イラレで初心者がトレースで練習する方法

イラレ道場へようこそ!講師の千葉名人です!
最初のレクチャーでは「目玉焼き」のイラストをイラレに「配置」しトレースを練習できます。
↓ 一気に「目玉焼き」から「桜の木」まで自由自在に作れるようになりたい方へ!
※ 最新のAdobe CC版 Adobe Illustrator CC版&全動画レクチャーです!
カンタンなイラストのトレースから機能を覚えていきましょう!

イラレファンのみなさま!こんにちわ!道場講師の「千葉名人」です!

こんちわ!アシスタントの田中っす!!

こんにちわ!秘書のウサ耳子です!

はい。これから、みんなに、楽しくわかりやすくIllustrator講座していくよー!

千葉名人!先ず、なにから教えてくれるんすか?

そうやね。まずはカンタンなイラストのトレースからやってみよう!

目玉焼き、、これでなにをするんすか?

これを、トレースすることからやってみて!

やってみてと言われてもどうやってやったらいいんすか?

トレースってなに?
トレースとは?
トレースとは「下絵画像をなぞって清書」することです。トレース台という機具を、漫画家やイラストレーターも使ってますがまったく一緒です。
Illustratorでも「半透明の下絵」にしてレイヤーに配置して「トレース」で清書します。

実は、Illustratorが最も上達する練習方法はトレースです!

下絵をベースに清書=トレースなんすね
トレース練習用の画像(目玉焼き)を下絵レイヤーに配置する方法
Illustratorのレイヤーに下絵画像を配置します。
☑ これが今回の下絵画像です。Illustratorに下絵として配置してご利用ください
>> Illustratorの下絵をなぞる「トレース練習用」素材の配置方法

上の目玉焼きをIllustratorの下絵レイヤーに入れて半透明表示にしてトレースしましょう!

なるほどね!じゃあ耳子もトレースがんばります!


む!下絵の配置ってどうやるんすか?


むむ!?あれ?むず、むずかしいっすぅううう ><;
もうわかんねぇっすうううう!!!
Illustratorのレイヤーの使い方「トレース用下絵素材を配置する」
新規レイヤーを追加します。
はい。下絵画像が配置はちゃんと出来ましたか?
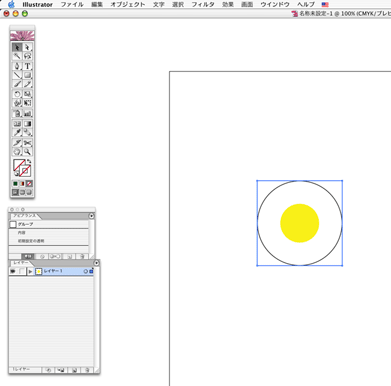
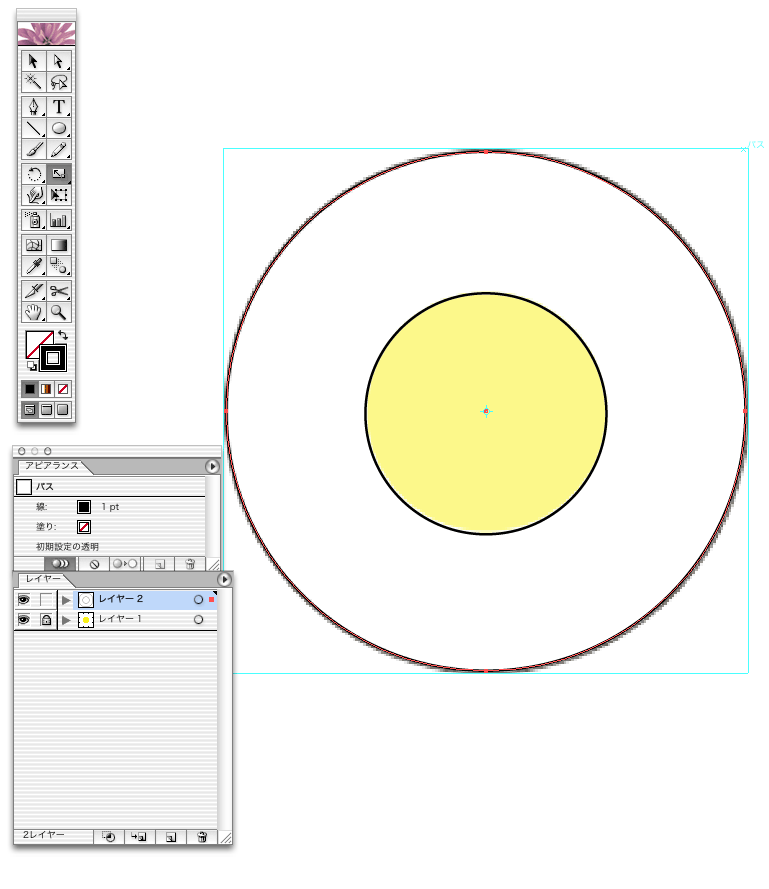
下の説明画像ではレイヤー1に「下絵画像」が置かれています。

