illustratorでスイカのイラストを作成する方法
今回のIllustrator初心者講座では「スイカ」のイラストを作成します。
☑ これを学習することで「しっかりとしたトレース技術」を活かして「オリジナルイラスト」を作成する力が身につきます。

イラストレーターでスイカを描きましょう
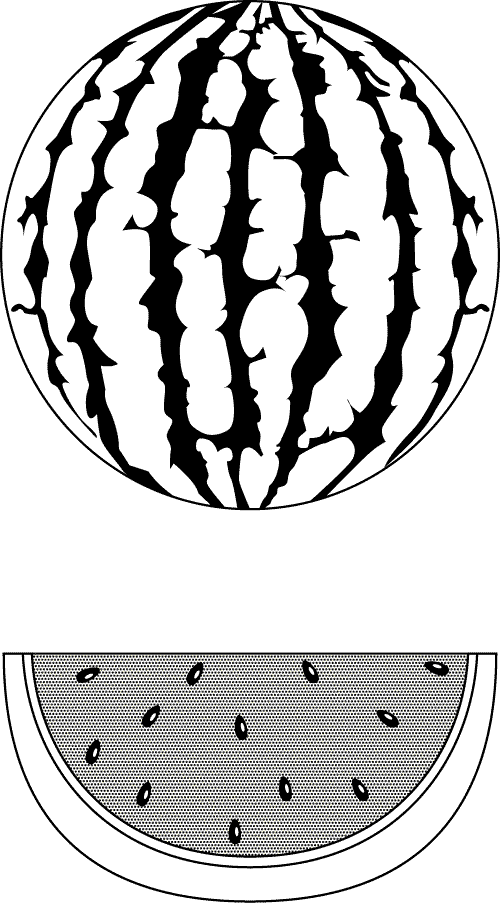
1. スイカのイラストの下絵を準備しましょう。

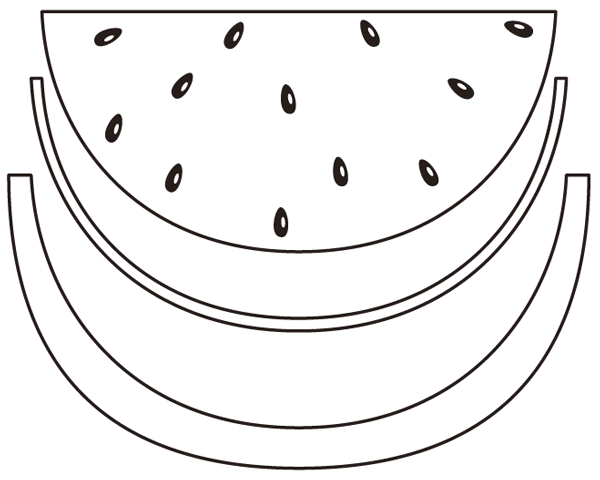
上の画像がスイカのイラストの下絵画像素材です。コピーしてイラレのレイヤーに配置し下絵として利用しましょう。
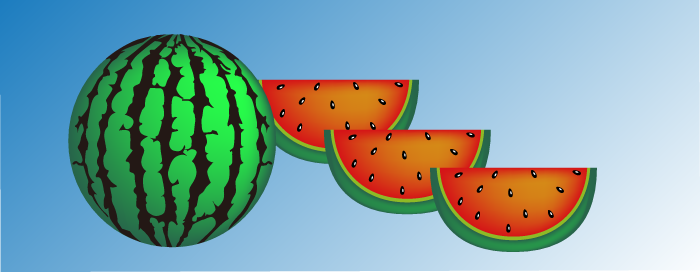
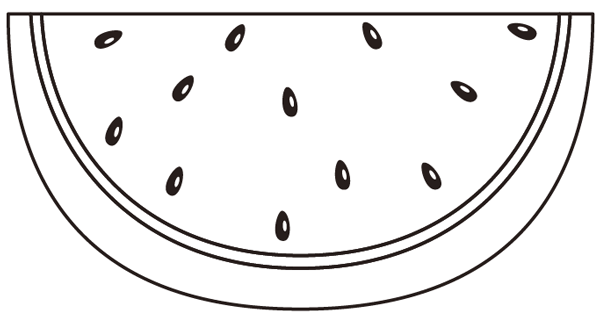
スイカのイラストの完成イメージ

