イラレには、線や画像、クリッピングマスクした画像。または、写真画像そのものをぼかす機能があります。
イラレぼかし(ガウス)で写真の一部を透明化し画像になじませる方法を、読者からの質問に答える形でレクチャーします。
イラレぼかし(ガウス)で写真の一部を透明化し画像になじませる方法
フジヤマ様のご質問内容。
千葉名人様。フジヤマでございます。
ご教授頂ければ幸いです。
今、会社のHPを作成しております。
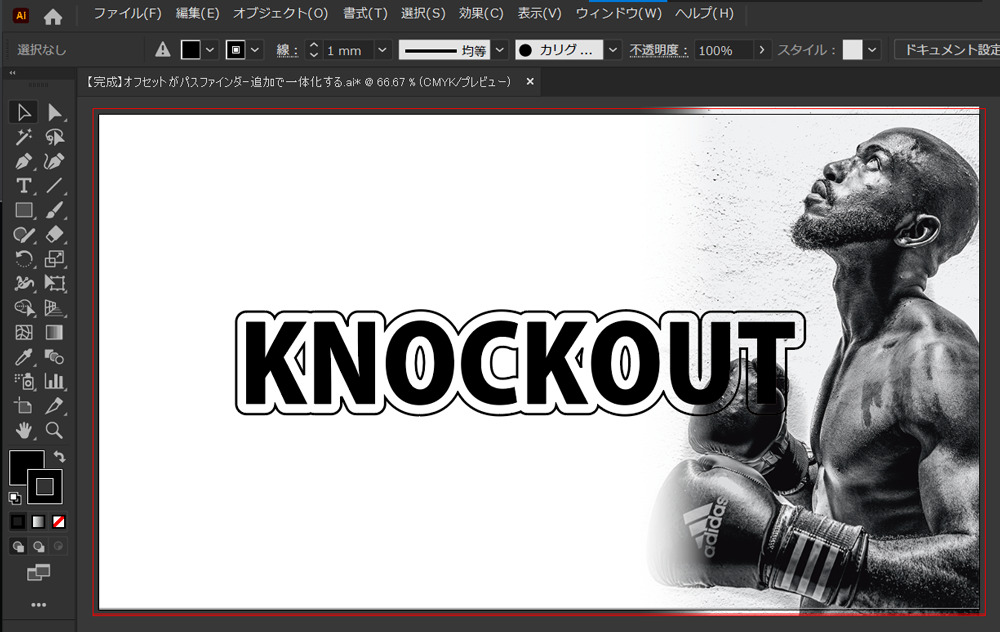
表紙のメイン画像を作成しているのですが、下記の参考サイトのようにしたいと思い作成しております。
参考サイトのようにうまく画像と右側のイラストの境目のぼかし・グラデーションが表現できません。
参考サイトの画像

どのような作業を行えば、上記の参考サイトのように綺麗に画像とイラストを一体化させた、ぼかし・グラデーションができますでしょうか?