わーい!耳子も、下絵が配置できたよ!次は?

次はこのレイヤーに配置された画像を、トレースしやすいように半透明にしましょう
Illustratorに新しいレイヤーを作る方法で新規レイヤーを増やす

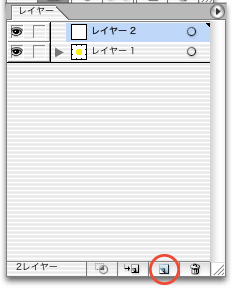
レイヤーの赤い丸が付いているマークをクリックすると「新規レイヤーが追加」されます。

クリックするほど「新しいレイヤー」が増えるよ!

おっ!「レイヤー2」ってゆうのが増えた!

なんで2つにレイヤーを増やしたんすか?
「トレース」するレイヤーと、「下絵を置くレイヤー」は別に用意したすか?

そうだよ!画像を編集加工しなくても、Illustratorのレイヤーに配置して「ちょっと操作するだけ」で下絵画像を「半透明」にできるんよ。
だからレイヤーを分けての使い方をおぼえちゃおうぜ!
Illustratorのレイヤーに配置した下絵素材画像をトレースしやすい半透明にする方法

レイヤーオプションを表示させて「半透明」にします。
それではトレースしやすいように、下絵画像のおいてある「レイヤー1」を半透明にしますね。
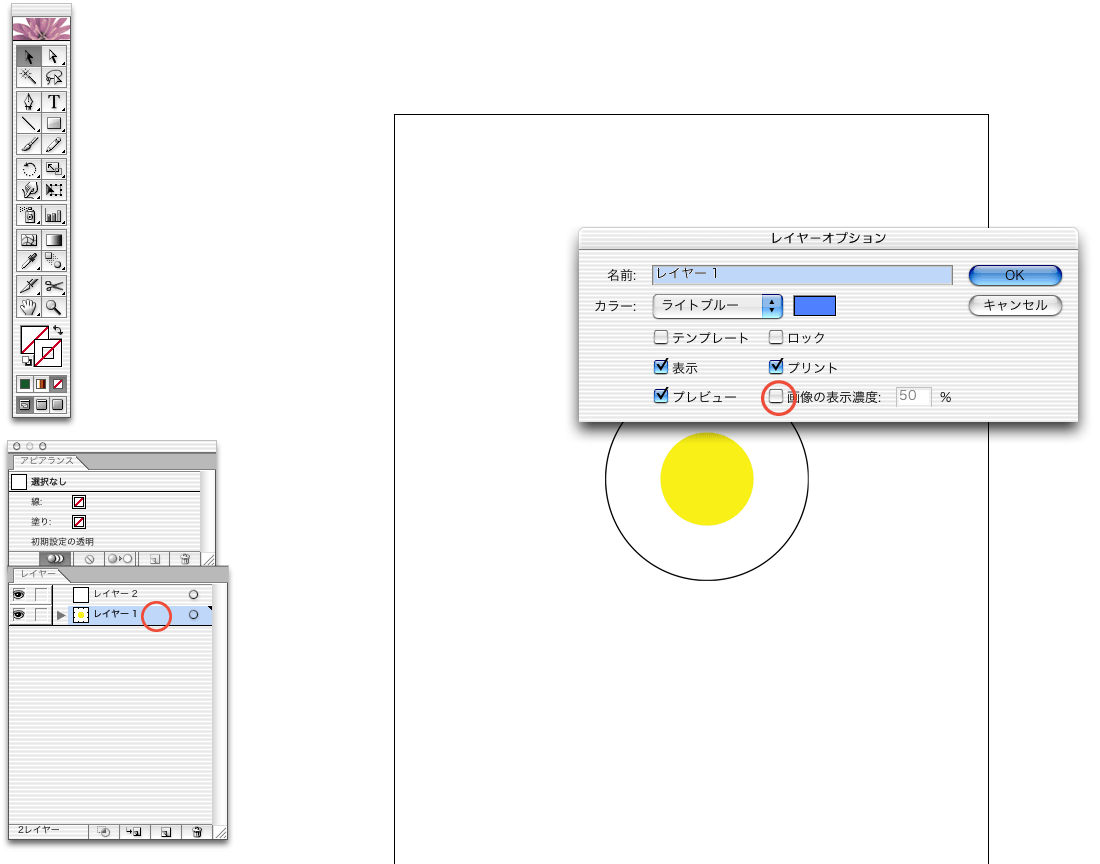
下の説明画像の「レイヤー1」の下の画像の赤丸されている箇所をダブルクリックしましょう