スイカのイラストの描き方
今回のスイカのイラスト作成のポイントは「スイカの模様」のトレースです。
少し複雑なパスをトレースする技術が必要なイラストです\(^。^)
今回のレッスンはこれまでのレッスンがクリア出来ている人なら、比較的カンタンに出来ると思います。楽しみながらトレースしてみてくださいね(^v^ )
Illustrator初心者講座「イラレ道場」講師の千葉名人です 。
アシスタントの田中です!
秘書のウサ耳子でーす!
スイカの模様をIllustratorでトレースする
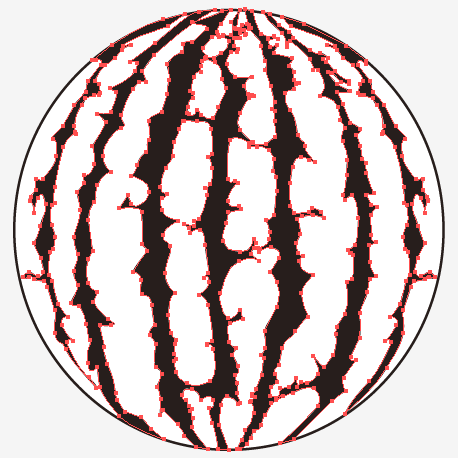
1. 模様をペンツールでトレースしたパス画像を見てトレースにトライしましょう

上が下絵のスイカの模様をトレースしたパスを選択して表示させた画像だよ♪
ふぁあああ、複雑な感じっすねぇえ!
下絵をトレースするシンプルな技術力が問われるイラストやね!
トレース出来ないと、こういうイラストが描けないんでトレース力を試してみようぜ!
日本地図や桜の木の枝のトレースと比べるとカンタンだわ(‘v‘) うふふっ
おぉおおお~! 耳子さん頼もしいっす!
うふふ♪ イラレ道場のレッスン全部やってきたから、もう楽勝よー!
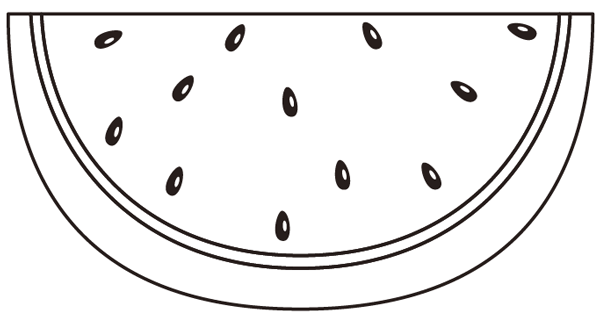
2. スイカを割ったイラストの描き方

おぉお!スイカを割ったイラストの線画はこう描くんすねーっ
ぱっと見シンプルなんだけど、以外とスイカの色を付けたい部分をクローズパスにして作成しようと思うと難しいんよ。
次のページでそのノウハウを、みんなに伝授しまつ!
やったね♪
3. スイカを割ったイラストの描き方「パスファインダ分割」という裏技
必殺「パスファインダー分割」という裏技をお見せします
クローズパスで「色を着色する部分を作成する」って考え方でアプローチすると楽なんよ。
必殺技の「パスファインダの分割」を使用しますわ。
イラレの究極奥義の一種ですので、ライバルには内緒ね!
分割はブログの俺流イラレ道場でも習った奥義っす!
「俺流!イラレ道場」(パスファインダーツールの使い方(綺麗に思い通りの形を作る))[ 分割拡張の使い方 ]
パスファインダ「分割」を扱ったレッスンを、もう一個紹介してるから、こっちもご参考にどうぞ
「俺流!イラレ道場」クローズパスを一刀両断にする方法
下の画像を見て!スイカを3分割するためのクローズパスを3つ作る線を作ってそれを選択していますよ!
この「選択されて色がついて表示されている箇所」の線(パス)を作って、選択したままパスファンダで分割するんですね
そうやね♪中心線をガイドとかで引っ張ってリフレクトツールで左右対称のスイカの外形を作って、分割する線を選んで分割かければこうなるぽ\(^。^)
ぱぁかあああああああ!!!

