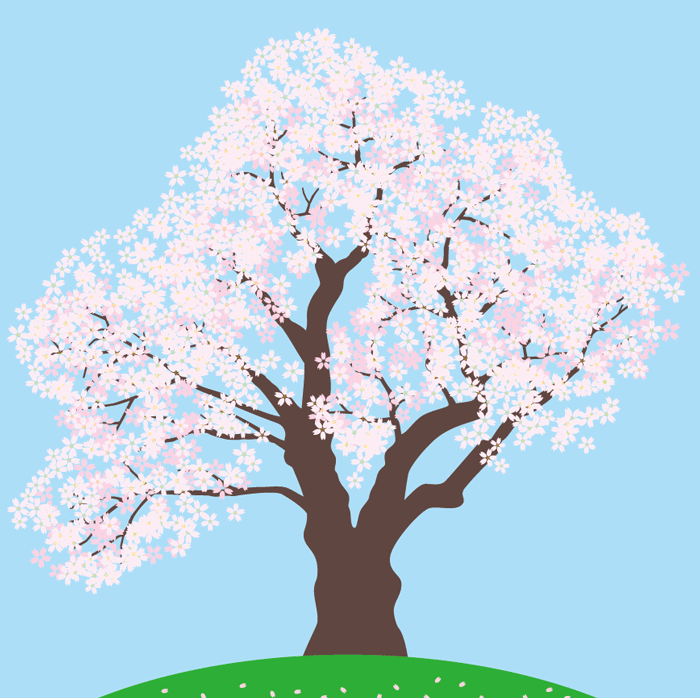
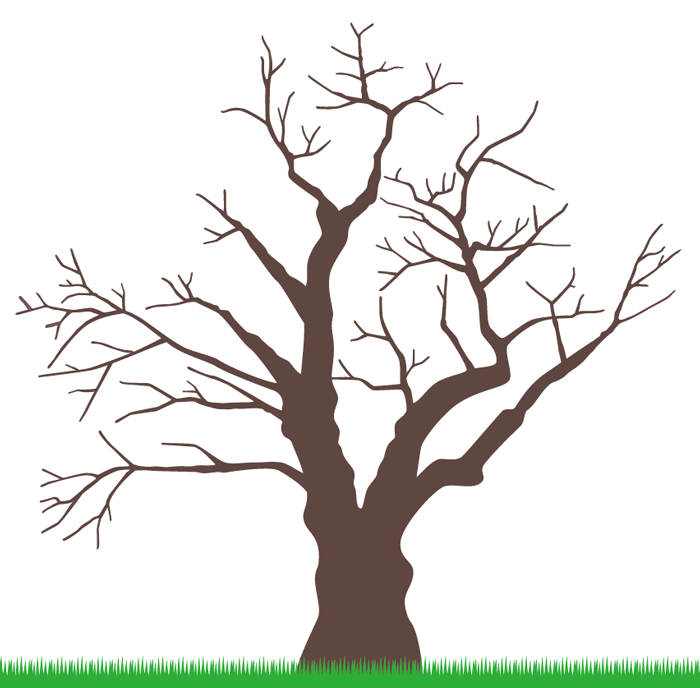
桜の木のIllustratorデータ完成作品の画像イメージ

Illustratorで桜のイラストを作成しましょう
今回はこの桜のイラストをつくりますが、まず枝から作成し「後」から桜の花びらをイラストレーターの散布ブラシでバーっと一気にスプレーしキレイな桜を咲かせましょう♪
いきなり桜の完成イラストを描くのは大変だけど「枝から描く」とずっと単純な作業になります。
しかもアレンジの出来る桜のイラストのオブジェクトデータ素材となり後から重宝します。
作画効率もいいんですよ(^v^ )
それでは早速レッスンスタート!
Illustratorで桜の木を書く方法と手順の解説
どうも講師の千葉名人です(^^ )
アシスタントの田中です
秘書のウサ耳子です!