あっ!「レイヤーオプション」っていうのが出てきたっすよ!
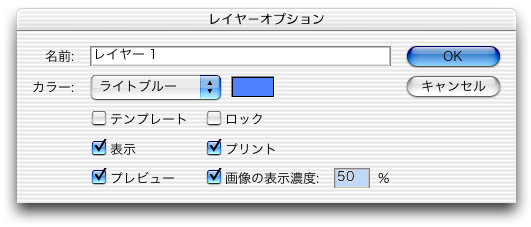
レイヤーオプションの使い方

レイヤーオプションのウィンドウの「画像の表示濃度」にチェックを入れて、50%くらいに設定しましょう。
わーい!下絵画像が半透明になったよ(#^.^#)

この機能に「気がついていない人」が多かったりします。練習してやってみてくださいね。
プロの人でも、この機能を使わないで「フォトショップ」などで「下絵画像を半透明」にしてから下絵として使っている人も見かけます。
教えてあげると、すごく喜んで貰えたりしちゃったよ (^^)r
さすが、千葉名人!なんでも良く知っているっす!!便利な機能っす!!
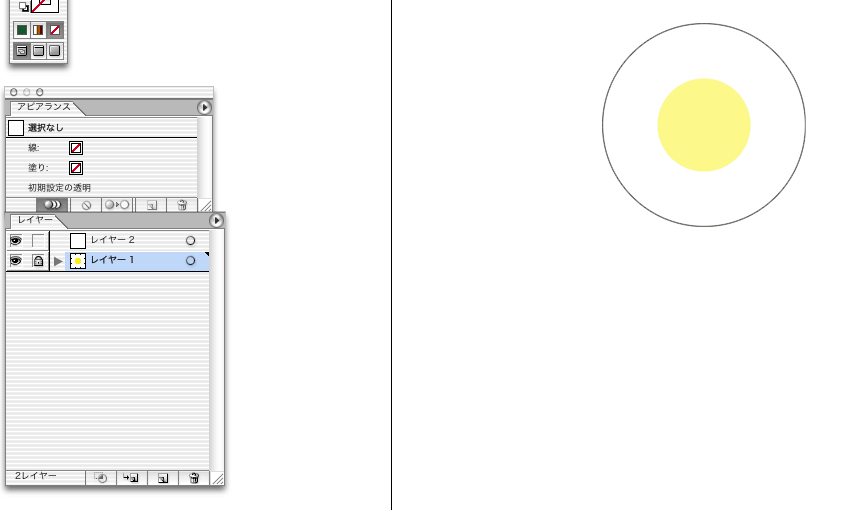
あと、ついでにこのレイヤー1は、もう「固定したい」から「レイヤーでロック」しちゃおうね。
レイヤーウィンドウの目玉マークのとなりに、ハコがあるからそこを、クリックしてちょ!
えい!あっ、鍵マークになったよ!! これで、いいの?
はい。鍵マークだからロックね!わかりやすいでしょ?
それでは、卵をトレースするとしましょう(^^)r
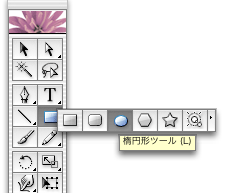
ツールボックスから、「楕円形ツール」を選択しましょう!

