●○●イラレ道場-ちょこっとレッスン●○●
今日も、初心者の方のお役に立つ
Illustratorの便利なテクを、ご紹介します\(^。^)
◇◇◇イラレで3D\(^。^)◇◇◇
みなさま、おはこんばんちは\(^。^)
千葉名人でございます(^◇^)
それでは、今日も、たのしくレッスンを致しましょうね(^◇^)
今回は、なるさんから、おもしろい質問をして貰ったので
それを、元にしてお勉強してみましょう\(^。^)
☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆
はじめまして。
こちらのブログとっても参考にさせてもらっています。
・・・そこで、わたしも質問です。
よく円が立体的に見えるような、ワイヤーフレームとでもいいましょうか、BEAMSの
ロゴのようなものを作るにはどうしたらよいのでしょうか?
うまく説明ができなくてすみません。。
よろしくおねがいします。
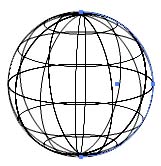
こんな感じで、どうでしょうか?(^。^)

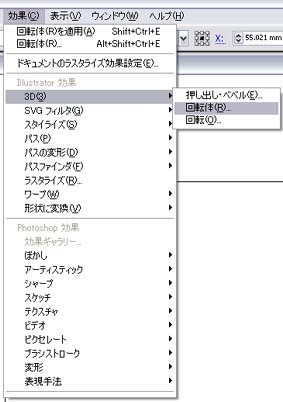
IllustratorのCS以降、CS2を使うと、「効果」機能から、「3D」が使えるよーになりましたので
ワイヤーフレームをラクチンにIllustratorで表現するには、これが便利でございます\(^。^)
Illustratorでは、カンタンな3Dを作るのが、この効果機能で出来るようになったので、やり方を
ご紹介しますね\(^。^)
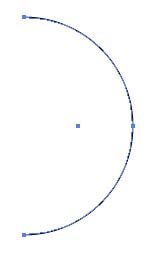
まず、円を作成して、その半分だけ削除して、半円を作ります\(^。^)塗りは無しですよ(^。^)
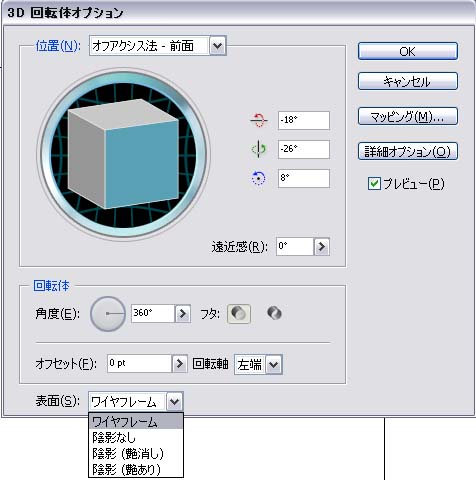
プレビューにチェックを付けると、リアルタイムで結果が見られます(^_-)
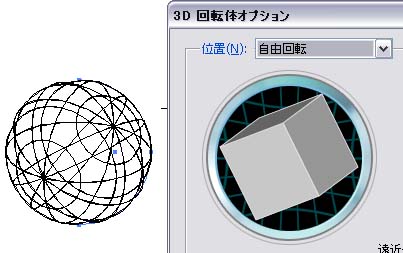
「表面」をワイヤーフレームにしましょう\(^。^)

