イラストレーターの「不透明マスク機能」の使い方
イラレを使って「ウェブ2.0チック」な鏡面反射のアイコンの作り方の解説です(^_-)☆

上が完成したデータです。これを作ります。下が鏡のように反射して綺麗な床の上にアイコンがあるように見えておしゃれです(人´ω`)
ナウなヤングはこういうデザインをしていきましょう!


イラレを使って「ウェブ2.0チック」な鏡面反射のアイコンの作り方の解説です(^_-)☆

上が完成したデータです。これを作ります。下が鏡のように反射して綺麗な床の上にアイコンがあるように見えておしゃれです(人´ω`)
ナウなヤングはこういうデザインをしていきましょう!

この表現はイラレの「不透明マスク」という機能を使うとPhotoshopを経由しなくてもIllustratorだけですぐ出来ますよ♪
やり方を説明します(人´ω`)
こういうアイコンを「鏡のような床」に反射させたデザインがとても流行っています。

「なんかかっこいい!」と自分も色々と試してみました。

写真などの画像データはPhotoshopでやるほうが楽でしたが、イラレで作ったデータはイラレ側でサクッと作れます!
1. これが今回のレッスンの材料になるオブジェクトです

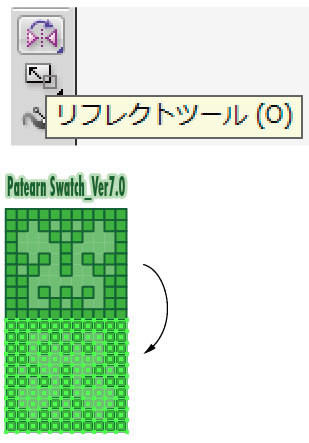
2. 鏡面反射させたい部分をリフレクトツールで上下反転コピーしましょう

元のオブジェクトの下端に中心点を配置して上からしたに ドラックアンドドロップして真下にリフレクトコピーします。
※ オプションキー(windowsはALT)を押しながらでコピーされます。
< 関連Tips > リフレクトツールを使ってハートマークを作る方法(動画)
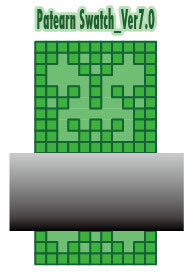
3. 不透明マスクの透明度を定義するグラデーションオブジェクトを作成する


普通のマスク機能(クイックマスク)は、ただのクローズパスを作ればOKですが 「不透明マスク」の場合はグラデーションでマスクを定義する「クローズパス(今回は単なる四角形で作りました)」を用意します。
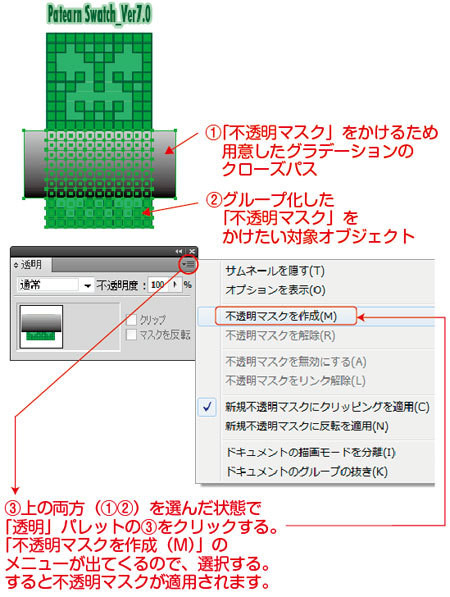
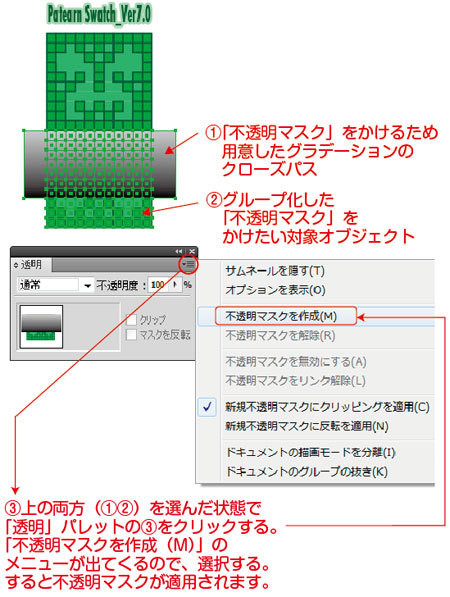
4. 不透明マスクをかけたい対象になる、オブジェクトの上に配置します。

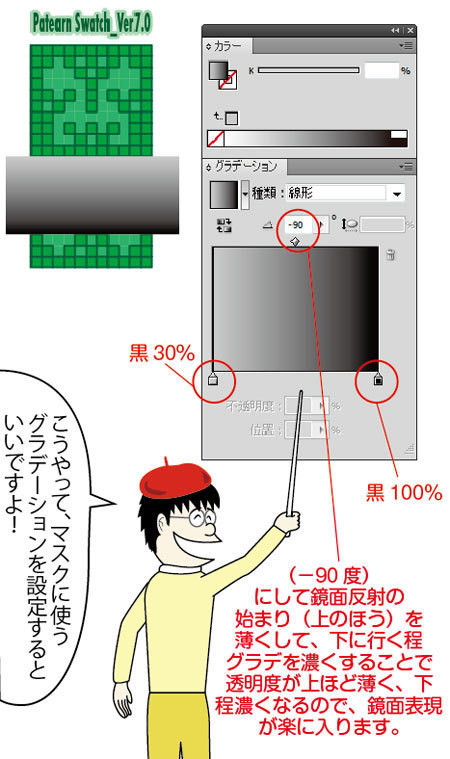
5. グラデーションはグレースケールで作成して、種類は「線種」、角度は下の画像の説明のように設定 
6. 文字だけで説明するのは、結構無理があるので、画像付きの説明書を作りました(^^ )

いつものように、こういう重要な機能が上の画像「③の場所」に隠れています。

こんな重要な機能がこういうところに隠れていると、普通は気が付きませんよね!
なれると、不透明マスク処理自体は、1分もかからないんじゃないでしょうか?

一個だけ成功させてみると、次からはカンタンになりますのでとりあえず1個やってみてね\(^。^)

コメント