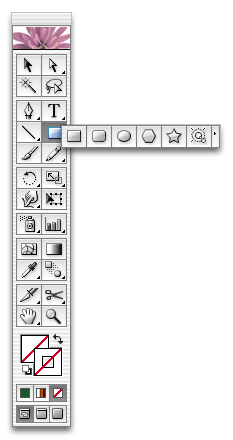
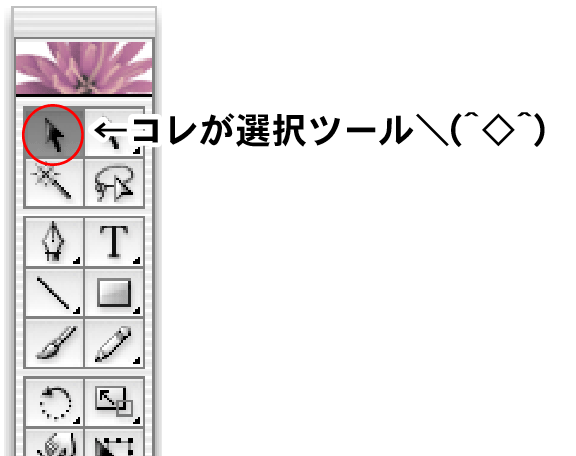
楕円形ツールって、どこにあるの? なんか色々出てきたよ
ほらほら、この四角形をクリックすると、右にいろんな形が出てくるでしょ?
この中に「丸い楕円形」のアイコンがあるでしょ?
これが楕円形ツールなんよ。

あっ、これね!こんなところに隠れてるんだ!
なるほどー!はい、楕円形ツールを選んだっすよ!
で、どうやるんすか?この目玉焼きをトレースするには?
楕円形ツールの使い方
楕円形ツールを出す方法です。ツールバーの楕円形ツールを選びましょう。
楕円形ツールのショートカットは「L」です。
※ 英数字入力モード

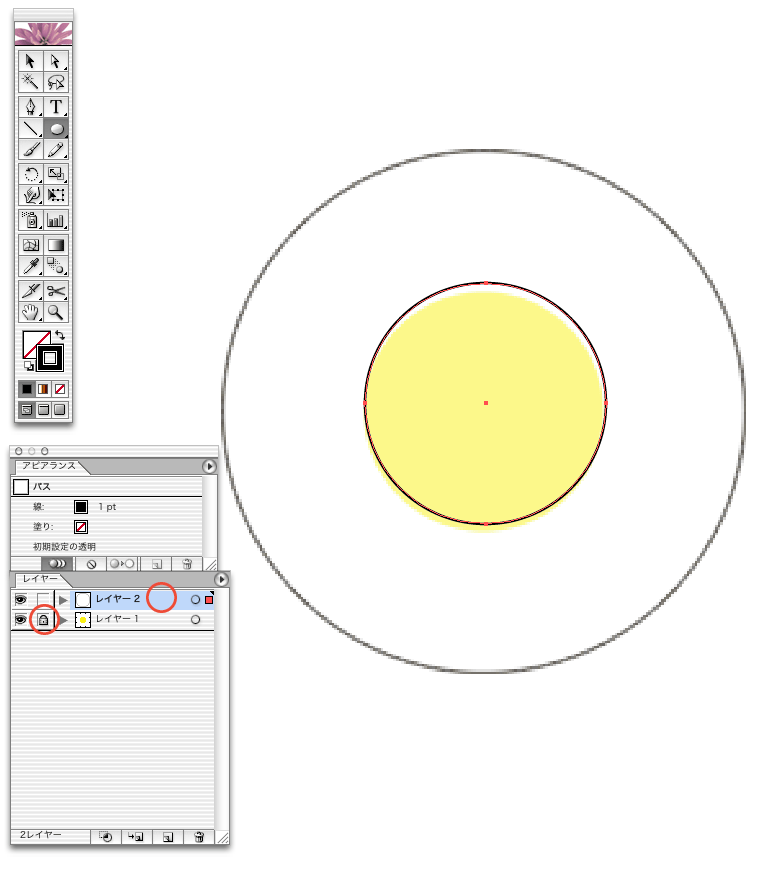
この時、「選択しているレイヤー」はレイヤー2です。(アクティブになっているレイヤーは少し黒味が入って選ばれてることがわかります)

下絵画像のあるレイヤー1は、鍵マークでロック状態になってます。下絵のレイヤーに絵を描いてしまったり、下絵が動くと作業しにくいのでロックをかけましょう。
※ロックがかかっているレイヤーのオブジェクトは選択できません。作業の邪魔になりません。
楕円形ツールの使い方