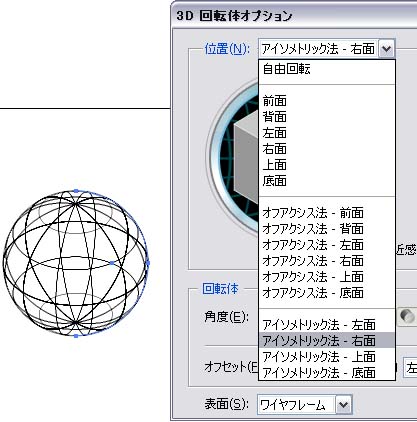
すると、こんなふうに、3Dソフトとおなじように、半円が回転して、回転体になって
球体になりました\(^。^)
「位置」のところを、クリックすると、角度を選ぶことが出来ます(^_-)
これは、アイソメトリック図法の、右面からのビューですよ\(^。^)
それで、すごいのが、この自由回転です(^。^)
この、ウィンドウの四角形の立体を、クリックしてドラックすると、クルクル好きな角度に
立体をまわすことが出来て、リアルタイムでプレビューすることが出来ます(^_-)
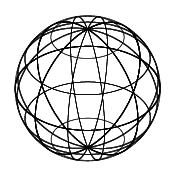
この、角度が気に入ったので、この角度で「OK」を押してみました(^v^)/
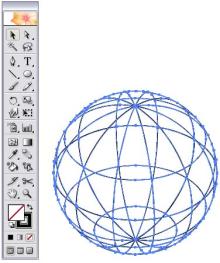
ちょっと、線をいじくりたいので、オブジェクトをいじりやすいように、分解してみましょう(^。^)
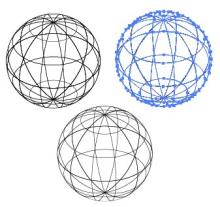
とりあえず、グループ解除してみたら、3つ線がかさなっていました(^^;)
結構中身が複雑な感じで出来ちゃいましたので、シンプルにしました。
ひとつだけ、残して、それをさらに、いじりやすくします(^。^)

面の塗りをナシにして、線にだけ色をつけた状態にしました(^。^)
より、いじりやすく分解しました(^。^)
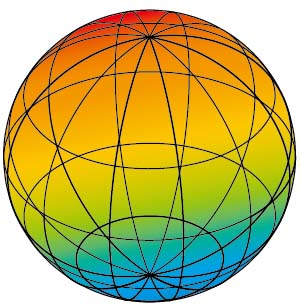
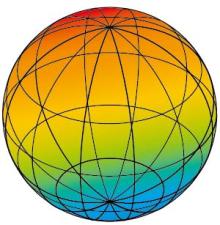
余計な線を削除して、後ろの円の塗りに、虹色のグラデーションカラーを
ほどこしてみました(^v^)/
はじめて、使ってみたのでもっといいやり方があるかと思います(^^;)
みなさんも、色々と試してみてくださいね(^_-)
旧バージョンのIllustrator場合は、トレースでこれを作成するしかないと思うのですが、
なかなか好きな角度で正確なフレームのワイヤーのラインを出すのは難しいと思います(^。^)
この機能を使えば、かなり楽チンですね\(^。^)
他の方法としては、3Dソフトを使う方法なんかもございます(^。^)
例えば、ライトウェーブ3Dなどで作成したデータを、Swift 3D などの、2D変換ソフトを
使って、2次元にレンダリング出力すると、そのままIllustratorで開いて利用することも出来ます\(^。^)
フラッシュにすることも出来ますよ\(^。^)凄いですねーっ(^^;)
工業製品のデザインや試作品のテストデータとして利用される、3Dキャドソフトなどの
場合も、2次元データに書き出す機能を備えたソフトが多く、DXF形式で書き出したファイルは
Illustratorでそのまま開くことが出来たりします\(^。^)
※たまにひらけないのもございますが(^^;)
ゼロからトレースするより、このようにすると、余計な線を消したり、足りない線を
足したりする手間だけで2D上の作業は済みますので、難しいものを処理する場合は
効率的かなぁと思いますが、これもまぁ結構めんどくさい場合もあって
一長一短ですね(^^;)ただ、写真からトレースするのと比べたら、比較に
ならないほど、正確でラクチンですよね(^。^)

ちょっといじくってみたら、Illustratorのこの機能には、マッピング機能も
あるのですね(^^;)さすが、天下のIllustrator!とんでもない進化ですね!!
かなり面白い機能なので、みんなも、やってみてね\(^。^※)

https://www.illareya.net/wp-content/uploads/ameimg/blog_import_5847784b937f9.gif
Illustrator用素材の宝庫! イラレ屋はこちら\(^^※)
これからもよろしくね!
=================================
(イラレ屋の便利なパターンスウォッチ素材集)
=================================
![]()
![]()
パターンスウォッチ
<1000個以上のスウォッチデータをラインナップ\(^。^)>
CD版と、ダウンロード版がございます(^_-)
カラーのパターンスウォッチもありますよ!
大好評発売中でーす(^◇^)
ショッピングカート
![]()
安心ゼウスのクレジットカード決済から普通銀行、ネット銀行
郵貯、代引き決済に対応いたしております\(^。^)
ぜひ、ご注文お待ちしております(^◇^)
=================================
ダウンロードからインストールまで、安心の
メールサポート付き!だから初心者のみんなも
スウォッチが欲しい時は、イラレ屋に注文してね!
まってまーす\(^。^)
※画像をクリックすると、拡大表示で綺麗な画像が見られますよ!