( 上はわかりやすくクローズパスになった、それぞれのパスを選んで、3つに分けて表示してみました )
はぅあ!なんとうイラレマジック!!!
2. 白黒のスイカのイラストを描く場合
白黒のイラストを白黒二値イラストと言います。これを線画と言います(^^ )
白黒のイラスト?
グレーは黒を薄めて、70%とか30%とか黒の濃さを調整したイラストを言います
グレースケールカラーイラストですね。白黒イラストは完全な黒100%だけで表現します。
印刷関係でも印刷環境に左右されない「重宝されるデータ」です。

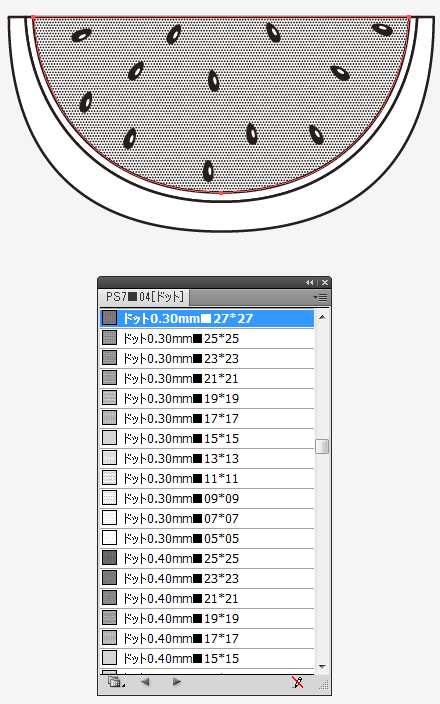
白黒だけで色の部分を表現する場合「ドットのパターンスォッチ」を使うと便利ですよ!
4. スイカのタネをリアルに見せるテクニック
【1】 白のクローズパスを上に乗せる!
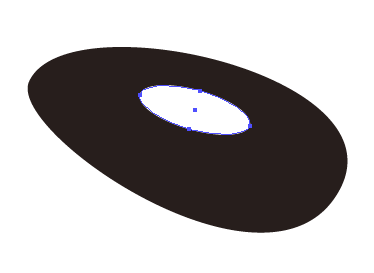
はい。スイカのタネの拡大図です(^^ )
スイカのタネをリアルに見せるテクニックなんだけど、白いクローズパスを黒いスイカの種の上にこうやって配置するだけで味がでるよ!

あーん♪上手にかけましたーっ!
おぉお! シンプルなんだけどリアルで質感が感じられるっす!!
単純な黒い楕円でもいいけど、白の楕円を上に、ちょこーんって乗せるだけで立体感とか質感とかが出るよ♪
なるほどー! たったこれだけで、それらしさが表現出来るもんなんすね
はい。種の元が出来たら、グループ化してコピーしてイラストの上面に配置しましょう。
コピーのショートカットを使うと便利ですよ。イラレのショートカット一覧
MACの場合は、Optionキー。
Windowsの場合はALTキーを押しながら、オブジェクトを移動させてパッと放すとドンドン複製出来ますよ。
回転は英数字入力状態でキーボードの「R」を押せば「回転ツール」に切り替わります。

なるほどー!
良いテクニックっすね!これは他にも応用できるっすか?

そうやね! 例えば「キャラクターの目」なんかも同じようなテクニックだよね。
黒目だけじゃなくて、小さい丸を入れるとキラキラして見えたり立体感がシンプルに表現できるよ。
ベタ塗りの上に「白を置いてみる」と、それだけでシンプルでわかりやすい「質感」が出てくるよ(^^ )r
それじゃスイカのイラストの仕上げ処理!
「メッシュツール」を使って「リアル」に「グラデーション」を入れるテクニックを教えちゃう!
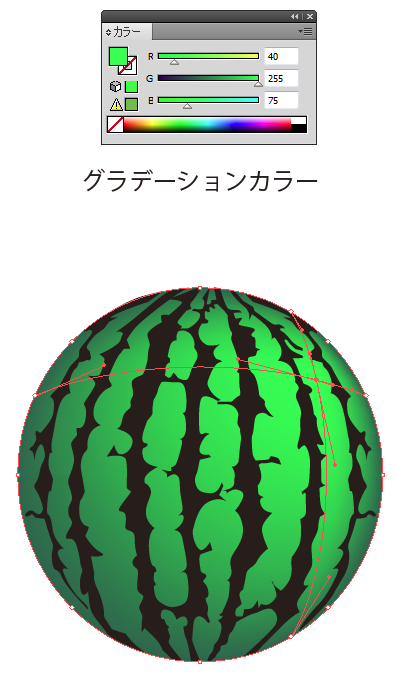
5. Illustratorのグラデーションをリアルに入れるメッシュツールの使い方
【1】 Illustratorのツールバーにメッシュツールがあります(イラレ10にもありますよ)