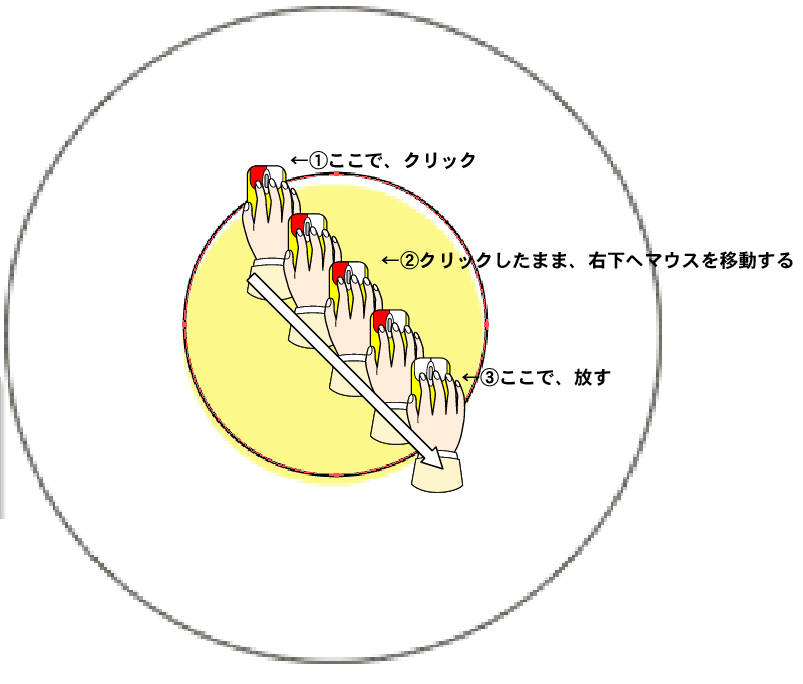
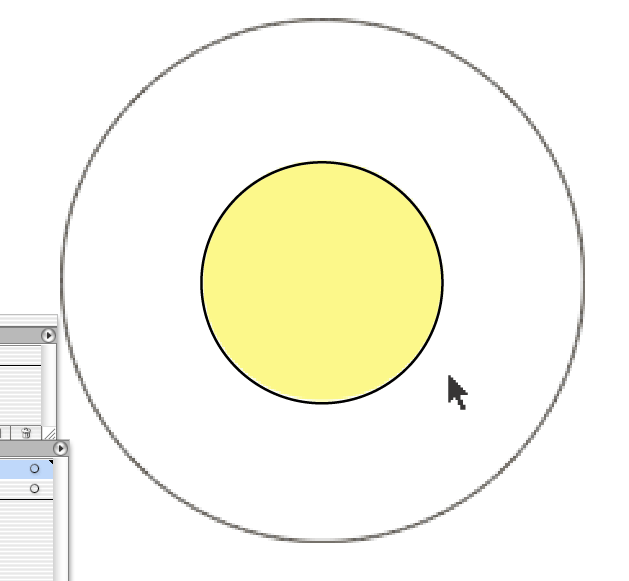
下の画像を見てください。タマゴの左上にカーソルを合わせて、左クリックをしたまま、右下にマウスを動かしてから、パッとマウスをはなしてみましょう。


おおー!楕円形がかけますね


でも、なんだか、円ってちょっと描きにくいっすね…
少しだけ位置が微妙にズレてしまいます。

ちょっとくらい、ズレて当たり前なんよ。これを、選択ツールで選択して、キーボードの上下左右ボタンを叩いて位置あわせするんよ。
選択ツールの使い方
選択ツールはツールバーにあります。ショートカットは「V」です。