ヤフーオークションもよろしくどうぞ\(^。^)
【イラレ屋のメルマガ】------メールマガジンもよろしくね♪ 今月中に、出しますよーっ v(^_-)
| illustrator革命!イラレ通信\(^◇^)/ |
|---|
| カンタン!イラレ道場\(^◇^) |
|---|
イラレ道場 読者登録 / 解除

(よかったら、これもクリックして応援してね!)

-----–(イラレ道場本部)-----–

本部のレッスンもやってみてね\(^。^) 新レッスン公開中(^_^)/
イラレ屋のプレゼントコーナー もよろしくね♪
https://www.illareya.net/wp-content/uploads/ameimg/blog_import_5847784e1077c.gif
ブログの人気投票です\(^。^)
毎日クリックして、応援してね!











コメント
SECRET: 0
PASS:
さっそく丁寧に教えていただき
どうもありがとうございました☆
もっともっと使いこなせるよう勉強します!
またよろしくおねがいします。
SECRET: 0
PASS:
なるさん、おはこんばんちは\(^。^)
マイペースでお勉強がんばってね♪
こちらこそ、よろしくね(^v^)/
SECRET: 0
PASS:
千葉名人さま
こんばんは。mitiです。
ご無沙汰しております。
3Dの機能、すごいですね~
わたしはまだ、そこまで使いこなせませんが、
Illustrator10をもっと使えるようにしたいです。
最近仕事でアップしたページです。
お恥ずかしいのですが、よかったら
見てくださいね(‐^▽^‐)
http://www.supersanshi.com/kikaku/event/index.html
http://www.supersanshi.com/kikaku/event/index1.html
SECRET: 0
PASS:
mitiさん、おはこんばんちは\(^。^)
お見事でーす(^v^)/
イラストもかわいいですね♪
ナイスジョブでーす(^o^ )
また、新作が出来たらみせてくださいね\(^。^)
たのしみにしていまーす(^v^)/
SECRET: 0
PASS:
まだまだですが、千葉名人さまのおかげです!
Illustratorの楽しさ、素晴らしさを
教えていただきましたもの♪
どうもありがとうございます!
ところでお聞きしたのですが、
文字組み、文字詰めなどすると
ものすご~くファイルの操作が重くなるのは
なぜでしょうか?
それだけのせいではないかと思うのですが
(画像も多かったからかな?)
さくさく動いていたのが、突然ある日
ファイルをあけたらものすごく重くなり、
全然作業が進まなかったのです???
Illustratorはテキストには容量をすごく
とるのでしょうか?
SECRET: 0
PASS:
mitiさん、おはこんばんちは\(^。^)
mitiさんのおかげで、レッスン内容も大充実して、こちらこそ、どーもありがとでーす(^v^)/
>>Illustratorはテキストには容量をすごく
とるのでしょうか?
テキストをアウトライン化したりしない限り、テキストだけだとそんなに、重くならないと思うんですが、画像が多くなると重くなるってのは、良くございますね。ただテキストで重くなっちゃうのは、なんでしょうね?Illustratorのテキストで文字の組みとか、詰めを沢山やりすぎると、重くなっちゃうなんてことがあるのでしょうかね(^^;)
わたしの場合は、DMとか、チラシみたいなのとか、漫画みたいなのとかは、Illustratorだけで、大体作成しちゃうのですが、例えば、本当に文字の量が多いものとか、テキストの量が多いページ物とかになってくると、Illustratorだけでやるのは、面倒なのでインデザインでございます\(^。^)
単ページのチラシとかは、Illustratorだけで全部やっちゃってもいいと思いますが、何ページもあるとか、大量の文字とかを、文字組みしたり、重たい画像を扱う場合などの時は、レイアウトソフトを利用するのが、ベストだとおもいます\(^。^)