んまー キレイだわー♪
今回の教材はこれだよ!これを作る講座いくよ!
花びらもブラシ素材にする方法も含めて全部教えるからね!!
はいっす!!!
桜の木や枝からIllustratorで作成していきましょう
桜の木はなぜ先に枝を描くのか?
桜のイラストは「複雑な部類のイラスト」になると思うんだけど
ただ「そのまま描く」よりも「組み立てで」イラストを描く「やり方」をするといいんだよ
組み立て?
あ?
桜の花と「枝」があるでしょ?
これを一度にまとめて描こうとすると「かなり複雑」で大変でしょ?
そうっすね!桜の花ってマジマジと見てみるとスゴクお花が沢山咲いていて
しかも枝の形がとても複雑っすね~!
でしょ? でも桜のイラストは木の部分さえ出来たら、あとは実は簡単なんよ!
Illustratorでのイラスト作成や製図は、ものを別々に作って素材にして組み立てで作るとアレンジもできるし、作る時も効率的になるんよ!
Illustratorによる木の枝のトレーステクニックのコツ
外形線をトレースで作り組み立て式で作ると素材にもなり二重でおいしい!
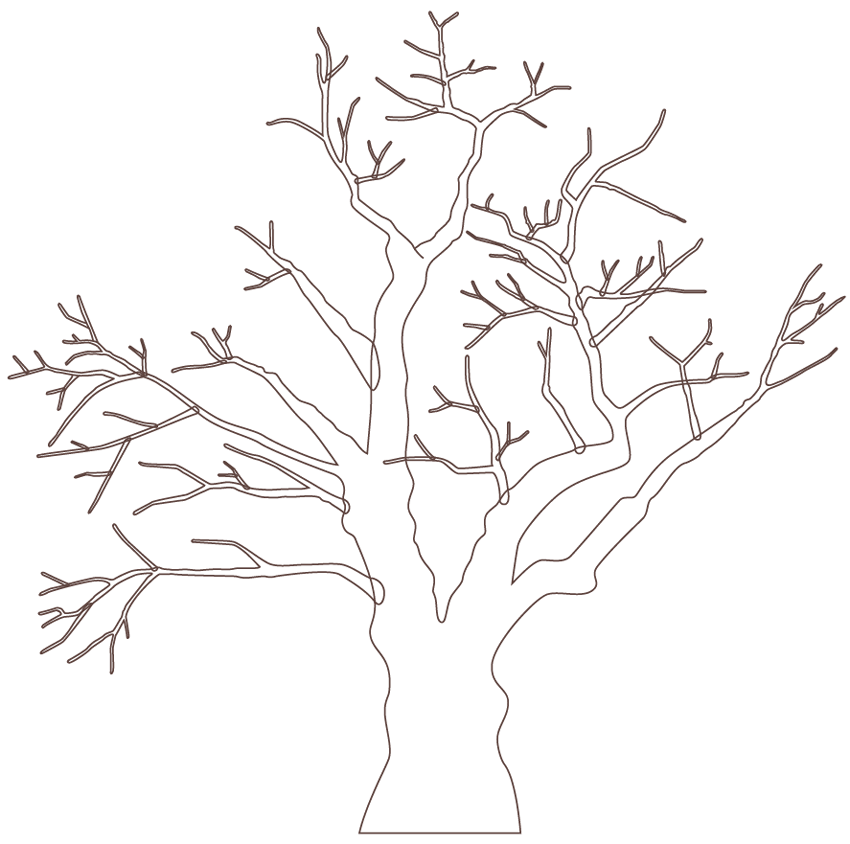
下の画像が枝のイラストの下絵なんだけど写真から、枝をオジリナルで作ってるんよ。

コツをつかむまでがムズカシイよね
慣れるとどこを線にしてイラストにしようかというのが感覚的に分かってくるけど
それまでは純粋に「手書きと同じでデッサンする時と同じ感覚」が必要だと思うよ
あーん!耳子も出来るようになりたいよー
心配しなくても大丈夫!前に日本地図をトレースした講座があるけど、そこで練習してれば桜の木の枝もIllustratorで作れるよ!
初心者講座の第6回「日本列島のトレース」でベジェ曲線やアンカーポイント、ハンドルの作り方を覚えることが出来ます。
まだIllustratorのペンツールの扱いに自信が持てない人は、先に地図のレッスンで練習してみてください(^_-)
千葉名人!写真からイラストを作るコツってあるんすか?
外形線(物の外側の形)を捉えるのがポイントだと思うんだけど、その前に「選ぶ線」がハッキリとしている「下絵がある」なら、写真から挑戦するよりも、それをIllustratorのペンツールでしっかりトレースする技術を身につけることが最初は大切だと思うよ。
そこは練習すると「必ずクリア出来る」し、それが出来ないとどんなにセンスが良くても「技術的」にそれを表現出来無いからね
なるほどー
焦っていきなりムズカシイ事に挑戦したくなる「気持ち」がみんなにもあると思うんよ
でも、基礎になる技術がちゃんとしてないと「思うように作れない」と思うんよね
Illustratorの場合はとにかくトレースなんよ。トレース練習が最高の上達の近道だと思うんよ(^_-)☆
Illustratorで桜の枝を組み立てる
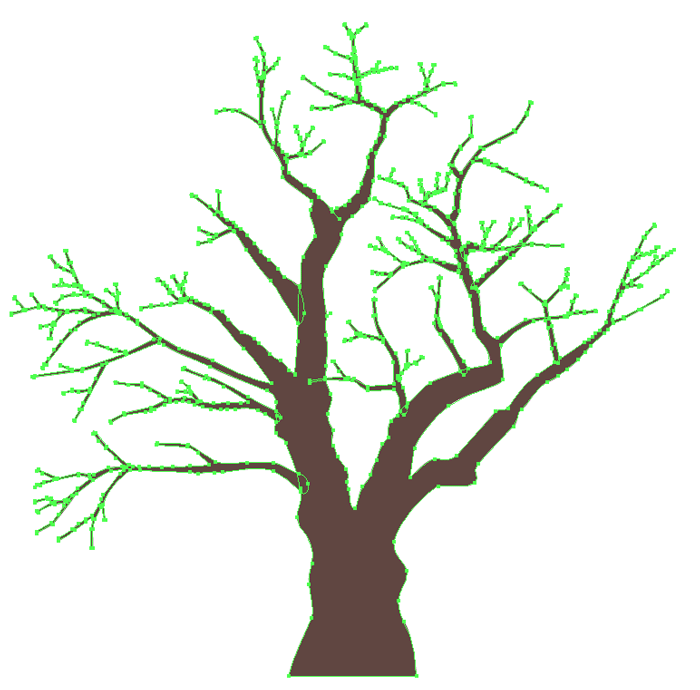
パス(クローズパス)でしっかりとトレースで作っていく
じゃあ、具体的な解説をするね。全部を「一筆書きでトレース」すると「コーナーになる部分」」のトレースで手間取ることがあるんよ
クローズパスで複雑な形を、一度に作ろうとするとパスがドンドン伸びていって複雑化しちゃう。
だから、このようなイラストは小さい単位(小枝単位)で個別にクローズパスを完成させちゃうのが良いんよ。