選択ツールで選んでマウスで動かすとピッタリ下絵にあわせられない。。
マウスだと微妙な位置調整がむずかしいですね・・・

そうだよ。だからマウスで大体の位置に移動させてあとは、「キーボード」の上下左右ボタンを押して、0.1mm単位で位置をあわせると楽だよ!
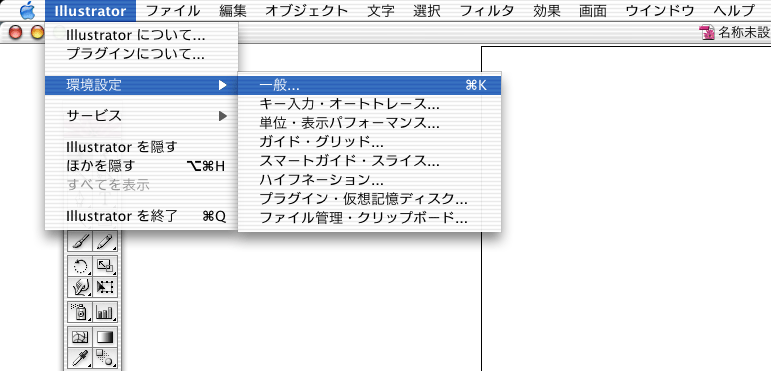
キー入力の「環境設定」
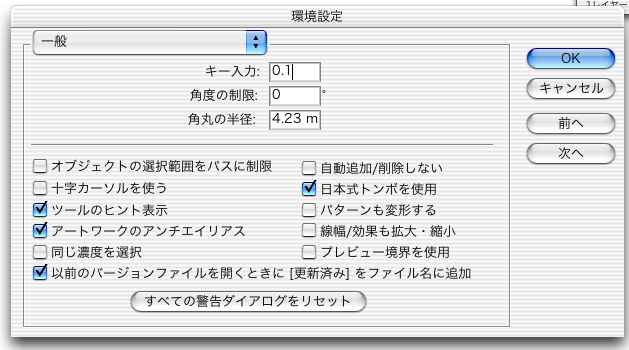
初期設定のままだと、移動が大きいから下の画像の手順で、環境設定ウィンドウを開いて、移動の長さを0.1mmに設定しましょう。

キー入力ってところがあるでしょ。そこに、0.1mmと入力してください。
これで上下左右ボタンを押すと選択しているオブジェクトが0.1mm移動します。


おおー!ボタンを押すごとに、ちょっとずつ動いている!!

おおーっ!これならカンタンに思う位置に移動できる!
10倍「キー入力」で移動させる方法

シフトキーを押しながら、上下左右ボタンを押すと設定した移動距離より、10倍移動するよ!イラレ道場流では0.1mmが基本移動距離だから、シフト押しで1mm動かせますよ!

おおーっ!これは便利っすねーっ!!!

あと「丸」の書き方だけど円を描く中心にカーソルをあわせて、Alt(Option)を押しながらクリックしたままマウスを動かしてみて!

あっ!中心から、円が大きくなったっす!!これのほうが、描きやすいっす!
でも、名人!円の大きさが微妙に合わないっす
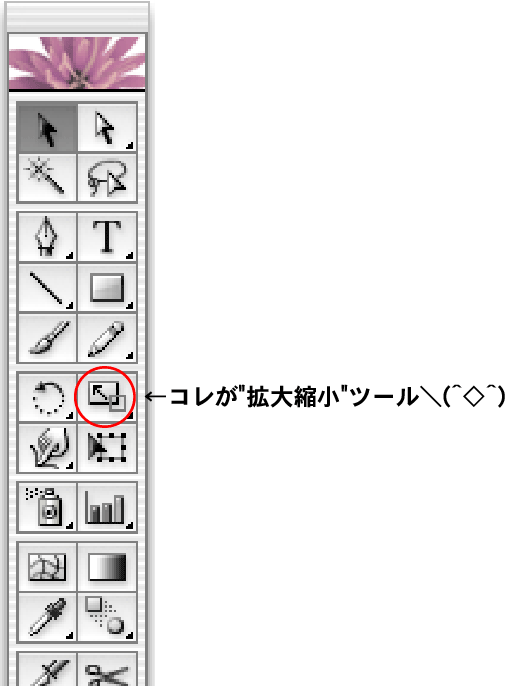
拡大縮小ツールの使い方

大きさも、出来たてのものは、ちょっとくらい、ズレて当たり前なんよ。
これを、選択ツールで選択して、拡大縮小ツールを使って、拡大縮小して大きさを下絵にキッチリあわせよう!


あっ、これっすか!ほう、なるほど!!
オブジェクトが大きくなったり、小さくなったりするっす!

これは、何度も何度も使う機能なので「ショートカット」を憶えましょう。
”かな入力”状態でなくて、”ローマ字入力”状態でキーボードの「S」を押そう。
じゃあ、今度は、その方法で白身の部分の円をトレースしてみよう。
今、黄味が選択されている状態なら、選択ツールで、ステージを一回クリックして選択を解除してからまた、同じように楕円形ツールでやってみましょう!

えーん!文字が出てきてなんにも、できないよーっ

ローマ字入力状態でないと、仮名文字入力になってしまうから、英語入力が出来る状態にして「S」を押そうね、ほら!

わーい!拡大縮小ツールに切り替わったよ!

次は「白身の部分」も同じようにトレースしてみよう!

