●○●イラレ道場-ちょこっとレッスン●○●
みなさま、おはこんばんちは\(^。^)
千葉名人でございます(^◇^)
それでは、今日もちょこっとレッスンたのしくまいりましょう(^◇^)
◇◇◇スクリーンショットの上手な使い方\(^。^)◇◇◇
Illustratorで、画像を作成して、その画像を、Photoshopに持って行きたい場合
画像は、「書き出し」を使うとキレイに画像を、書き出し出来ますが、Illustratorだけでなく
その他の、パソコンの画面自体も含めて画像を、使いたい場合は、マックはスクリーンショット
Windowsは(PrintScreen)を利用すると便利ですよ(^_-)
Illustratorにそのまま、ペーストしたり、配置してもOKですし、PhotoShopで、画像を
一回、加工処理してもOKです(^_-)
印刷で利用する場合は、大体300dpiから、350dpiにしてあげて、CMYKで、epsとかtiff形式。
webで利用する場合の保存形式はgif,jpegで、RGBで、大体72dpi程度にしてあげれば、OKですね(^。^)
<スクリーンショットのやり方(^_-)>
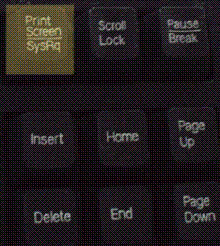
Windowsの場合は、キーボードの右上の方にある、「PrintScreen」
【windowsの場合は、スクリーンショットはPrint Screen】
マックの場合は、コマンド+シフト+3<OSXからは、テンキーの方じゃない、文字列が並ぶ方のキーの3>
を、押すと、画面を写真のように撮った画像が作成出来ますよ(^_-)

【マックのスクリーンショットは、コマンド+Shift+3】
ウィンドウズの場合は、クリップボードの中に画像が保存されますので、ペースト「貼り付け」して
あげると、その画像を利用することが出来ますよ(^。^)
Illustratorのステージに、いきなりペーストしてもOKですし、PhotoShopで開きたい場合は、「新規作成」で
PhotoShopファイルを新規作成して、そのファイルにそのまま、Ctrl+Vで貼り付けすれば画像が出てきますので
あとは、好きに加工することが出来ますよ(^_-)
マックの場合は、画像のファイルが設定した場所のディレクトリに、自動で作成されますので、それを
使いたいソフトにドラック&ドロップしたり、配置したりして利用することが出来ますよ(^。^)

「書き出し」って、なぁに?
それは、また次回、カンタンに、レッスンいたしますね(^。^)

https://www.illareya.net/wp-content/uploads/ameimg/blog_import_5847788525040.gif
Illustrator用素材の宝庫! イラレ屋はこちら\(^^※)
これからもよろしくね!
=================================
(イラレ屋の便利なパターンスウォッチ素材集)
=================================
![]()
![]()
パターンスウォッチ
<1000個以上のスウォッチデータをラインナップ\(^。^)>
CD版と、ダウンロード版がございます(^_-)
カラーのパターンスウォッチもありますよ!
大好評発売中でーす(^◇^)
ショッピングカート
![]()
安心ゼウスのクレジットカード決済から普通銀行、ネット銀行
郵貯、代引き決済に対応いたしております\(^。^)
ぜひ、ご注文お待ちしております(^◇^)
=================================
ダウンロードからインストールまで、安心の
メールサポート付き!だから初心者のみんなも
スウォッチが欲しい時は、イラレ屋に注文してね!
まってまーす\(^。^)
※画像をクリックすると、拡大表示で綺麗な画像が見られますよ!

ヤフーオークションもよろしくどうぞ\(^。^)
【イラレ屋のメルマガ】------メールマガジンもよろしくね♪
| illustrator革命!イラレ通信\(^◇^)/ |
|---|
| カンタン!イラレ道場\(^◇^) |
|---|
イラレ道場 読者登録 / 解除

(よかったら、これもクリックして応援してね!)