Illustratorになれてくると、なんでもIllustratorでやりたくなってしまうものなのですが、それぞれにレイアウトならレイアウト、ホームページ作成にはhtmlエディターとかの、専門のソフトを使って上手に、Illustratorと組み合わせて使うようにしております(^。^)
Illustratorは、イラストを作成するのに、最高ですが、どうも文字組みは、弱くって、かなりメンドーで、しかも思うようになかなか出来なかったりします(^^;)
インデザインとかだと、設定を登録して、それを適用させるだけで、どんどんできちゃいます(^。^)
あと、ファイルが重たいときは、ファイルをできるだけ分割して、それを完成品とせずに、素材のパーツとして管理して、あとからそれを、レイアウトソフトとか、ウェブ作品ならhtmlエディターソフトで、配置してまとめていくと、よろしいかと思いますよ(^。^)
SECRET: 0
PASS:
いつもありがとうございます!
ついIllustratorでやりたくなりますが、
ソフトを使い分けしてやるのがベターなんですね。
確かに会社の人も言ってました。
Illustratorで作った部品を、そのまま書き出すの
ではなく新たなファイルに書き出して
WEB作品に配置していく・・・と。
次回はぜひそのように分けて制作してみます!
どうもありがとうございました!
SECRET: 0
PASS:
mitiさん、おはこんばんちは\(^。^)
それぞれの、ソフトの長所を活かして
効率的なワークフローをこころがけて
さらに、すばらしい作品を生み出してくださいね♪
新作も、たのしみにしてまーす\(^。^)
わたしも、もっとお勉強して、お役に立てるように
がんばりまーす(^_^)/ また、質問してね(^_-)
こちらこそ、どーもありがとーっ(^v^)/
SECRET: 0
PASS:
こんにちは
素敵なイイブログですね
見習いたいです
更新楽しみにしてます
SECRET: 0
PASS:
ひろひろさん、おはこんばんちは\(^。^)
誉めてくれてどーも、ありがちょう(^_^)/
また、あそびにきてね♪
SECRET: 0
PASS:
コンニチハ。
通りすがりのひろしと申します。
素敵なブログ探し中。
これからも時々訪問しますね
足跡残します。
SECRET: 0
PASS:
こんにちは
流石にいいブログですね
時々、訪問してます
これからも応援してます
SECRET: 0
PASS:
すてきなブログですね
私とは全然違います
時々訪問してます
これからもよろしくです
SECRET: 0
PASS:
こんちは
ブログサーフィン大好きで
訪問しました
足跡残します
おじゃましました。
SECRET: 0
PASS:
みなさま、うれしいコメントありがちょう(^_-)
また見てね♪
SECRET: 0
PASS:
ご説明のようにイラレCSで半円のラインを3Dでワイヤーフレーム設定+アイソメトリック法をしてOKしても「オブジェクトをいじりやすいように、分解」できないのですが、これってCS2からでないとできないのでしょうか?(>_<)
SECRET: 0
PASS:
↑のコメントへの返答は、急いでませんので、お時間のあるときにでもよろしくお願いします。
SECRET: 0
PASS:
よっちゃん、おはこんばんちは\(^。^)
分解出来ると思いますよ(^_^)
「オブジェクト/分割・拡張」を、メニュー
選択すると分解出来ると思いマース\(^。^)
3D機能は、CSからの機能だったと思うのですが
その前のバージョンからある、たとえばブレンド
機能だとかで作成したオブジェクトを、分解する
場合も、このメニューを、分解したい対象を選択
した状態で行うと上手く行くと思いますよ(^_^)
あと、場合によっては、マスクとかが適用されていいるオブジェクトとかも、自由にいじれない場合が
あるので、どちらかで制約がかかっていないか
確認すると、ほとんどのオブジェクトはこのように
ノーマルなオブジェクトとして扱うことが出来るようになると思いますよー\(^。^)
あと、ただ分解してしまうと、3Dの機能で変更を
加えたり、ブレンドの機能で変更を加えたりが
出来なくなるという、後戻りできない要素がありますので、かならず分解する前にそのデータを別の場所にコピーして温存しておくか、別ファイルを
作成して別名保存して一応とっておくとよろしいかとおもいますよ\(^。^)
ためしてみてね v(^。^※)