どうぞよろしくお願いいたします。
イラレぼかし(ガウス)を適用するオブジェクトの作成
まず、写真の上に来ているオブジェクト自体をIllustratorで作成します。
その際、サイトのHTML・CSSの中身を解析しました。
結果、お手本サイトでは「写真部分」がAdobe Flash(現:Adobe animate CC)で作られてました。
この図形画像をFLASH(Adobe animate CC)側で「ムービークリップ」とし半透明にしてます。
イラレで写真と図形をぼかして合成する
Illustratorでも同じことができるので再現します。というかFlash(Adobe animate CC)はこのような表現は苦手でIllustratorの圧倒的得意分野です。
Illustratorでオブジェクト作成しflaファイルとして書き出して、Flash側(Adobe animate CC)ではレイアウトして利用するだけというワークフローが普通です。
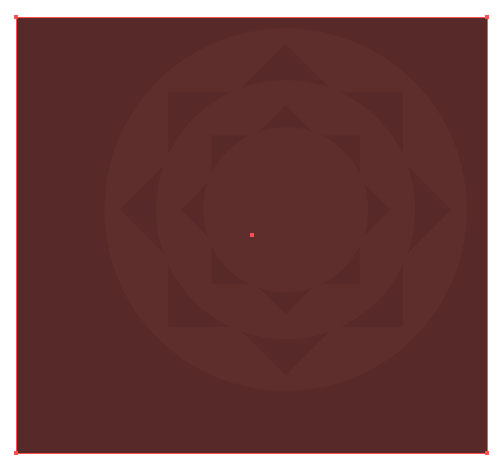
背面に来る「茶色の四角形」のオブジェクトを「長方形ツール」で作成します。
そして先に作った図形の「背面」に配置します。グループ化はしません。
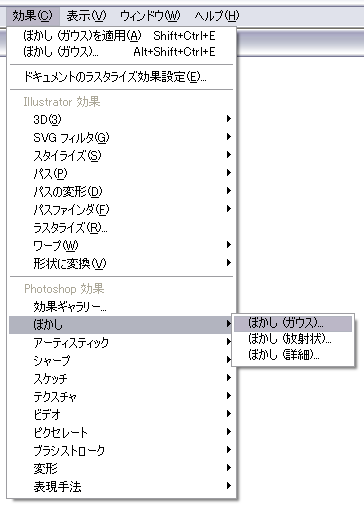
ぼかし ガウス でオブジェクトの周りを半透明にする
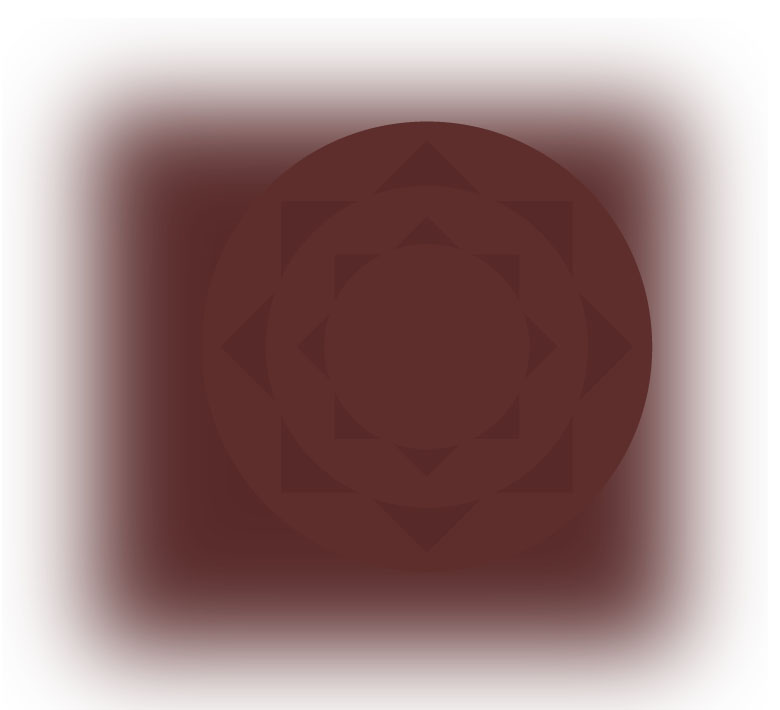
この、四角形の図形オブジェクトを選択し「効果/ぼかし/ぼかし(ガウス)」を適用します。
数値的に、ちょうどいい値を探ってみます。とりあえず50ピクセルです。
このように、四角形の周りだけが半透明のグラデーションのぼかしがかかった状態になりました。
これで半透明になっています。あとは「写真」を重ねると溶け込み画像に自然となじみます。
写真とぼかした図形を重ねる
あとは写真の上にオブジェクトを重ねて完成です。
このように図形側をぼかすと、写真との図形の境界がぼかしでスムースに溶け込む感じに仕上がります。
画像のはみ出しは、クリッピングマスクで写真と重ね合わせた画像をグループ化してから切り抜いてあげます。
現在サムネイルデザインマスターコースで、ノックアウトデザインのグラフィックスタイルも含めたレクチャーをしています。
さらに細かい手法をコース内で種明かししています。PhotoshopではなくIllustrator側で写真が徐々に溶けるようにぼかしで馴染むデザインが可能になります。