-----–(イラレ道場本部)-----–

本部のレッスンもやってみてね\(^。^) 新レッスン公開中(^_^)/
イラレ屋のプレゼントコーナー もよろしくね♪
https://www.illareya.net/wp-content/uploads/ameimg/blog_import_5847788798bb7.gif
ブログの人気投票です\(^。^)
毎日クリックして、応援してね!



コメント
SECRET: 0
PASS:
暮らし ワールド したなどと パタ 任期は年
SECRET: 0
PASS:
千葉名人さま
ご無沙汰しておりましたが、
お元気でいらっしゃいますか?
わたしのほうは義母の手術・入院や、
愛犬の病気、仕事の多忙?で
バタバタしておりました。
今日久しぶりにお邪魔させていただき、
またまたのためになる講座に感激です。
そうなんですよね。スクリーンショットって、
マックとWindowsではそのやり方?が
ちょっと違うのですよね!最初なぜ?って
わかりませんでした。
長くなりますが、ひとつ質問させていただきたく
思います。m(_ _ )m
今日ある印刷会社さんのほうへ(私用ですが)
印刷データ(aiファイル)を送ることに。
宅ふぁいる便にて送ったのですが、
ここで疑問点がでました。
実はつくったのはバージョン10なんですが、
相手のかたが8とお聞きしたので、
別名保存で8へしてからお送りしました。
でもデータが10では15MBだったのが、
8にしたらなんと60MB近くに!
これってなぜなんでしょう?ヽ((◎д◎ ))ゝ
そしてもうひとつ分からないのが、その前に
jpgとpdfに変換して送ったら、データが
バラバラだったそうなんです。
その詳細がわからないのですが、
(主人の職場の関係で、主人はWEBに関しては
まったくわかりませんのでどういうことなのか
聞けないのです)
なぜpdfがバラバラに?pdfなら、印刷なら
どの環境でもokなのかと思ってましたので。
そしてすみませんが、もうひとつ。
印刷のためのデータを送る場合は、
aiファイルよりepsのほうがいいのでしょうか?
久しぶりでこんなに意味不明な質問ばかり
すみません(><;)
もしもし、お時間をとっていただけましたら
どうぞよろしくお願いいたします!
SECRET: 0
PASS:
miti先生、おはこんばんちは\(^。^)
お元気そうで、なによりでございまーす(^。^)
とってもうれしーでーす(^v^)/
ナイスなクエスチョンなので、記事でお答えさせていただきますので、ちょっちまっててね(^。^)
SECRET: 0
PASS:
早々のお返事、いつもありがとうございます!
やはりバージョンダウンすると、
容量が増えるのですね~
でもわたしの場合はひどすぎかな・・・
どうもありがとうございます!
次回のご回答も楽しみに
お待ちしていま~す(^∇^)
そういえばもうひとついいですか?
10のファイルを8にバージョンダウンすると、
アウトラインがかかった状態になりませんか?
そしてもし相手方で修正したい場合、
バージョンが違うとできないということなので
しょうか?
8のファイルはできるのはわかっていますが
ダウンした場合アウトラインが
かかってしまうとできませんよね?
どうぞよろしくお願いいたします!(///∇//)
SECRET: 0
PASS:
miti先生、おはこんばんちは\(^。^)
わたしこそ、いつもナイスなご質問ありがとう
ございまーす\(^。^)
いやぁ、さすがです!
最高の、質問です!!!
また、ひとつ発見させていただきました\(^。^)
また、ネタが一つ増えましたm(_ _)m
あーざす!!!
miti先生の、Illustrator10のファイルは多分
透明が含まれていると思いまーす\(^。^)
ちがってたら、すみません(^^;)
透明が含まれている場合、パスを保持するか
アピアランスを保持して、パスをアウトラインに
するのかを選択する画面が出てきました(^_-)
これが、アウトラインになっちゃう原因みたいですね!詳しくは、レッスンでまた\(^。^)