上のイラストでは小さいクローズパスが組み合わさっているっすね!
後からパスファインダで合体させて1つにまとめればOKなんで
こうやってトレースしていくと早くてキレイなラインが作れるんよ!

なるほどー!最初からひとつのクローズパスでトレースせずに、短い長さの枝を独立させた形のクローズパスでドンドントレースするんすね!
そうやね。こうやってトレースしていくと、可動式の人形のように関節を動かすがごとく「枝を部分部分で角度をアレンジしたりすることも出来る」んよ
枝をオリジナルでつくっちゃうことが出来るんですね!
そうなんよ。イラレの回転ツールやリフレクトツールを使って、逆方向や別角度に作成した枝を持って行ってコピーすると「沢山の枝」をコピーとアレンジで作れちゃうんだよ!
オリジナルの桜の枝が簡単につくれるし、そうやって使えるとなると「丁寧」に枝をトレースして作画するから「出来栄え」も良くなるよ!
さすが、千葉名人教え方が上手よ!
もっと褒めて!
Illustratorでトレースし作成した桜の枝をパスファインダーで合体させてもOK!
作成した桜の木のクローズパスに色を付ける
とりあえず今回は、この枝を作るところまでトレースしてみました!
こんな感じのパスになります。案外シンプルでしょ?

うお!いい感じっす!!

ほい!合体させたり色を付けたらこんな感じやね!
パスファインダで合体させてもいいし、単純に塗に色を付けて
線は塗なしにしてもOK!こういう風に木と枝が出来上がるよ♪
さすがっす、お見事っす!!
アレンジでいろんな表情の枝や幹を、これをベースに作れるようになるよ。
こういうところがIllustratorの面白いところだし強みだよね!
本や雑誌だけでなくインターネットの様々なメディアでも使うし「Flashアニメ」にも使うし!
出来たデータは拡大縮小しても画像が劣化しないベクターデータ!
Illustratorを扱えると本当に重宝するよ♪
毎日がハッピーになるよ\(^o^)/
耳子うれしい♪ あーっ! 桜のお花だよーっw

とりあえず今回はここまでトレースして練習しながら木と枝をトレースで作成しておいてちょ!
次回は、桜の花びらの素材の作り方を教えちゃうので「散布ブラシ」で「花咲か爺さんモード」で満開に咲かせましょう♪
さすが、千葉名人ナイスアイデア!!
もっと褒めて!!
花をブラシで咲かせるんすか?
マシンガンのように咲かせるよ\(^o^)/
作り方から全部教えるよ!
うわ!キレイっすぅううううう!!!
それでは、次のレッスンで「桜に花」を咲かせますので、この枝を描いて準備してまっててね!
はい!!!



コメント
はじめまして。
こちらのページの木に着色してある桜のない画像を利用させていただきたいのですが、こちらのHPにある画像はフリーで利用することができる画像でしょうか?
誠に申し訳ございませんが当サイトのイラストはフリー素材ではございません。
ただし、下記の講座で自由に使える権利付きで完成データがダウンロードいただけます。
https://www.illareya.net/makepro.html