まず、普通に色を付けてメッシュツールを選んで、メッシュになるパスをクリックで入れます。
クリックして入れた後に、ダイレクト選択ツールで調整することが出来ます。

対象になるオブジェクトを選んだ状態で、メッシュツールでクリックしたら上みたいなパスが出来た!!
カンタンだね♪
これで、色を付けたい部分をポイントで選んで着色すればリアルなグラデーションを立体的にカンタンに入れられるよ。
次の画像を見てみてよ。
【2】 メッシュで出来たパスを一部分選んで、その部分だけ色を変更してグラデ表現

おぉおおおお!!!メッシュツールはこうやって使うんすかぁあああ!!!
色々使い方あるけど、この使い方便利だよね。こうやって、グラデーションカラーを作成していきます。
使い慣れるまで、試行錯誤してツールを試してみてトライアンドエラーを繰り返してみて!
さすが、千葉名人! イラレマスターだわー!!
もっと褒めてちょ!
Illustratorでグラデーションをスイカのイラストに入れる【動画】
僕もかなりイラレマスターに近づいてきたと感じるっす!
またまた更に相当なイラレフォースがついたっす!マスター!!
さすがアシスタントの田中くん!その調子だよ!
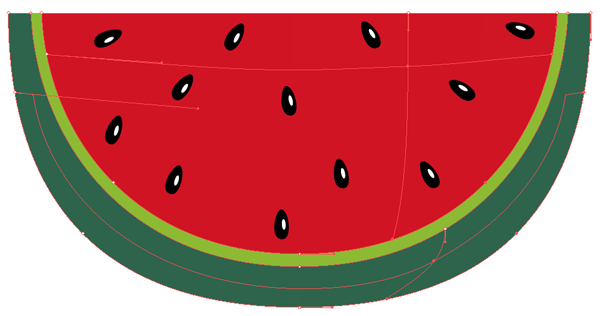
じゃあ「割ったスイカ」も色を付けてさらにメッシュツールでメッシュ付けてグラデ表現するね!

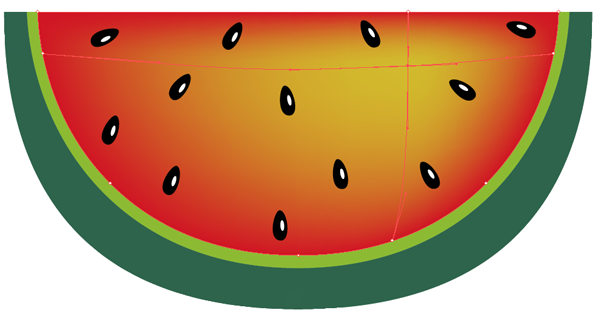
色を付けた、クローズパスの面をメッシュツールでクリックします。対象になる面は選択状態にして、クリックを入れます。そして色を変えたいところのパスだけ選択して色を変えればグラデーション状の着色になります(^^ )

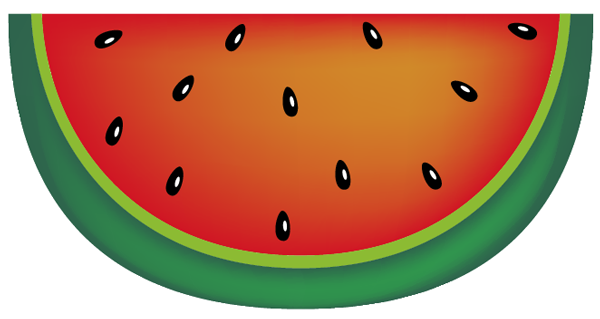
スイカの皮部分も同じようにメッシュを入れて、グラデーション表現してみました。線の塗りは削除して面だけで表現してみました。線画の場合は線がないと困りますがカラーの場合、線は無くても表現出来るので、イラレの特性を活かして単純に線の塗りを消して面のカラーだけで表現してありますよ(^^ )

スイカのイラストを描いて、またまたイラレフォースがついたっす!
さすがアシスタントの田中くん!おめでとう 人(^^ ) 88888888888888888888
みんなもスイカ作成に試行錯誤しながら挑戦してみてね!下が完成イラストですよ。
上手にかけたらご褒美にスイカを食べようぜ!

完成データはこちらからどうぞ(^^ )つ 【 スイカのイラスト完成データ 】
はーい、耳子も出来ましたーっ♪
みんなも練習してみてねー!
それじゃ、また次回のLessonもお楽しみにねーっ♪



コメント