楕円形ツールで、円を書いて、自由変形ツールで大きさを合わせて…仕上げに、上下左右ボタンを押して、位置をピッタリと…
できたっす!

はい、これで、輪郭のトレースは、完成だね!それでは、仕上げに黄味の色を付けましょう。
「塗り」と「線」の違い
Illustratorのパスとは?「塗り」と「線」を切り替える方法の解説です。
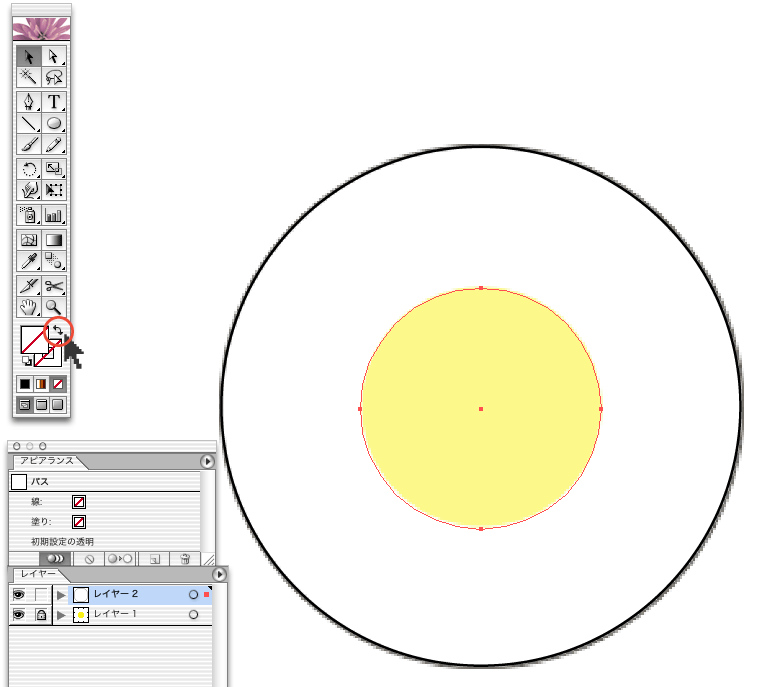
ツールボックスの下の「赤丸」に注目。これは”面と線”の切り替えをするところです。線というのは「線」のことです。
illustratorでは線の部分を「パス」の「セグメント」といいます。そのパスの中身の部分を「塗り」といいます。
※ 説明画像の「赤丸」のところにある小さい「切り替え」マーク(カーブした矢印)をクリックすると「今選択している、図形(オブジェクト)の面か線の選択を切り替える」ことが出来る

「実際に操作」して、どのように変化するかを確かめてみよう!

