illustratorで線(パス)がグルグル交差するロープの作り方
今回のIllustrator初心者講座では線がグルグル交差するロープの作り方です。
トレース用の画像を用意しましたので、レイヤーに入れてご活用ください。2回に分けてレッスンします。
今回は基礎となる枝部分を作成します。
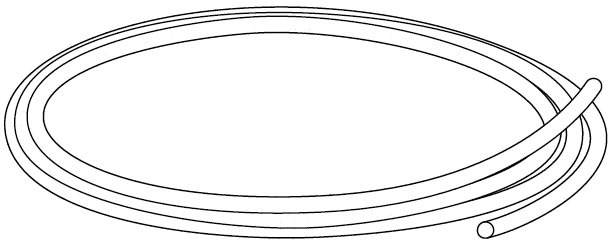
桜のイラスト トレース用画像素材 <枝部分>
上の画像が、今回イラストレーターで作成する桜のイラストの土台になる「枝」の下絵です。
【1】 下絵をIllustratorのレイヤーに配置しましょう(^v^)/
|
それでは初心者講座スタートです! とりあえず、 この下絵をIllustratorのレイヤーに配置してみましょう \(^。^) |
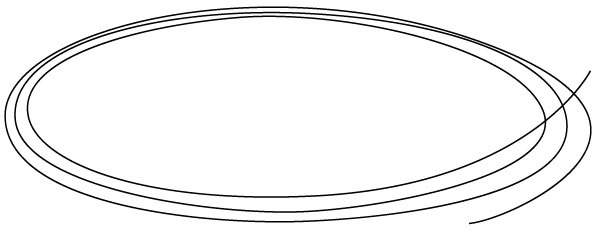
下絵トレース用画像
この画像を下絵にしてイラレ(illustrator)のレイヤーに配置しトレース用の「下絵」としてご利用ください。
完成するイラスト

「完成するイラスト」を目指しますが、トレースするのは上のグルグル回転しているオープンパスです
|
あれ? 「下絵」と「完成するイラスト」が違うっすね |
|
そうなんよ |
|
完成図をトレースしないんすか? |
|
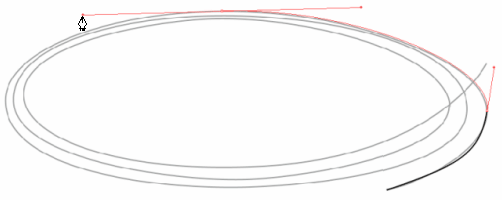
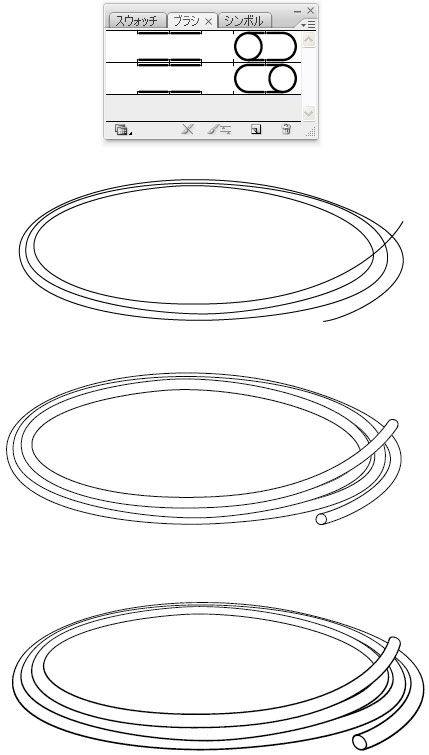
上の線のパスを描いたらブラシを適用したら |
|
それはありがたいっす! |
|
ありがとー♪ |
|
千葉名人? |
|
慣れると簡単だよ。 |
|
あーん♪ くるくる回る線ってちょっとむずかしいよーっ |
|
むずかしい? |
|
ホントに? |
|
アシスタントの田中くんもうれしいかな? |
|
うれしっすよーっ! |
|
マウスの動きや、使っているツールや押しているボタンをFLASHアニメで表示した動画ですよ(^^ ) よーく観察して練習してくださいね(^^ ) |
Illustratorで線パスがグルグル交差するロープの下絵をトレースする方法【動画】
※ 細かい箇所も見えるようにフルスクリーンにしてご覧ください↑
|
パスをクリックしてドラックしてハンドルを伸ばしたりとかのテクニックを この動画を繰り返し見てマスターしてちょ(^^ ) |
|
わかりやすいわー! |
|
ほぉー、これはわかりやすいっすよーっ! |
|
そうだよ(^^ ) |
|
最初から完璧なパスをトレース出来なくてもだいじょうぶって事ね (^◎-) |
|
マウスだけじゃなくてキーボードの上下左右キーも使って パスを移動させているんすね!これなら職人芸が可能っすよーっ! |
|
ワンクリック0.1mmくらいに設定しておくとマウスで移動させるのが難しいレベルの微調整も簡単だよ(^^ ) |
Illustratorで「キーボード」の上下左右ボタンと「シフトキー」でアンカーポイントを移動させる方法【動画】
|
このセッティング方法はどうやってたんでしたっけ? |
|
ブログで簡単にまとめておいたよ オレ的には0.1㎜を基本にして、シフトキーを押すとその10倍動くから1mm移動が良い感じだよ(^^ ) |
|
わーい!これならマウスで細かく動かさなくても大丈夫ねーっ(^▽^) |
|
OK!じゃあプレゼントあげるから、とてもうれしい感じで次に進みましょう(^^ ) |
|
じゃあ今回のレッスンのaiデータをプレゼントね ブラシデータも一緒に入っていまーす(^^ ) |
< 完成データのダウンロード >
>> 完成Illustratorデータのダウンロードはこちら
|
重なりを表現するのは最初は難しと思うけど、これが出来るようになったらもっと |
|
いやぁ今回のレッスンもいい勉強になったっすよーっ ^^ |
|
うふっ♪Illustratorって、やればやるほど、おもしろくなっちゃうね! |






コメント