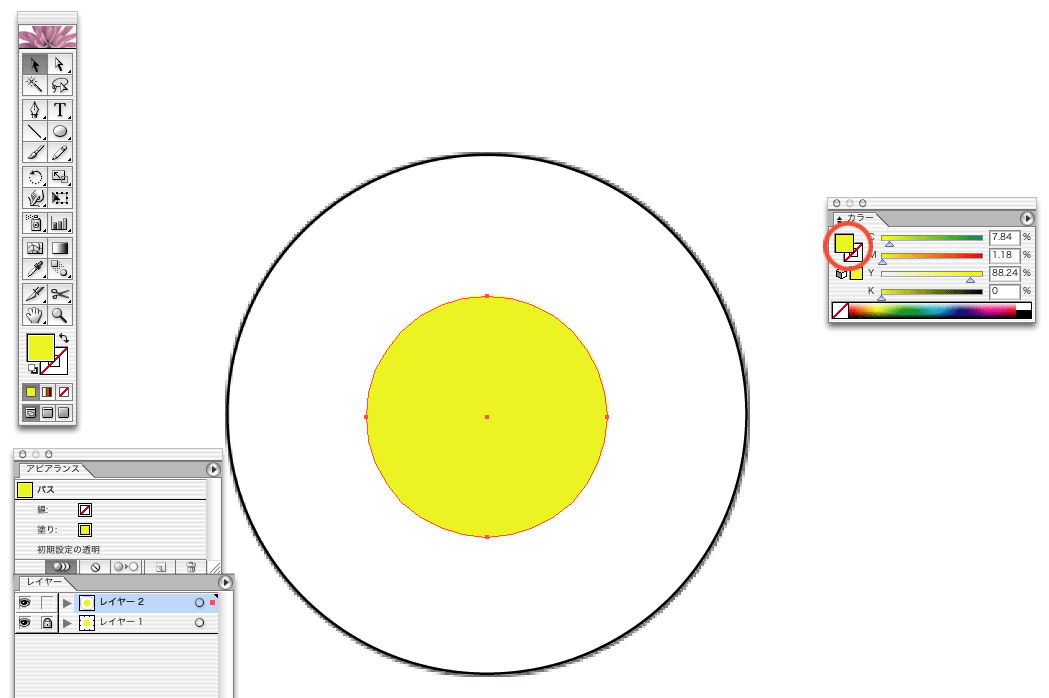
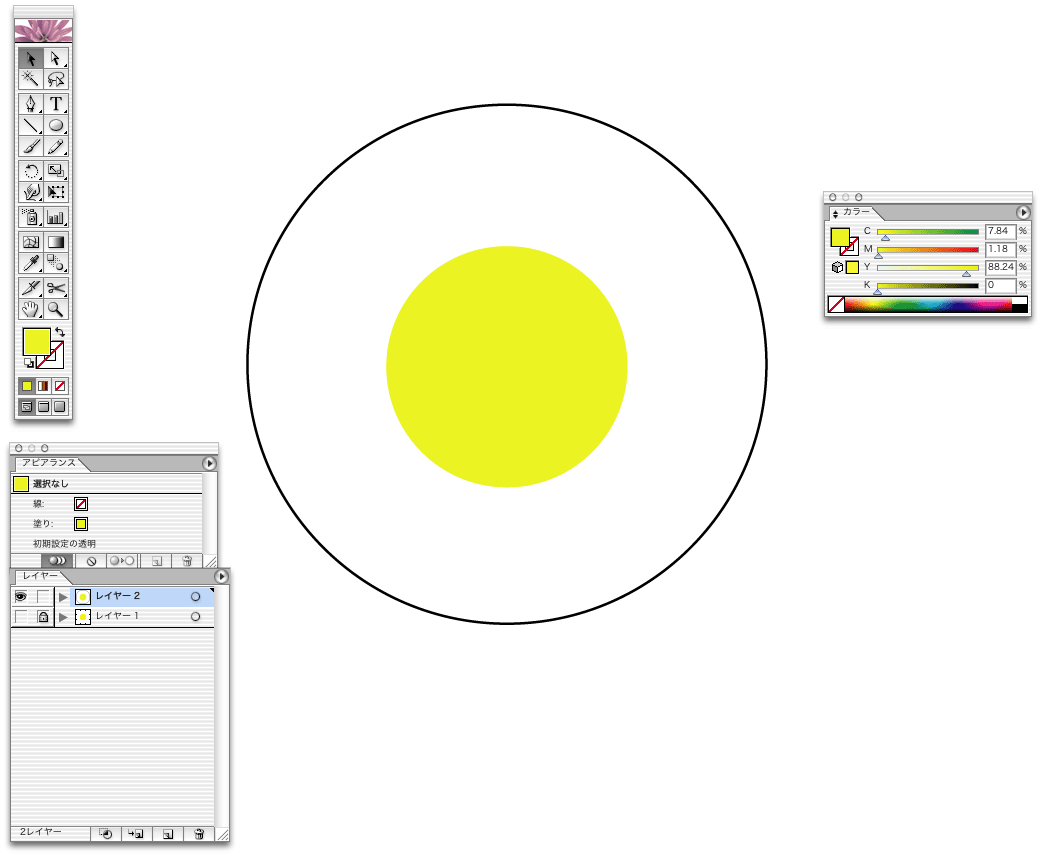
今回は、この「黄味の部分」に色を付けたいから「黄味の部分」を「選択ツール」で選択して、さらにその「塗り」を選択します。画像のように面が上にくるようにしましょう。

さすが、千葉名人!なんでも良く知っているっす!!


そしたら、カラーウィンドウから「色」を選んでみて!面に対して色が付くよ
あとは、下絵のレイヤーを、見えなくすれば完成だよ!レイヤーパレットにある目玉のマークをクリックしてみて!


「レイヤー1」の下絵画像の表示が消えたっす!
そして、おいしそうな目玉焼きが完成できたっす!

オレも、最初「この目玉焼きすら描けない時期」が長くあったんよ。
だから、初心者のみんなも「最初むずかしいのは当たり前」だから、あせらないで練習してみてね!

はい!

みんなも、illustratorで目玉焼きの作り方、練習してみてね!